由于finecms的自定义字段类别属于系统自带项,需要增加的话就要加代码了,如果是普通的控件增加就相对简单,Here地图的话就略带点坑了,废话不说马上去片!
1.增加finecms字段类别
首先在dayrui/libraries/Field文件夹中增加我们自己的字段类别文件,因为同是地图项目,所以我直接复制Baidumap.php,改名为Heremap.php
打开Heremap.php后,我们可以先看看构造函数
/**
* 构造函数
*/
public function __construct() {
parent::__construct();
$this->name = IS_ADMIN ? lang('991') : ''; // 字段名称
$this->fieldtype = array('INT' => 10); // TRUE表全部可用字段类型,自定义格式为 array('可用字段类型名称' => '默认长度', ... )
$this->defaulttype = 'INT'; // 当用户没有选择字段类型时的缺省值
}其中name属性就是在系统中显示的名字,这里读取的是/dayrui/language/*/admin_lang.php 里面的message信息,为了以后finecms升级不冲突,我在这里就设一个偏远山区的下标991为我的名称信息(PS lang函数是CI框架的辅助函数,用以读取已加载的语言文件)
/*============个人开发部分=======*/
$lang['991'] = 'Here地图';然后看到的是fieldtype,从解释上来看,是没屌用的,姑且认为是保存在系统表里面的字段类型,因为这个case里面没有使用到这个属性,这里就暂不做深究。
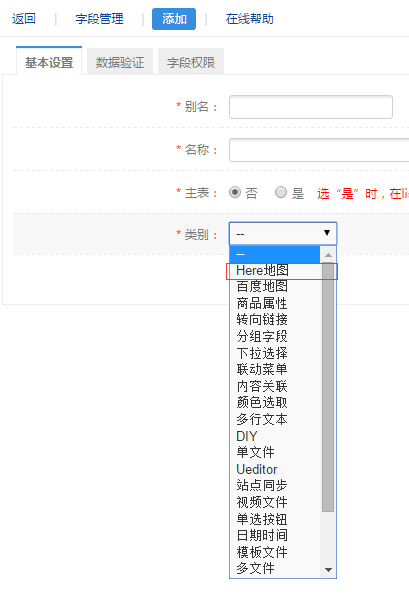
然后就可以返回到系统里面看看修改的效果

ok,因为系统是自动加载这个目录下的文件,所以我们也不需要改表就可以看到我们需要的东西了。
然后下面一个函数是option()函数,有注释不难理解就是用来在后台菜单录入时候需要用户去填的参数
/**
* 字段相关属性参数
*
* @param array $value 值
* @return string
*/
public function option($option) {
$option['city'] = isset($option['city']) ? $option['city'] : '';
$option['level'] = isset($option['level']) ? $option['level'] : 15;
$option['width'] = isset($option['width']) ? $option['width'] : 700;
$option['height'] = isset($option['height']) ? $option['height'] : 430;
return '<tr>
<th>'.lang('265').':</th>
<td>
<input type="text" class="input-text" size="10" name="data[setting][option][width]" value="'.$option['width'].'">
<div class="onShow">px</div>
</td>
</tr>
<tr>
<th>'.lang('266').':</th>
<td>
<input type="text" class="input-text" size="10" name="data[setting][option][height]" value="'.$option['height'].'">
<div class="onShow">px</div>
</td>
</tr>
<tr>
<th>'.lang('267').':</th>
<td>
<input type="text" class="input-text" size="10" name="data[setting][option][level]" value="'.$option['level'].'">
<div class="onShow">'.lang('268').'</div>
</td>
</tr>
<tr>
<th>'.lang('269').':</th>
<td>
<input type="text" class="input-text" size="40" name="data[setting][option][city]" value="'.$option['city'].'">
<div class="onShow">'.lang('270').'</div>
</td>
</tr>
';
}效果如下:

然后继续往下看,input函数就是显示我们地图的表单输出了,这里finecms使用了art.dialog来装我们的小地图酱,把函数中的调用action改为我们自己的heremap action(将m=baidumap 改为 m=heremap):
art.dialog.open("'.(MEMBER_PATH.'index.php?c=api&m=heremap&width='.$width.'&height='.$height.'&name='.$name.'&level='.$level.'&value='.$value.'&city='.urlencode($city)).'", {
title: "Heremap",然后我们去找到这个controller, 具体位置是在/member/controllers/Api.php
找到以后,把baidumap()函数拷贝在下面粘贴一个heremap()函数,将显示的模板改为
$this->template->display('heremap.html', 'admin');OK,跟finecms的整合配置就到这里了,然后开始写heremap.html模板里的东东
2. 显示部分
在这部分其实已经跟finecms没太大关系了,主要就是here地图的使用,贴代码也没有太大意义了,这里我提供一个我写好的demo下载吧,代码未经优化~有洁癖的就别看了~顺便附送Here的JS api离线版
下载地址:http://share.weiyun.com/266cb7e6643b73371617014c0616dd52
heremap.php 放置在 \dayrui\libraries\Field
模板文件heremap.html放置在 \dayrui\templates\admin
PS: 两个文件中的相关语言配置 在附近的language文件夹中的语言文件配置下就好了 为了不冲突这里就不放出来了
API文档是官方最新的英文版
3. 更新部分
在使用中还有一个地方要添加代码,这部分是我觉得finecms写得不好的地方
具体文件是dayrui/core/D_common.php
搜索Baidumap, 然后跟着Baidumap的相关代码加一个我们自己的heremap代码就行了
同理,后面我也加了Google map,具体步骤一样
来源:oschina
链接:https://my.oschina.net/u/203607/blog/496995