基于CreateJS的游戏制作
CreateJS为CreateJS库,是一款为HTML5游戏开发的引擎。包含以下四个部分:
EASELJS:提供了一套完整的,层次化的显示列表的互动方式 来更简单的处理HTML5画布。
TWEENJS:主要用来调整和动画HTML5和Javascript属性。提供了简单并且强大的tweening接口。
SOUNDJS:提供了简单而强大的API来处理音频。通过插件来执行实际的音频实现,无需学习平台相关的知识,简单直接的处理声音。
PRELOADJS:是一个用来管理和协调相关资源加载的类库,它可以方便的帮助你预先加载相关资源,例如:图片、文件、音频、数据等等。
本次实验为验证性作业,代码为老师所给。
开发工具:Adobe Dreamweaver CC 2019
开发框架:CreateJS
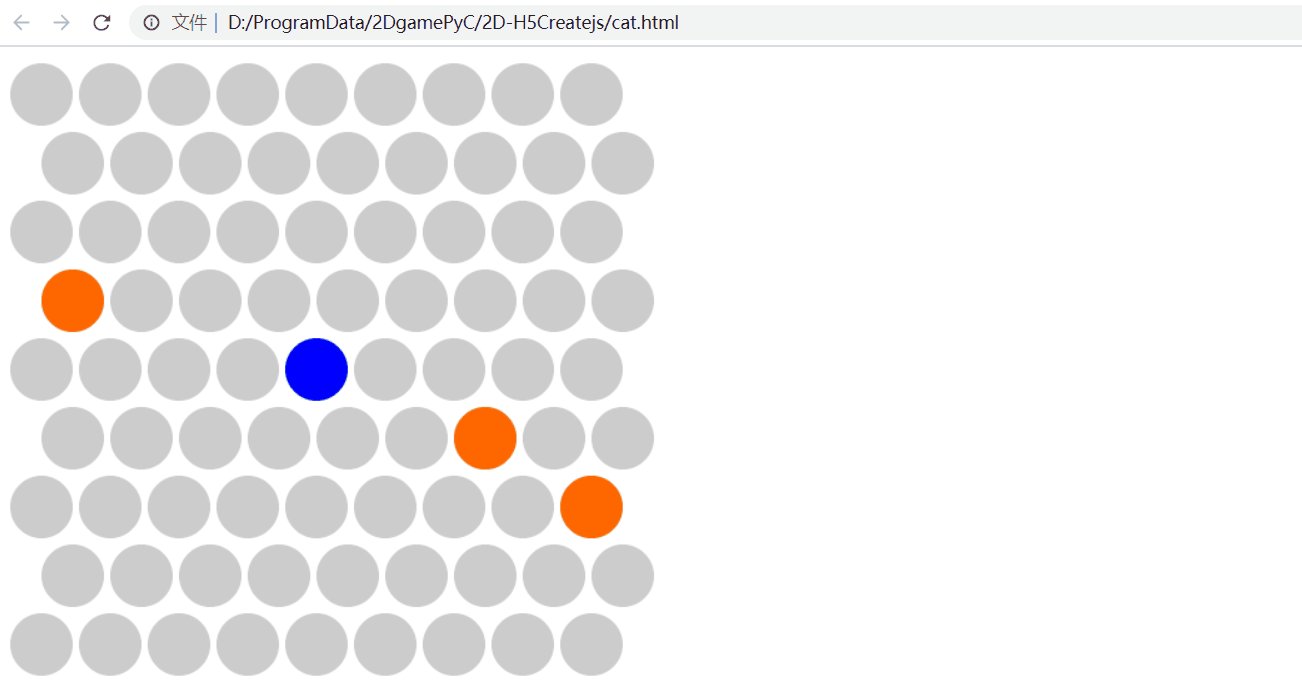
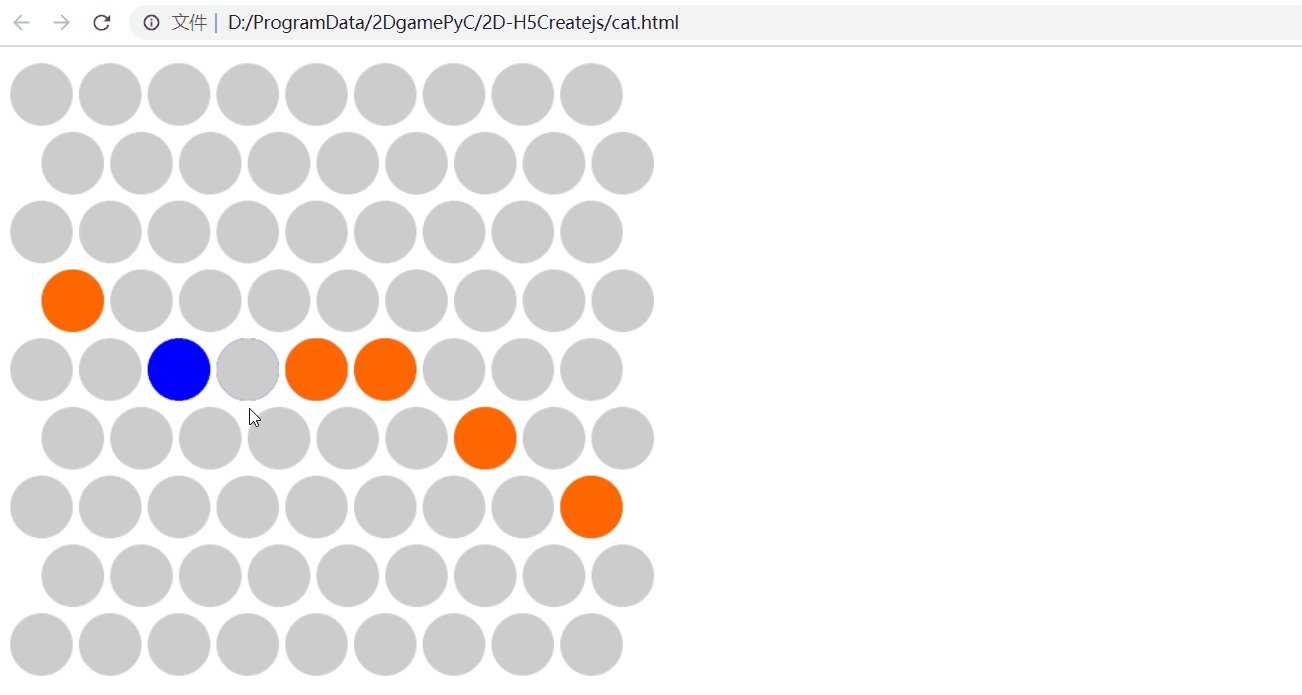
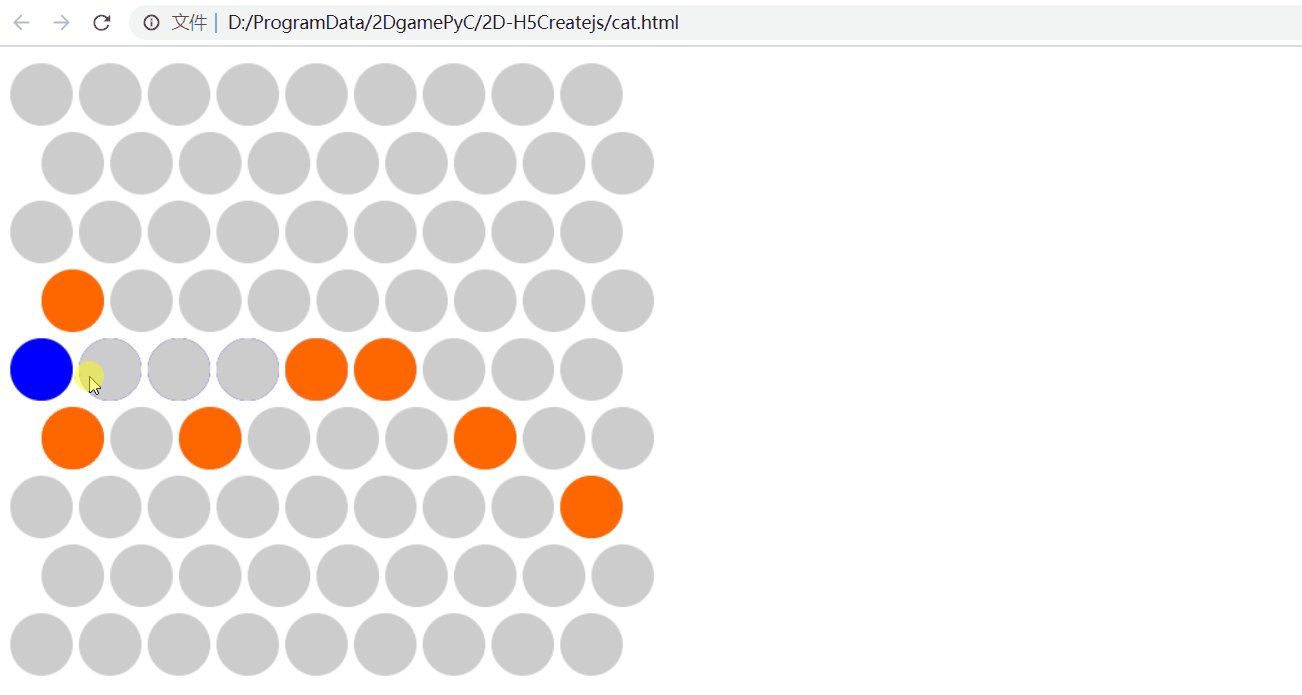
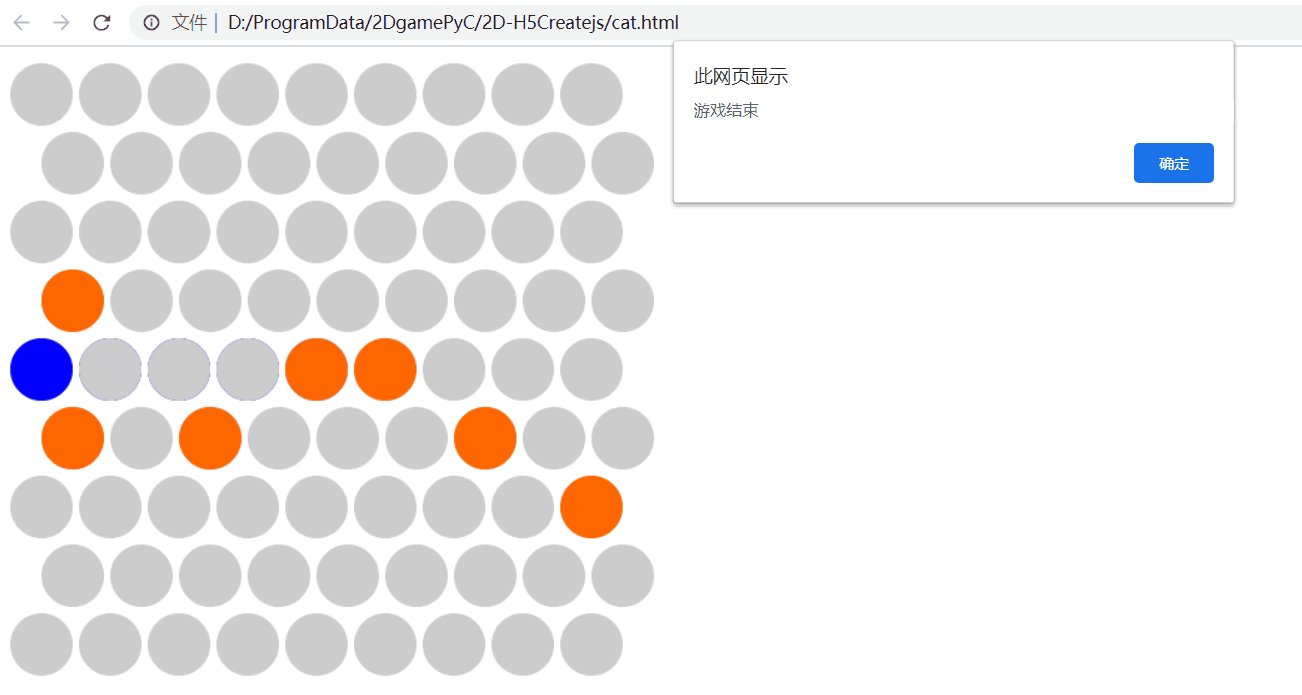
围住神经猫
游戏介绍:围住中间那只“猫”,使其不逃出地图。游戏开始会有几堵墙,玩家需要造新的墙困住猫。代码如下:
cat.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>围住神经猫</title>
<script src="Js/easeljs.min.js"></script>
<script src="Js/Circle.js"></script>
</head>
<body>
<canvas width="800px" height="800px" id="gameView"></canvas>
<script src="Js/app.js"></script>
</body>
</html>
circle.js
// JavaScript Document
function Circle(){
createjs.Shape.call(this);
this.setCircleType = function(type){
this._circleType = type;
switch(type){
case Circle.TYPE_UNSELECTED:
this.setColor("#cccccc");
break;
case Circle.TYPE_SELECTED:
this.setColor("#ff6600");
break;
case Circle.TYPE_CAT:
this.setColor("#0000ff");
break;
}
}
this.setColor = function(colorString){
this.graphics.beginFill(colorString);
this.graphics.drawCircle(0,0,25);
this.graphics.endFill();
}
this.getCircleType = function(){
return this._circleType;
