一.jQuery复习

1.jQuery介绍

2.jQuery下载与安装

在eclipse中使用js文件

编写好html页面,启动tomcat即可在浏览器中显示使用了jQuery的页面.
3. jQuery选择器
web页面开发的两个要素:
-选择html页面上的哪些元素
-在这些元素上做哪些动作
jQuery选择器:
-定义:用于选中需要操作的页面元素
-语法1:jQuery(选择器表达式)
-语法2:$(选择器表达式)
1)基本选择器
是jQuery最基础也是最常用的选择器表达式

2)层叠选择器
根据元素的位置关系来获取元素的选择器表达式

3)属性选择器
根据元素的属性值来选择元素的选择器表达式

4)位置选择器
通过位置获取指定的元素,例如"获取第3个元素"

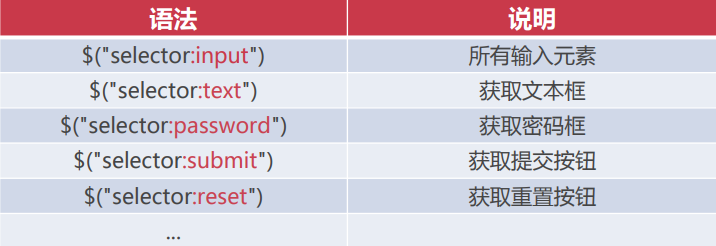
5)表单选择器
是获取表单元素的简化形式,例如:获取所有的文本框.

4.操作元素属性
1)attr(name|properties|key) - 获取或设置元素属性
传递一个参数的时候表示获取,传递两个参数的时候表示设置.
$("a[href*='163']").attr("href");
$("a[href*='163']").attr("href","http://www.163.com");
获取多个元素的某一个属性,会返回第一个符合要求的属性值
设置多个元素的某一个属性的时候,将所有选中元素的属性值进行赋值
2)removeAttr(name) - 移除元素属性
$("a").removeAttr("href");
5.操作元素的CSS样式
1)css() - 获取或设置匹配元素的样式属性
$("a").css("color");
$("a").css("color","red");
这种方法一次只能设置一个属性,jQuery为我们提供了一种简化的方式
在css方法中增加json表达式
$("a").css({"color":"red","font-weight":"bold","font-style":"italic"});
2)addClass() - 为每个匹配的元素添加指定的类名
添加多个类,类名之间用空格隔开
$("li").addClass("hightlight myclass");
3)removeClass() - 从所有匹配的元素中删除全部或者指定的类
$("p").removeClass("hightlight");
6. 设置元素内容
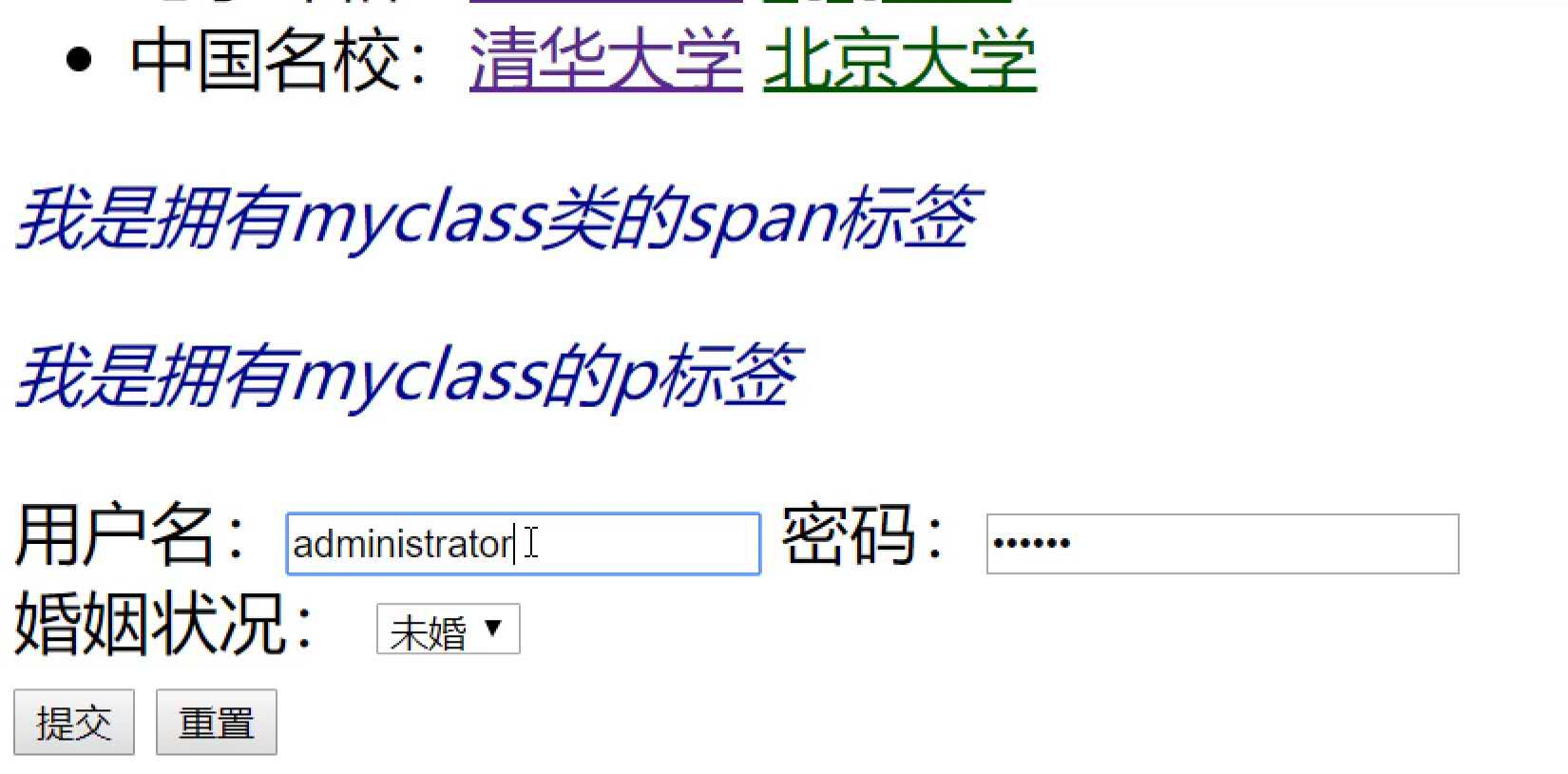
1)val() - 获取或设置输入项的值
$("input[name='uname']").val("adminisitrator");

