使用<a>、<img>、<map>元素,实现点击图片上的某个区域跳转链接功能:
文件目录:



1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>Document</title>
7 </head>
8 <body>
9 <!-- 一个超链接中放一张图片,点击图片,则跳转到太阳系简介
10 点击图片特定区域,跳转到相关页面 -->
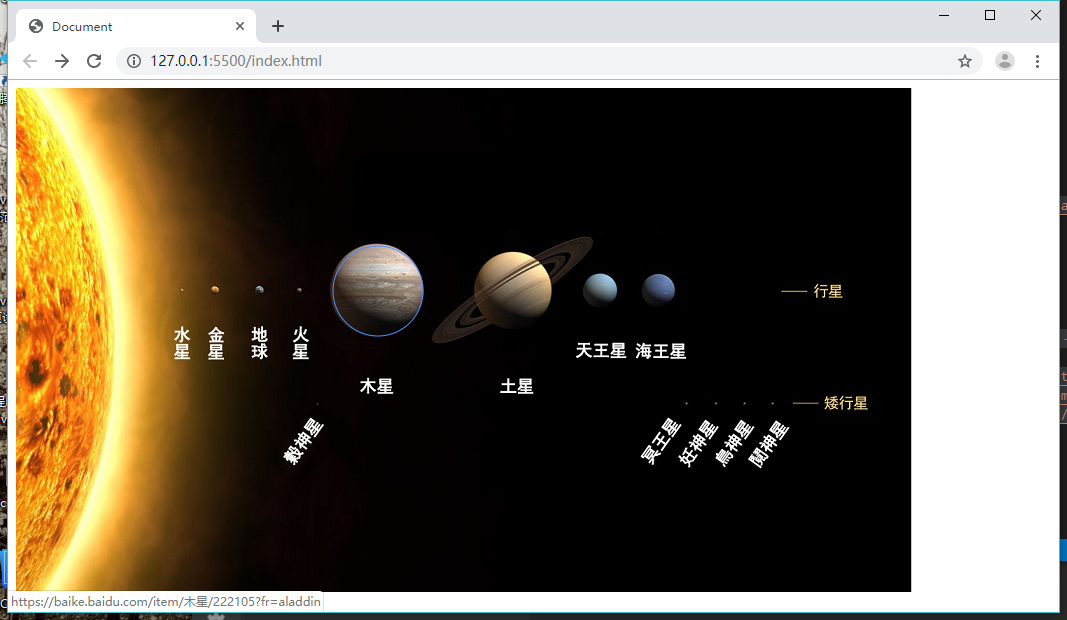
11 <a href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin">
12 <!-- img元素,usemap要写上map元素的name,加上# -->
13 <img usemap="#solarMap" src="./image/solar.jpg" alt="太阳系图片">
14 </a>
15 <map name="solarMap">
16 <!-- shape形状,coords坐标 -->
17 <!-- shape的值有:circle圆、rect矩形、poly多边形 -->
18 <!-- shape="circle" coords="x,y,半径" -->
19 <!-- shape="rect" coords="左上坐标的x,左上坐标的y,右下坐标的x,右下坐标的y" -->