}
this.setCircleType(1);
}
Circle.prototype = new createjs.Shape();
Circle.TYPE_UNSELECTED = 1;
Circle.TYPE_SELECTED = 2;
Circle.TYPE_CAT = 3;
app.js
// JavaScript Document
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView = new createjs.Container();
gameView.x = 30;
gameView.y = 30;
stage.addChild(gameView);
var circleArr = [[],[],[],[],[],[],[],[],[]];
var currentCat;//保存这只猫
//猫移动的六个方向的参数
var MOVE_NONE = -1,MOVE_LEFT = 0,MOVE_UP_LEFT = 1,MOVE_UP_RIGHT = 2,MOVE_RIGHT = 3,MOVE_DOWN_RIGHT = 4,MOVE_DOWN_LEFT = 5;
function getMoveDir(cat){
//分六个方向判断猫可移动的方向
var distanceMap = [];
//left
var can = true;
for (var x = cat.indexX;x>=0;x--) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_LEFT] = cat.indexX - x;
break;
}
}
if(can){
return MOVE_LEFT;
}
//left up
can =true;
var x = cat.indexX, y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_LEFT] = can.indexY-y;
break;
}
if(y%2 == 0){
x--;
}
y--;
if(y<0 ||x<0){
break;
}
}
if(can){
return MOVE_UP_LEFT;
}
//right up
can =true;
var x = cat.indexX, y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_RIGHT] = can.indexY-y;
break;
}
if(y%2 == 1){
x++;
}
y--;
if(y <0||x>8){
break;
}
}
if(can){
return MOVE_UP_RIGHT;
}
//right
can =true;
for (var x= cat.indexX;x<9;x++) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_RIGHT] = x -cat.indexX;
break;
}
}
if(can){
return MOVE_RIGHT;
}
