下面的实例说明都只是我这几天下载后分析,而且我也是个新手,所以难免会有不少错误,这些都只是我个人的分享,希望有人能指出其中的错误,这样大家可以一起学习一起进步。
(实例的完整代码会在文章最后分享,图片地址要修改的哦)
一、第一个先从简单下手,讲渐变轮播图。对了,这个是文字的,不过原理和图片一样。
这是轮播图部分的html代码:
<div class="newlist br-bg" id="hnews">
<h3 class="ti">
厂房设备
<a href="Workshop/" title="厂房设备" class="more">更多>></a>
</h3>
<div class="newtextlist" id="hnewsitems">
<li class='list top'><a href='Workshop/Workshop6.html' title='空气净化器生产厂房' target='_self'>空气净化器生产厂房</a><span class='time'>2013-05-30</span></li>
<li class='list '><a href='Workshop/Workshop9.html' title=' 旋风式除尘设备生产厂房' target='_self'> 旋风式除尘设备生产厂房</a><span class='time'>2013-05-29</span></li>
<li class='list '><a href='Workshop/Workshop8.html' title='高温带式除尘设备生产厂房' target='_self'>高温带式除尘设备生产厂房</a><span class='time'>2013-05-29</span></li>
<li class='list '><a href='Workshop/Workshop7.html' title='脱硫设备生产厂房' target='_self'>脱硫设备生产厂房</a><span class='time'>2013-05-29</span></li>
<li class='list '><a href='Workshop/Workshop5.html' title=' 生活污水处理设备生产厂房' target='_self'> 生活污水处理设备生产厂房</a><span class='time'>2013-05-29</span></li>
<li class='list '><a href='Workshop/Workshop4.html' title='工业污水处理设备生产厂房' target='_self'>工业污水处理设备生产厂房</a><span class='time'>2013-05-29</span></li>
</div>
<div id="dians" class="textr">
<a num="0" class="dian"> </a>
<a num="2" class="dian"> </a>
<a num="4" class="dian"> </a>
</div>
</div>这是jquery的代码:
var time="";//定义全局变量
var index=0;
$(function(){
showatext(index);
//鼠标移入图片导航点(即id为dian的部分)时的操作
$(".dian").hover(
function(){
clearTimeout(time);
var k=$(this).attr("num");
$("#dians a").removeClass("top");
$(".newtextlist li").hide().stop().eq(k).fadeIn("slow");
$(".newtextlist li").eq(k).next().fadeIn("slow");
},
//鼠标移出图片导航点(即id为dian的部分)时的操作
function(){
//鼠标移出时,继续向前轮播
index=parseInt($(this).attr("num"))+2==6?0:parseInt($(this).attr("num"))+2;
time=setTimeout("showatext("+index+")",3000);
}
);
});
//定时进行图片的切换
function showatext(num){
index=num;
t=index==0?0:(index==2?1:2);
$("#dians a").removeClass("top").eq(t).addClass("top");//改变图片导航点的样式
$(".newtextlist li").hide().stop().eq(num).fadeIn("slow");
$(".newtextlist li").eq(num).next().fadeIn("slow");
index=index+2>4?0:(index+2);
time=setTimeout("showatext("+index+")",3000);
}这是最后的结果截图:

上面的jquery函数和用法都是很基本的,大家可以现看现查,或者之前不太了解的可以找几个简单的基础教程看看,推荐去http://www.w3school.com.cn/看看。
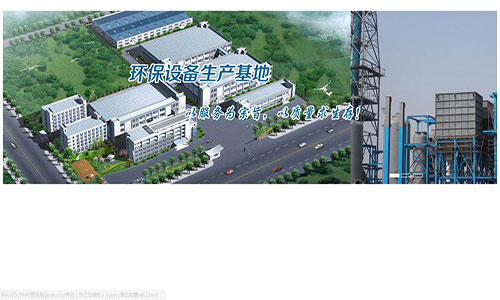
二、 接下来这个实例是我研究得最久的了,开始是在找简单的来研究,找了好久。因为网上关于滑动的轮播图简单的教程很少,插件倒是有很多。所以今天小弟就献丑了,大胆给大家分享一个。
这是轮播图部分的html代码:
<div id="banner">
<div id="ifocus_piclist">
<ul>
<li><a href='' title='' target='_blank'> <img src="1369886297.jpg" alt="" width='1440' height='400'> </a></li>
<li><a href='' title='' target='_blank'> <img src="1369883481.jpg" alt="" width='1440' height='400'> </a></li>
<li><a href='' title='' target='_blank'> <img src="1369899496.jpg" alt="" width='1440' height='400'> </a></li>
</ul>
</div>
<div id="ifocus_btn">
<ul>
<li class=""> </li>
<li class=""> </li>
<li class=""> </li>
</ul>
</div>
</div> id为ifocus_piclist的是图片部分,id为ifocus_btn是矩形导航部分。
下面是css样式:
body{margin:0 auto;}
#banner{width:100%;position:relative; height:400px;overflow:hidden;}
#banner #ifocus_piclist ul {width: 1440px; height: 400px; position:absolute;padding:0px;margin-top:0px;}