不写参数表示获取
$("input[name='uname']").val();
2)text() - 获取或设置元素的纯文本
$("span.myclass").text("锄禾日当午,汗滴禾下土");

标签不会解释
$("span.myclass").text("<b>锄禾日当午,汗滴禾下土</b>");
页面显示:<b>锄禾日当午,汗滴禾下土</b>
3)html() - 获取或设置元素内部的html
$("span.myclass").html("<b>锄禾日当午,汗滴禾下土</b>");
页面显示加粗后的文字
设置:text()和html()最大的区别在于对于文本中的html标签是否进行转义
获取:不传参数即为获取.text会忽略标签直接获取内部文本.
$("span.myclass").html();
如果没有特殊情况,一般都采用text方法来获取和设置标签.
7.jQuery事件处理方法
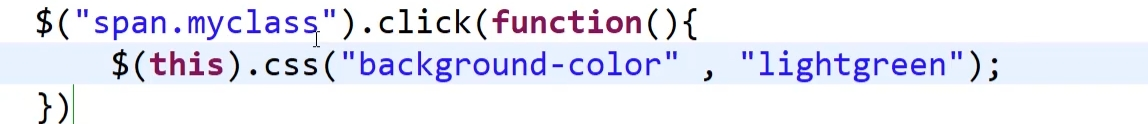
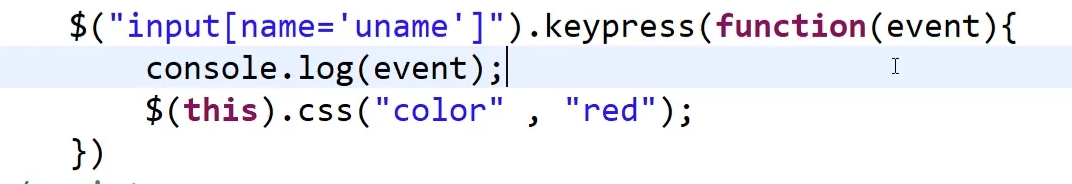
on("click",function) - 为选中的页面属性绑定单击事件
click(function) - 是绑定事件的简写形式
处理方法中提供了event参数包含了事件的相关信息
jQuery常用事件


