1、模板引擎
用于渲染页面
介绍jade或ejs
jade:侵入式,与原生html/css不共存,使用缩进代表层级
模板后缀.jade

ejs:则非侵入式的
2、jade
1)简单使用:
//代码
const jade = require('jade')
let str=jade.renderFile('./template/a.jade')
console.log(str)//模板
//模板部分
html
head
style
script
body
div
ul
li
li
li
div
2)语法:根据缩进,确定层级
在jade模板内书写属性,例如为script标签新增src属性
script(src="a.js")
div(style="width:200px;height:150px")
上述内容也可以使用json表示,但只有style标签允许
同理,class可以使用数组进行表示
div(class=['a','b'])
div(style={"width:200px;height:150px"})
若有多个属性需要设置,则使用逗号分隔:

const jade = require('jade')
const fs=require('fs')
let str=jade.renderFile('./template/a.jade')
fs.writeFile('./result.html',str,function(err){
if(err){
console.log('failed')
}else{
console.log('ok')
}
})
console.log(str)
若要书写内容,则在标签后空一格写内容即可,但是后面的内容不可换行
简写:
div.app
div#app
如果一定要以对象的方式为元素书写属性的话,可以:
div&attributes({各属性})
使用attribute显式说明
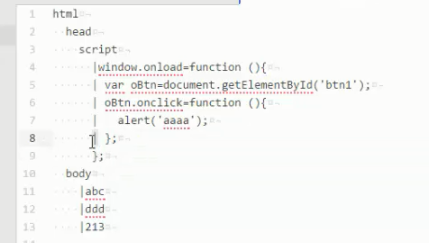
jade自动区分单双标签,所有的自定义标签均识别为双标签
但是有时候会出现我们的内容被jade识别为自定义标签的情况
我们在内容之前加|,即可按内容输出,如:
|abc
也可以解决上面大段js代码换行后的内容报错问题

或者使用.

表示.后的所有次及内容都原样输出
或者通过外链引入,使用Include即可:

在jade中使用变量:
//使用
const jade = require('jade')
console.log(jade.renderFile('./template/a.jade',{pretty:true,name:'小智'}))//进行自动格式化
//模板
html
head
body
div 我的名字是:#{name}#{variable}:使用变量的格式,里面同样可以放表达式
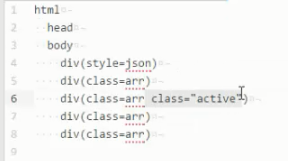
同时,我们队class和style属性有灵活的书写方式:
const jade = require('jade')
console.log(jade.renderFile('./template/a.jade', {
pretty: true,
json:{width:'200px',height:'400px',display:'block'},
arr:['aaa','bbb']
}))
与html不同的是,jade允许你设置多个class标签,编译时它将自动为你合并

在jade内定义和使用变量,使用-
html
head
body
-var a=12
-var b=5 //不会输出到模板上
div 结果是:#{a+b}
html
head
body
-var a=12
-var b=5
span #{a}
span=b
上下两个写法等价
jade的循环语法:
html
head
body
-for(var i=0;i<arr.length;i++)
div=arr[i]
jade解析输出html标签,为了防止用户在输入时进行注入式攻击,它将不会编译html标签
const jade = require('jade')
console.log(jade.renderFile('./template/a.jade', {
pretty: true,
content:'<h2>你好呀金合欢花<h2>'
}))
jade分支语法:
if:
html
head
body
-var a=12
-if(a>10)
div 偶数
-else
div 奇数
switch:使用case-when代替switch关键字
html
head
body
-var a=12
case a
when 0
div a
when 1
div b
when 12
div c
default
div d
注意,前面的给了-前缀注明这是代码时,不中断的前提下
后面的js代码不用加-
一个比较完整的实例:
const jade = require('jade')
const fs=require('fs')
let str=jade.renderFile('./template/a.jade',{
pretty:true
})
fs.writeFile('./result.html',str,function(err){
if(err){
console.log('failed!')
}else{
console.log('ok')
}
})
doctype
html
head
meta(charset="utf-8")
title 测试页面
style.
div{
width:100px;
height:400px;
border:1px solid red
}
body
-var a=0
while a++<12
if a%4==0&&a!=0
h1 #{a}
else
h2 #{a}
来源:https://www.cnblogs.com/Tanqurey/p/10778830.html