一、初识
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。
样式通常保存在外部的 .css 文件中。我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
二、语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明

选择器通常是需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。属性是希望设置的样式属性,每个属性有一个值,属性和值被冒号分开。
CSS声明总是以分号结束,声明总以大括号括起来
p {color:red;text-align:center;}
注意:为了让CSS可读性更强,可以每行只描述一个属性
p
{
color:red;
text-align:center;
}
注释
CSS注释以 "/*" 开始, 以 "*/" 结束
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
三、ID 和 Class 选择器
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以 "#" 来定义。
示例:以下的样式规则应用于元素属性 id="para1"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
<style>
#para1
{
text-align:center;
color:red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>
显示如下:
注意:ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于 id 选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
下面的例子中,所有拥有 center 类的 HTML 元素均为居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
<style>
.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>
显示如下:

也可以指定特定的HTML元素使用class。下面例子中, 所有的 p 元素使用 class="center" 让该元素的文本居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
</html>
显示如下:

四、创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,通过改变一个文件来改变整个站点的外观。
每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。使用 <style> 标签在文档头部定义内部样式表。
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
内联样式
当样式仅需要在一个元素上应用一次时要使用内联样式,需要在相关的标签内使用样式(style)属性。
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。慎用
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性
h3
{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性
h3
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是
color:red; text-align:right; font-size:20pt;
多重样式优先级
一般情况下的优先级:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
<head>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
<!-- 设置:h3{color:blue;} -->
<style type="text/css">
/* 内部样式 */
h3{color:green;}
</style>
</head>
<body>
<h3>测试!</h3>
</body>
注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
五、背景(Backgrounds)
CSS 背景属性用于定义HTML元素的背景,属性定义背景效果如下:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
<style>
body
{
background-color:#b0c4de;
}
</style>
</head>
<body>
<h1>我的 CSS web 页!</h1>
<p>你好世界!</p>
</body>
</html>
效果如下:
颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
背景图像
background-image 属性描述了元素的背景图像。默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
<style>
body
{
background-image:url('paper.gif');
background-color:#cccccc;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
效果如下:

一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:

如果图像只在水平方向平铺 (repeat-x), 页面背景会更好些
样式代码如下:
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
效果如下:

设置定位与不平铺
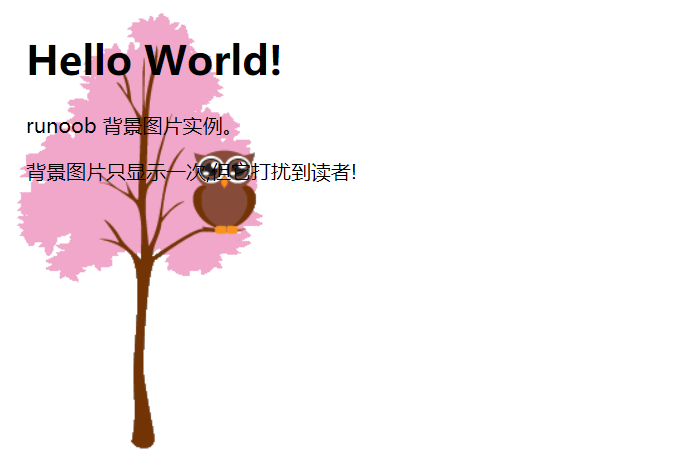
下面实例中,背景图像与文本显示在同一个位置,影响阅读
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
<style>
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>runoob 背景图片实例。</p>
<p>背景图片只显示一次,但它打扰到读者!</p>
</body>
</html>
效果如下:

为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
利用 background-position 属性改变图像在背景中的位置。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
<style>
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
margin-right:200px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>背景图片不重复,设置 position 实例。</p>
<p>背景图片只显示一次,并与文本分开。</p>
<p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p>
</body>
</html>
效果如下:

简写属性
将代码改为下面的形式,效果同上
body
{
background:#ffffff url('img_tree.png') no-repeat right top;
margin-right:200px;
}
来源:https://www.cnblogs.com/yytest/p/12654156.html