点击选中元素,则会将该元素背景变为黄色

on的两个参数:事件名,事件触发时的函数
click简写形式:

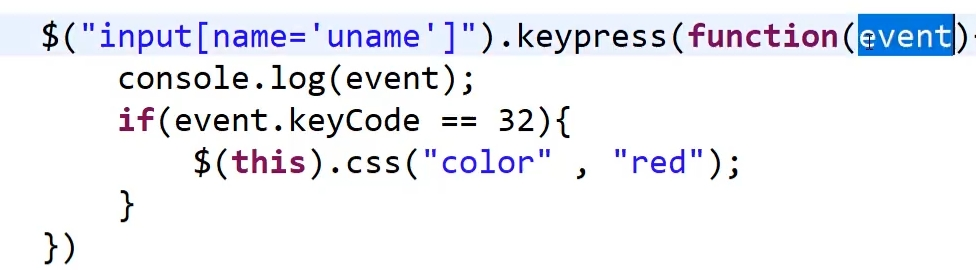
案例:输入空格时,输入框中文本变为红色
event参数

浏览器控制台可以看到详细的参数
-keycode 键盘按键的代码

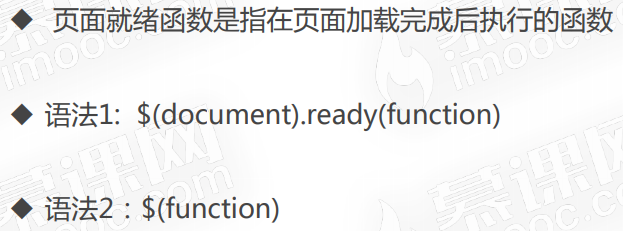
8.页面就绪函数

二.Ajax入门
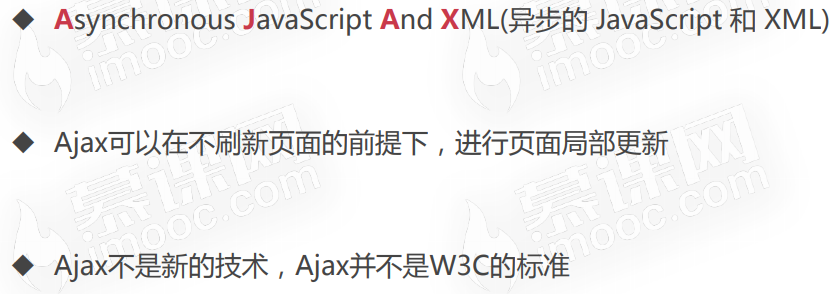
1.Ajax介绍

如果每次页面修改都要刷新整个页面,非常不方便,用户体验也很差.
ajax就可以在不刷新页面的情况下与后台数据进行交互,从而实现页面的局部刷新.
2.Ajax的使用流程
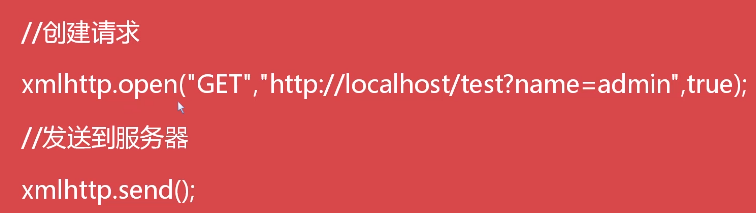
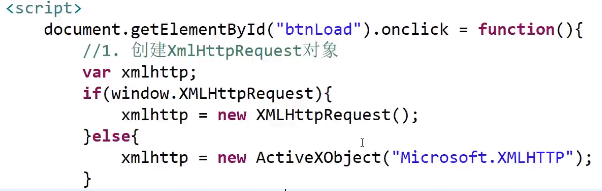
1)创建XmlHttpRequest对象