//ritht down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_DOWN_RIGHT] = y -cat.indexY;
break;
}
if(y%2 == 1){
x++;
}
y++;
if(y>8 ||x>8){
break;
}
}
if(can){
return MOVE_DOWN_RIGHT;
}
//left down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_DOWN_LEFT] = y -cat.indexY;
break;
}
if(y%2 == 0){
x--;
}
y++;
if(y>8 || x<0){
break;
}
}
if(can){
return MOVE_DOWN_LEFT;
}
var maxDir = -1,maxValue = -1;
for (var dir = 0;dir<distanceMap.length;dir++) {
if(distanceMap[dir]>maxValue){
maxValue = distanceMap[dir];
maxDir = dir;
}
}
if(maxValue > 1){
return maxDir;
}else{
return MOVE_NONE;
}
}
function circleClicked(event){
if(event.target.getCircleType() != Circle.TYPE_CAT){
event.target.setCircleType(Circle.TYPE_SELECTED);
}else{
return;
}
//表示碰到边缘 游戏结束
if(currentCat.indexX == 0 ||currentCat.indexX == 8 ||currentCat.indexY==0 ||currentCat.indexY==8){
alert("游戏结束");//添加猫跳跃判断
return;
}
var dir = getMoveDir(currentCat);
switch (dir){//判断猫移动的方向总共有6个,当此方向的圆形未使用时设置该方向为猫跳跃的方向,二原来猫的位置改为未使用状态,当所有方向都走不通时,弹出对话框,游戏结束
case MOVE_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX- 1][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX+1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
//没有方向走 游戏结束
default:
alert("游戏结束");
}
}
function addCircles(){
//生成游戏背景
for (var indexY = 0; indexY <9;indexY++ ) {
for (var indexX = 0;indexX<9;indexX++) {
var c = new Circle();
gameView.addChild(c);