#banner #ifocus_piclist ul li {width: 1440px; height: 400px; float:left;}
#banner #ifocus_piclist ul li img{width:1440px; height:400px;border:none;}
#banner #ifocus_btn {position: absolute;padding-left: 3px;width: 1440px;bottom: 25px;height:14px;left:75%; zoom:1;}
#banner #ifocus_btn li {display:block; width:25px; height:6px; float:left;margin-right:5px; border:1px solid #fff; cursor:pointer;text-indent:9999px;}
#banner #ifocus_btn .current {text-align: left;margin-top: 0px;display: block;float: left;background:#fff;filter: alpha(opacity=100);}这个就比较可以有意思了,左右滑动。主要还是这个定位position在作怪,id为banner的元素的position为relative,则其子元素中position为absolute的ul以banner这个父元素进行绝对定位,ul实际上就是四张图片并列在一起,宽度为1440px*3的元素。这样利用jquery定时控制ul的css的left属性就可以实现滑动的效果了。(定位这些东西我也是接触不久,而且样式应该也有冗余和不足,希望大家批评指正。)
下面是jquery:
$(function() {
var sWidth = $("#ifocus_btn").width(); //获取焦点图的宽度(显示面积)
var len = $("#ifocus_btn ul li").length; //获取焦点图个数
var index = 0;
var picTimer;
//为数字按钮添加鼠标滑入事件,以显示相应的内容
$("#ifocus_btn ul li").mouseenter(function() {
index = $("#ifocus_btn ul li").index(this);
showPics(index);
}).eq(0).trigger("mouseenter");
$("#ifocus_piclist ul").css("width",sWidth * (len + 1));
//鼠标滑入某li中的某div里,调整其同辈div元素的透明度,由于li的背景为黑色,所以会有变暗的效果
$("#ifocus_piclist ul li div").hover(function() {
$(this).siblings().css("opacity",0.7);
},function() {
$("ifocus_piclist ul li div").css("opacity",1);
});
//鼠标滑上焦点图时停止自动播放,滑出时开始自动播放
$("#ifocus_piclist").hover(function() {
clearInterval(picTimer);
},function() {
picTimer = setInterval(function() {
if(index == len) { //如果索引值等于li元素个数,说明最后一张图播放完毕,接下来要显示第一张图,即调用showFirPic(),然后将索引值清零
showFirPic();
index = 0;
} else { //如果索引值不等于li元素个数,按普通状态切换,调用showPics()
showPics(index);
}
index++;
},9000); //此3000代表自动播放的间隔,单位:毫秒
}).trigger("mouseleave");
function showPics(index) { //普通切换
var nowLeft = -index*sWidth; //根据index值计算ul元素的left值
$("#ifocus_piclist ul").stop(true,false).animate({"left":nowLeft}); //通过animate()调整ul元素滚动到计算出的position
$("#ifocus_btn ul li").removeClass("current");
$("#ifocus_btn ul li").eq(index).addClass("current");
}
function showFirPic() { //最后一张图自动切换到第一张图时专用
$("#ifocus_piclist ul").append($("#ifocus_piclist ul li:first").clone());
var nowLeft = -len*sWidth; //通过li元素个数计算ul元素的left值,也就是最后一个li元素的右边
$("#ifocus_piclist ul").stop(true,false).animate({"left":nowLeft},900,function() {
//通过callback,在动画结束后把ul元素重新定位到起点,然后删除最后一个复制过去的元素
$("#ifocus_piclist ul").css("left","0");
$("#ifocus_btn ul li").removeClass("current");
$("#ifocus_btn ul li").eq(0).addClass("current");
});
}
}); 这里加了注释,如果上面那个简单的会了,相信这个大家应该可以理解的。而且这个滑动的实例难点在于css的定位,jquery本来就是个简单实用强大的好框架。
最后再给大家分享两个实例的代码
实例1:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<link media="screen" href="wenzi_css.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="newlist br-bg" id="hnews">
<h3 class="ti">
厂房设备
<a href="Workshop/" title="厂房设备" class="more">更多>></a>
</h3>
<div class="newtextlist" id="hnewsitems">
<li class='list top'><a href='Workshop/Workshop6.html' title='空气净化器生产厂房' target='_self'>空气净化器生产厂房</a><span class='time'>2013-05-30</span></li>
<li class='list '><a href='Workshop/Workshop9.html' title=' 旋风式除尘设备生产厂房' target='_self'> 旋风式除尘设备生产厂房</a><span class='time'>2013-05-29</span></li>