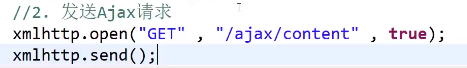
2)发送Ajax请求


true异步,false同步
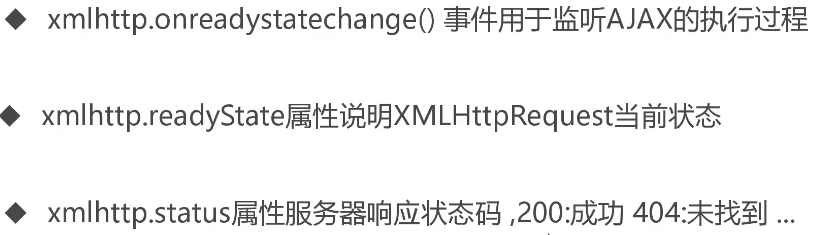
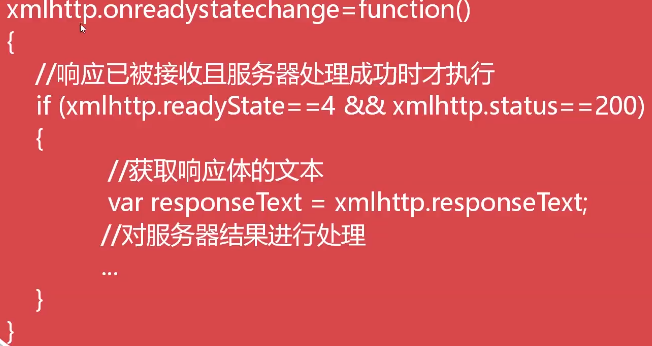
3)处理服务器响应



案例:要求,当点击加载按钮时,将服务器返回的内容添加到div中


如果在这里使用console能在控制台打印出xmlhttp对象的内容,说明XmlHttpRequest对象创建成功



发布工程,启动tomcat,浏览器访问servlet

浏览器访问index.html

点击加载按钮

注意:如果前面时ajax进行请求发送,那么在servlet中就不再进行任何页面的跳转,而是直接返回要产生的信息或用户需要的数据(一般是json格式).
3.利用Ajax实现新闻列表
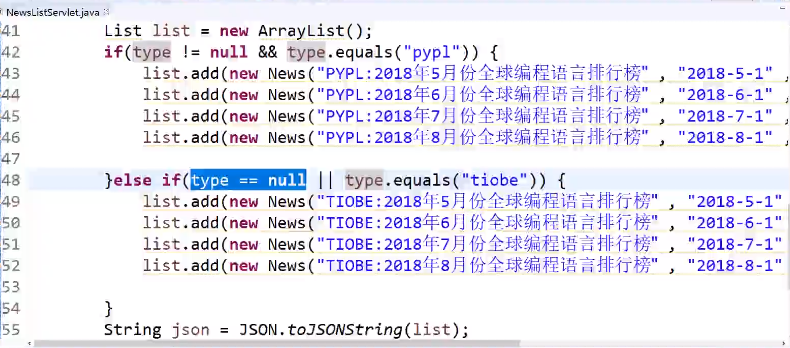
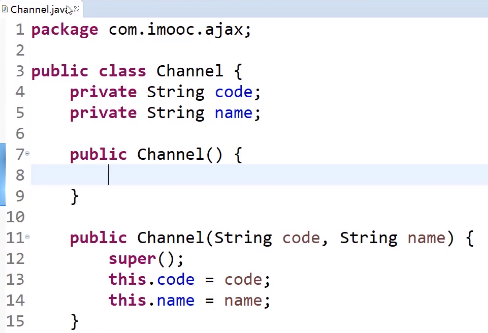
创建一个新闻类,添加get,set方法,有参构造和无参构造

一个新闻servlet,为了处理json的序列化和反序列化,提前在工程lib目录中引入fastjson的jar包,这里的JSON是fastjson为java提供的java对象

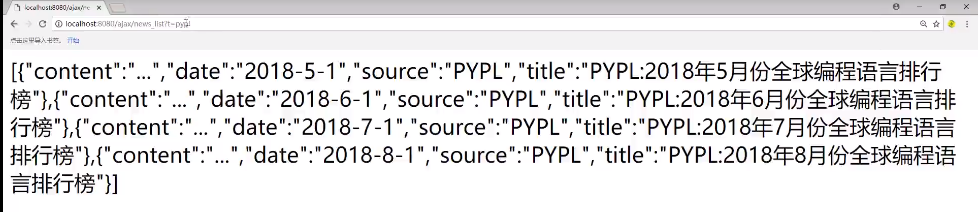
启动tomcat访问servlet,可以看到所有新闻list都被序列化成了json字符串