circleArr[indexX][indexY] = c;
c.indexX = indexX;
c.indexY = indexY;
//因为Y轴是 一前一后 所有判断一下 Y%2
c.x = indexY%2?indexX*55+25:indexX*55;
c.y = indexY * 55;
if(indexX == 4 && indexY == 4){
//中间出现一只猫
c.setCircleType(3);
currentCat = c;
}else if(Math.random() <0.1){
//让页面上随机出现 不能走的方框 方便围这只猫
c.setCircleType(Circle.TYPE_SELECTED);
}
//添加事件
c.addEventListener("click",circleClicked);
}
}
}
addCircles();
执行结果:
看你有多色
游戏介绍:找出所有方格中颜色不一样的的,主要是考眼力和注意力,难度随关卡逐渐增加。代码如下
sex.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalabe=no">
<script src="Js/easeljs.min.js"></script>
<script src="Js/Rect.js"></script>
<link rel="stylesheet" type="text/css" href="Css/style.css">
<title>看你有多色</title>
</head>
<body>
<div class="main">
<canvas id="gameView"></canvas>
</div>
<script src="Js/apps.js"></script>
</body>
</html>
rect.js
// JavaScript Document
function Rect(n,color,Rectcolor){
createjs.Shape.call(this);
this.setRectType = function(type){
this._RectType = type;
switch(type){
case 1:
this.setColor(color);
break;
case 2:
this.setColor(Rectcolor);
break;
}
}
this.setColor = function(colorString){
this.graphics.beginFill(colorString);
this.graphics.drawRect(0,0,getSize()/n-2,getSize()/n-2);
this.graphics.endFill();
}
this.getRectType = function(){
return this._RectType;
}
this.setRectType(1);
}
Rect.prototype = new createjs.Shape();
apps.js
// JavaScript Document