20 <!-- shape="poly" coords="各个顶点坐标的x和y,顺时针书写" -->
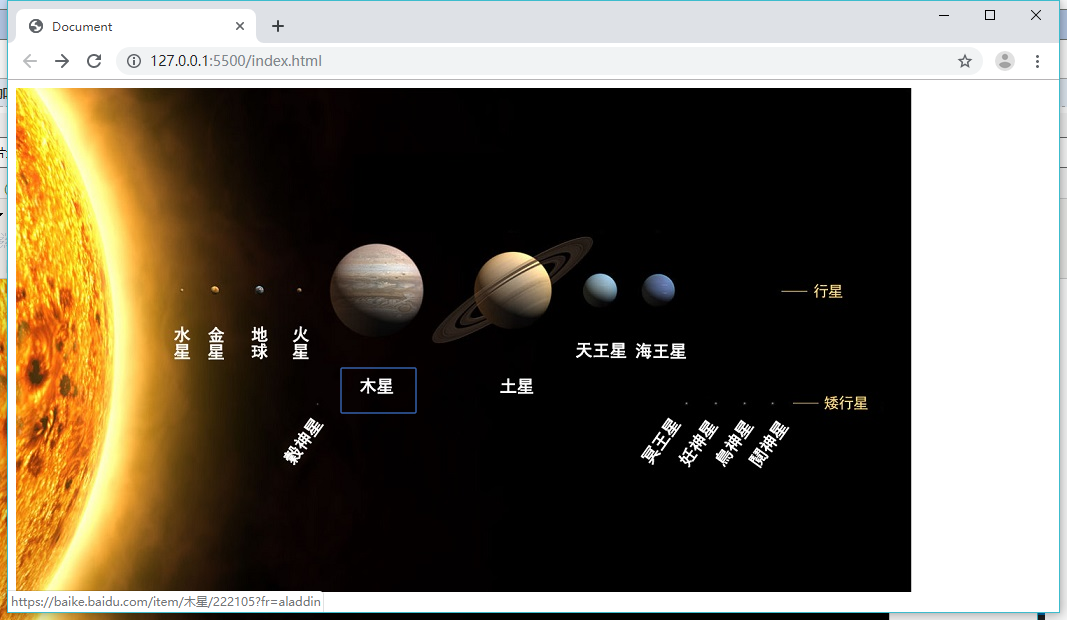
21 <area shape="circle" coords="362,203,45" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" alt="木星图片">
22 <area shape="rect" coords="325,280,400,325" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" alt="木星文字">
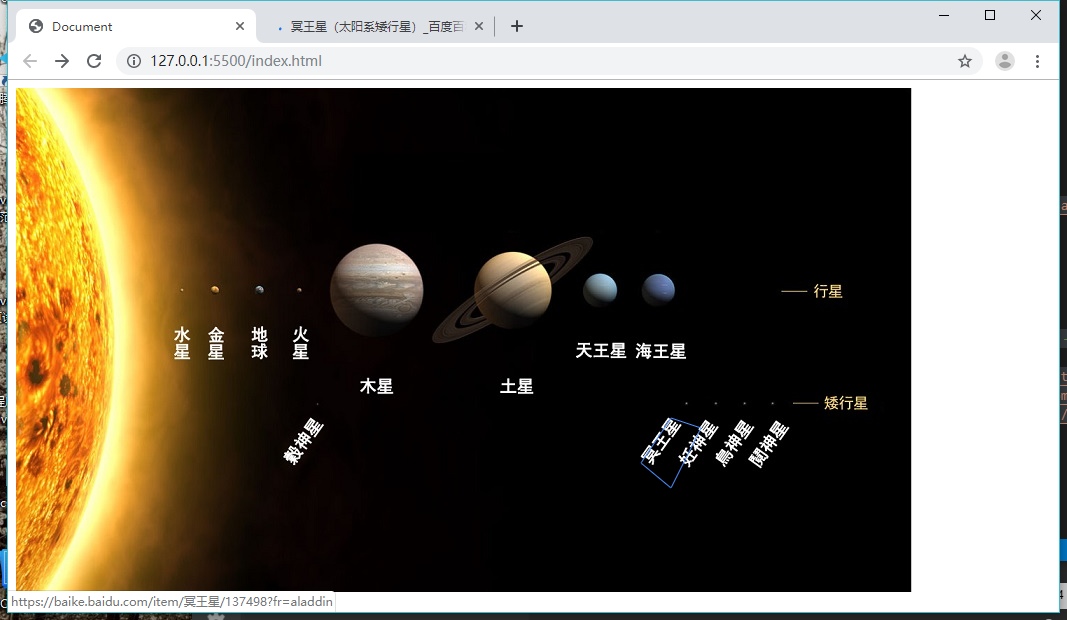
23 <area shape="poly" coords="655,400,625,375,655,330,685,340" href="https://baike.baidu.com/item/%E5%86%A5%E7%8E%8B%E6%98%9F/137498?fr=aladdin" alt="冥王星文字">
24 </map>
25 </body>
26 </html>
展示效果:



来源:oschina
链接:https://my.oschina.net/u/4389078/blog/3225049