一个news.html
用于显示服务器返回内容

这里的JSON对象,是js提供的内置对象


启动tomcat,访问news.html

几点注意:
在servlet中,无论原始数据类型是list,set还是hasmap,对外进行字符串序列化的时候,一律将其转换为json
通过回传json能够对我们的数据进行有效的描述,同时在我们的客户端(web页面)中通过ajax的方式将所
传递的字符串转换为json对象,在页面中循环输出
同步与异步的区别?
send方法在发送请求的过程中需要时间,网络传输发送到服务器,服务器处理再返回响应的过程也需要时间.
异步和同步决定了在发生过程中,程序是否继续向下执行.

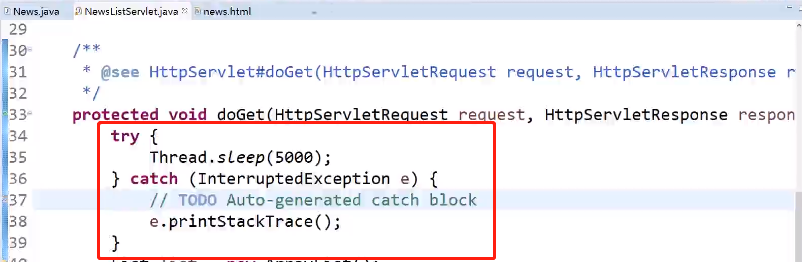
将当前线程沉睡五秒钟

启动tomcat. 访问news.html
刷新之后,控制台不会有任何输出,过了几秒之后,控制台打印"请求发送完成",同时页面中的内容也不见了

这就是我们设置同步所造成的结果,
如果请求在5秒中没有返回结果,send方法就一直卡着,处于阻塞状态,等待五秒,直到数据返回之后,才继续向下执行代码,输出 "请求发送完成"
ajax底层的机制规定,一旦使用了同步,在之前onreadystatechange中编写的事件就会失效
如果在同步的过程中想得到相同的结果,需要把onreadystatechange中的代码拿出来放到send语句后面即可
设置异步时,send不阻塞, "请求发送完成"这句会立即打印出来,随后继续向下执行代码,根据onreadystatechange
监控页面状态,触发相应的状态变动事件,来获取服务器返回的相应结果
默认都是采用异步的方式.
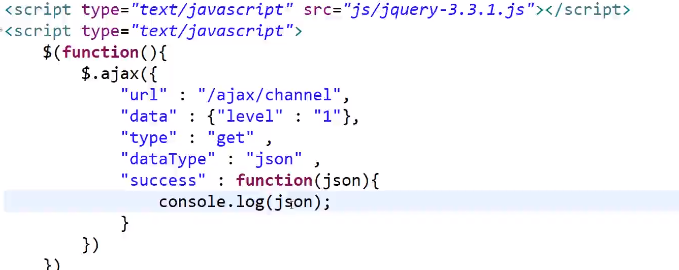
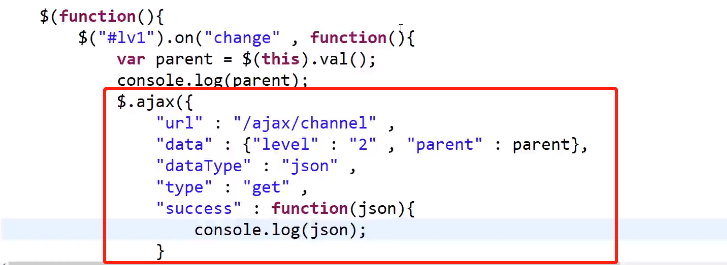
4.jQuery对Ajax的支持
![]()
![]()