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView = new createjs.Container();
stage.addChild(gameView);
function startGame(){//函数入口
getCanvasSize();
n = 2;
addRect();
}
function addRect(){//添加方格
var c1 = parseInt(Math.random()*1000000);//设定放个颜色为一个随机值
var color = ("#"+c1);
var x = parseInt(Math.random()*n);
var y = parseInt(Math.random()*n);
for(var indexX = 0;indexX < n;indexX++){//绘制每个方格
for(var indexY = 0;indexY < n;indexY++){
var c2 = parseInt((c1-10*(n-indexY)>0)?(c1-10*(n-indexY)):(c1+10*indexY));
var Rectcolor = ("#"+c2);
var c3 = parseInt((c2-10*(n-indexY)>0)?(c2-10*(n-indexY)):(c2+10*indexY));
var Rectcolor = ("#"+c3);
var r = new Rect(n,color,Rectcolor);
gameView.addChild(r);
r.x = indexX;
r.y = indexY;
if(r.x == x && r.y == y){
r.setRectType(2);
}
r.x = indexX * (getSize()/n);
r.y = indexY * (getSize()/n);
if(r.getRectType() == 2){
r.addEventListener("click",clickRect);
}
}
}
}
function clickRect(){
//判断方格为最大七个时(如果不是继续添加),清除所有子元素,重新调用addRect()绘制方格
if(n<7){
++n;
}
gameView.removeAllChildren();
addRect();
}
function getCanvasSize(){
var gView = document.getElementById("gameView");
gView.height = window.innerHeight-4;
gView.width = window.innerWidth-4;
}
function getSize(){
if(window.innerHeight>=window.innerWidth){
return window.innerWidth;
}else{
return window.innerHeight;
}
}
startGame();//函数入口
执行结果:
来源:oschina
链接:https://my.oschina.net/u/4460618/blog/3223446