<li class='list '><a href='Workshop/Workshop8.html' title='高温带式除尘设备生产厂房' target='_self'>高温带式除尘设备生产厂房</a><span class='time'>2013-05-29</span></li>
<li class='list '><a href='Workshop/Workshop7.html' title='脱硫设备生产厂房' target='_self'>脱硫设备生产厂房</a><span class='time'>2013-05-29</span></li>
<li class='list '><a href='Workshop/Workshop5.html' title=' 生活污水处理设备生产厂房' target='_self'> 生活污水处理设备生产厂房</a><span class='time'>2013-05-29</span></li>
<li class='list '><a href='Workshop/Workshop4.html' title='工业污水处理设备生产厂房' target='_self'>工业污水处理设备生产厂房</a><span class='time'>2013-05-29</span></li>
</div>
<div id="dians" class="textr">
<a num="0" class="dian"> </a>
<a num="2" class="dian"> </a>
<a num="4" class="dian"> </a>
</div>
</div>
<footer>
</footer>
<script type="text/javascript">
var time="";//定义全局变量
var index=0;
$(function(){
showatext(index);
//鼠标移入图片导航点(即id为dian的部分)时的操作
$(".dian").hover(
function(){
clearTimeout(time);
var k=$(this).attr("num");
$("#dians a").removeClass("top");
$(".newtextlist li").hide().stop().eq(k).fadeIn("slow");
$(".newtextlist li").eq(k).next().fadeIn("slow");
},
//鼠标移出图片导航点(即id为dian的部分)时的操作
function(){
//鼠标移出时,继续向前轮播
index=parseInt($(this).attr("num"))+2==6?0:parseInt($(this).attr("num"))+2;
time=setTimeout("showatext("+index+")",3000);
}
);
});
//定时进行图片的切换
function showatext(num){
index=num;
t=index==0?0:(index==2?1:2);
$("#dians a").removeClass("top").eq(t).addClass("top");//改变图片导航点的样式
$(".newtextlist li").hide().stop().eq(num).fadeIn("slow");
$(".newtextlist li").eq(num).next().fadeIn("slow");
index=index+2>4?0:(index+2);
time=setTimeout("showatext("+index+")",3000);
}
</script>
</body>
</html>wezi_css.css:
a{text-decoration:none;}
a:hover{text-decoration:underline;}
#hnews{border:1px solid #92e0fa;width:400px;margin:0 auto;padding-left:10px;padding-bottom:30px;}
#hnewsitems li{list-style:none;}
.more,.time{float:right;margin-right:10px;}
.time{color:#3c3d3d;}
.list{padding:4px;}
.list a{color:#191a1a;}
.textr{padding:10px;float:right;}
#dians a:hover{
background-position: -10px 0px;
}
#dians .top{
background-position: -10px 0px;
}
#dians a {
width: 10px;
height: 10px;
overflow: hidden;
display: block;
float: left;
margin-left: 8px;
background: url(dian.png) no-repeat scroll 0px 0px transparent;
} 截个图:



实例二源码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>包装装横公司网站模板|包装装横企业网站模板-包装装横</title>
<meta name="description" content="模板建站和纯手工建站的区别在于:模板是“成衣”,你只需要去服装店挑选,而所谓的纯手工建站是裁缝师傅给你定制。功能和稳定性模板+成熟的CMS管理后台大大优于“裁缝店”。" />
<meta name="keywords" content="包装装横公司网站模板|包装装横企业网站模板" />
<meta name="generator" content="MetInfo 5.1.7" />
<link href="favicon.ico" rel="shortcut icon" />
<script src="http://www.metinfo.cn/demo/met100/288/public/js/jQuery1.7.2.js" type="text/javascript"></script>
<!--[if IE]>
<script src="http://www.metinfo.cn/demo/met100/288/public/js/html5.js" type="text/javascript"></script>
<![endif]-->
<style>
body{margin:0 auto;}
#banner{width:100%; height:400px;overflow:hidden;position:relative;}
#banner #ifocus_piclist ul {width: 1440px; height: 400px; position:absolute;padding:0px;margin-top:0px;}
#banner #ifocus_piclist ul li {width:1440px;height:400px;float:left;}