jsonp解决跨域(两个不同域名的应用下进行数据交换)问题
get方法中


启动tomcat,访问servlet,地址上加上参数



在工程引入jQuery的文件

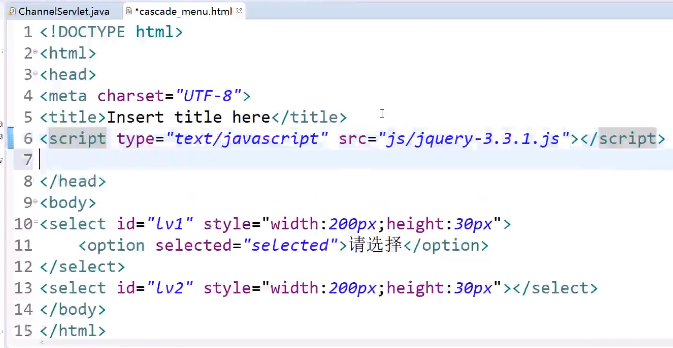
创建一个页面jquery_news.html

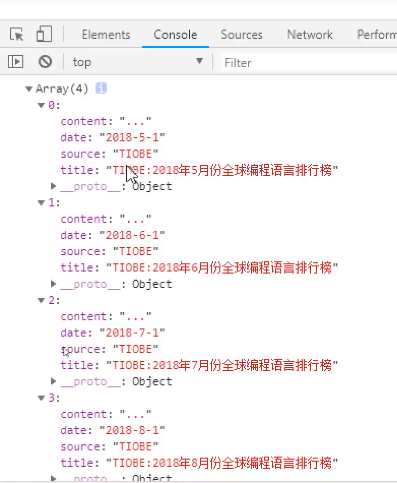
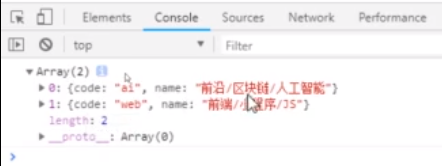
启动tomcat访问该页面,可以看到服务器返回的json

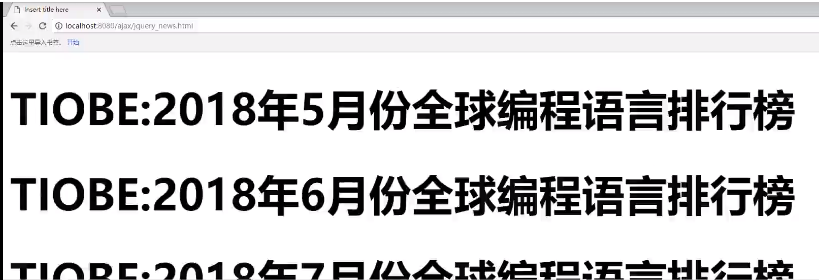
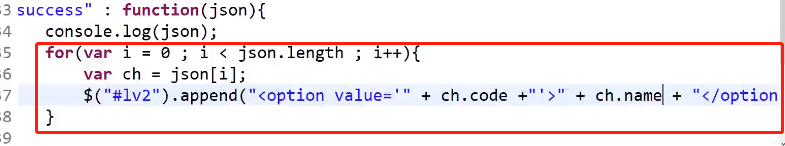
apend()将内容追加到调用该方法的元素后


一些问题:
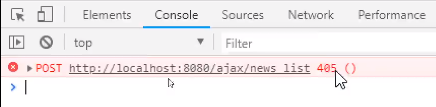
1.如果把请求方法改为post

意思是,在服务端不支持对post请求的处理
因为在servlet中我们只写了doget方法
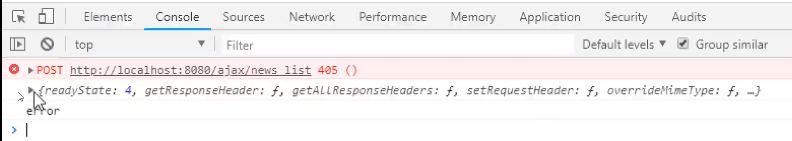
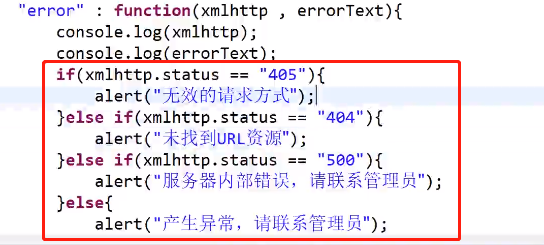
为了避免这种出错的情况,我们还要增加error属性来进行对异常情况的处理