#banner #ifocus_piclist ul li img{width:1440px; height:400px;border:none;}
#banner #ifocus_btn {position: absolute;padding-left: 3px;width: 1440px;bottom: 25px;height:14px;left:75%; zoom:1;}
#banner #ifocus_btn li {display:block; width:25px; height:6px; float:left;margin-right:5px; border:1px solid #fff; cursor:pointer;text-indent:9999px;}
#banner #ifocus_btn .current {text-align: left;margin-top: 0px;display: block;float: left;background:#fff;filter: alpha(opacity=100);}
</style>
</head>
<script type="text/javascript" src="banner.js"></script>
<body>
<header>
</header>
<div class="bannner">
<div class="indimg">
<div class="banner">
<div id="banner">
<div id="ifocus">
<div style="overflow: hidden" id="ifocus_pic">
<div style=" left: 0px" id="ifocus_piclist">
<ul>
<li><a href='' title='' target='_blank'> <img src="1369886297.jpg" alt="" width='1440' height='400'> </a></li>
<li><a href='' title='' target='_blank'> <img src="1369883481.jpg" alt="" width='1440' height='400'> </a></li>
<li><a href='' title='' target='_blank'> <img src="1369899496.jpg" alt="" width='1440' height='400'> </a></li>
</ul>
</div>
<div id="ifocus_btn">
<ul>
<li class=""> </li>
<li class=""> </li>
<li class=""> </li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body></html>banner.js:
$(function() {
var sWidth = $("#ifocus_btn").width(); //获取焦点图的宽度(显示面积)
var len = $("#ifocus_btn ul li").length; //获取焦点图个数
var index = 0;
var picTimer;
//为数字按钮添加鼠标滑入事件,以显示相应的内容
$("#ifocus_btn ul li").mouseenter(function() {
index = $("#ifocus_btn ul li").index(this);
showPics(index);
}).eq(0).trigger("mouseenter");
$("#ifocus_piclist ul").css("width",sWidth * (len + 1));
//鼠标滑入某li中的某div里,调整其同辈div元素的透明度,由于li的背景为黑色,所以会有变暗的效果
$("#ifocus_piclist ul li div").hover(function() {
$(this).siblings().css("opacity",0.7);
},function() {
$("ifocus_piclist ul li div").css("opacity",1);
});
//鼠标滑上焦点图时停止自动播放,滑出时开始自动播放
$("#ifocus_piclist").hover(function() {
clearInterval(picTimer);
},function() {
picTimer = setInterval(function() {
if(index == len) { //如果索引值等于li元素个数,说明最后一张图播放完毕,接下来要显示第一张图,即调用showFirPic(),然后将索引值清零
showFirPic();
index = 0;
} else { //如果索引值不等于li元素个数,按普通状态切换,调用showPics()
showPics(index);
}
index++;
},9000); //此3000代表自动播放的间隔,单位:毫秒
}).trigger("mouseleave");
function showPics(index) { //普通切换
var nowLeft = -index*sWidth; //根据index值计算ul元素的left值
$("#ifocus_piclist ul").stop(true,false).animate({"left":nowLeft}); //通过animate()调整ul元素滚动到计算出的position
$("#ifocus_btn ul li").removeClass("current");
$("#ifocus_btn ul li").eq(index).addClass("current");
}
function showFirPic() { //最后一张图自动切换到第一张图时专用
$("#ifocus_piclist ul").append($("#ifocus_piclist ul li:first").clone());
var nowLeft = -len*sWidth; //通过li元素个数计算ul元素的left值,也就是最后一个li元素的右边
$("#ifocus_piclist ul").stop(true,false).animate({"left":nowLeft},900,function() {
//通过callback,在动画结束后把ul元素重新定位到起点,然后删除最后一个复制过去的元素
$("#ifocus_piclist ul").css("left","0");
$("#ifocus_piclist ul li:last").remove();
$("#ifocus_btn ul li").removeClass("current");
$("#ifocus_btn ul li").eq(0).addClass("current");
});
}
}); 截个图:



嗯嗯,这博客确实有些长,而且语言也没有组织好,不好意思呀!我也写得脖子酸了,不过这几天总算没有白白浪费掉,总结了一点东西。今天就到这里,晚安
来源:oschina
链接:https://my.oschina.net/u/1446867/blog/202369