实际工作中只需要获取xmlhttprequest对象即可.根据不同的状态码做出不同的反应

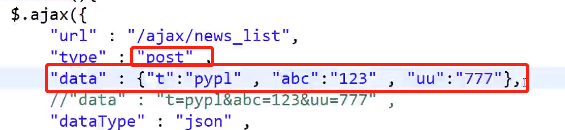
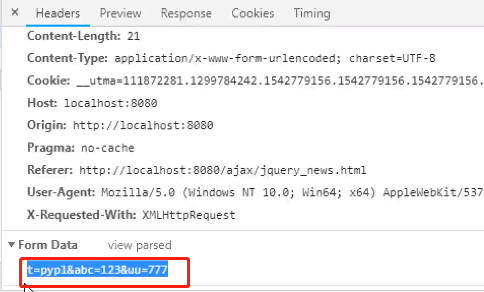
data中传多个参数,用&连接

也可以用json形式书写

但实际运用中,jQuery还是会给拼接成&连接格式的字符串


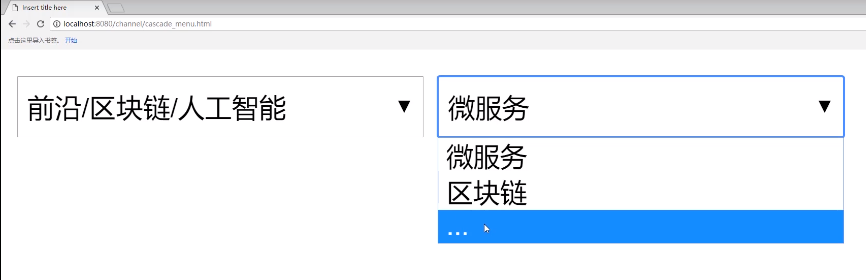
5.实现二级联动菜单

创建类,servlet和显示页面




level=1

level=2&parent=ai



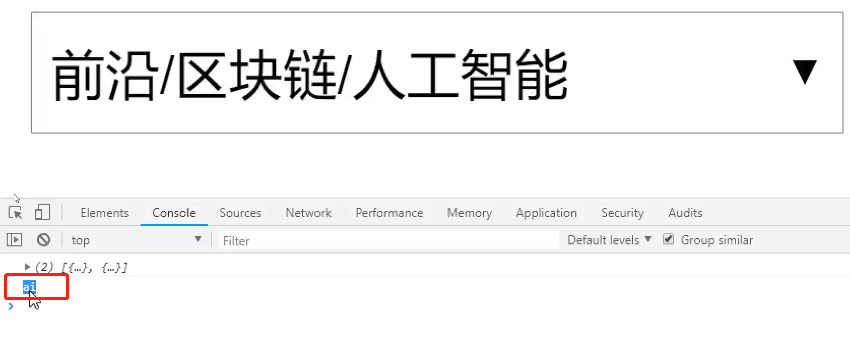
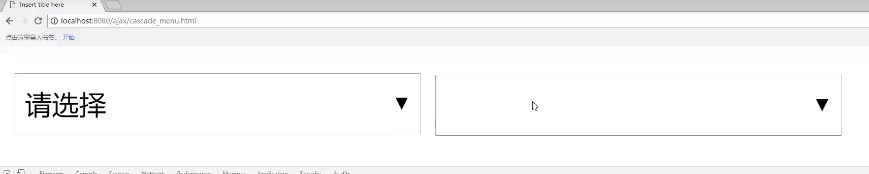
访问该页面



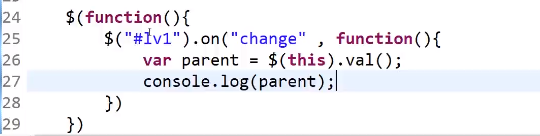
当选择了某个一级频道时,会触发change事件,也就是选项发生了改变,之后发送ajax请求,去查询对应的二级频道





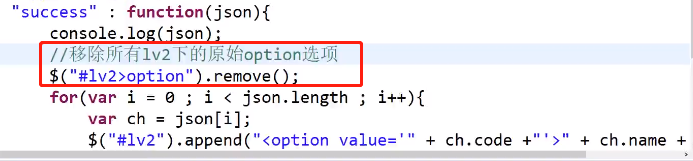
第二次选择一级level后,二级level中还有上一次选择的一级level对应的二级level

需要先移除原始内容

服务器不会对默认选择做处理,因此返回空数组,没显示任何数据

来源:https://www.cnblogs.com/superjishere/p/12623586.html