先看UI图

像这种数字和文字对齐,一开始的想法是,分标签来搞,想怎么搞都可以,后来咨询同事,学习更多的做法,发现还有可以有以下两种方式
1.用ul li标签 , ul设置css属性:<ul style="list-style-type:decimal">
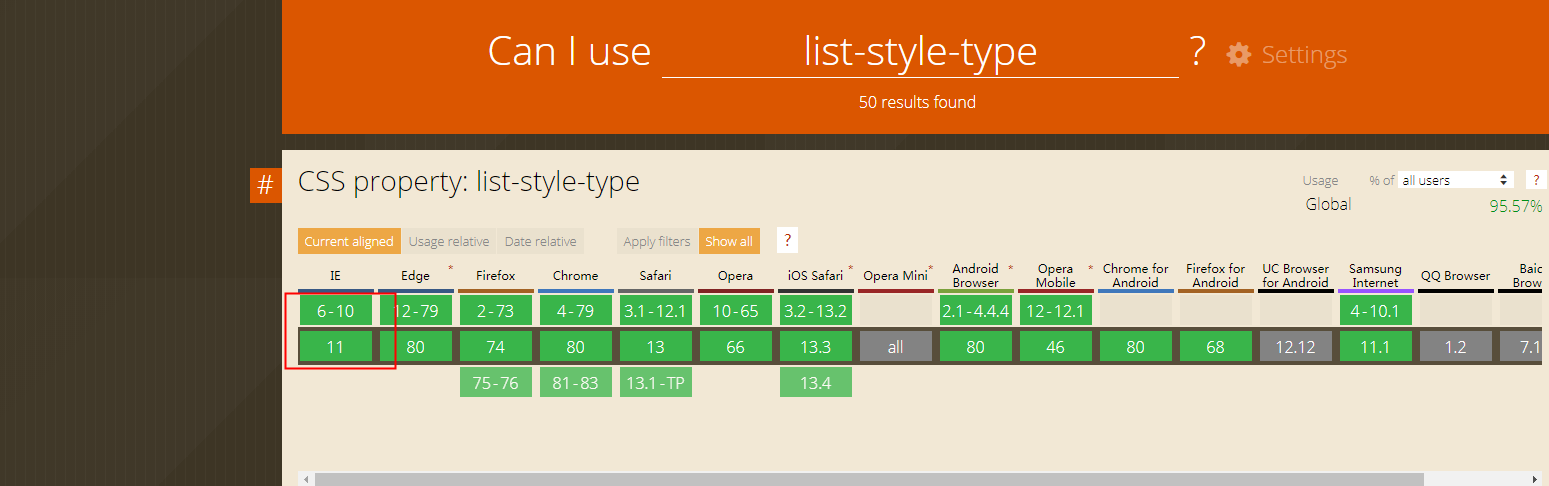
开始怀疑这种属性的兼容性,怕有很多问题,后来查询:

发现其兼容性,不错,放心使用
2.使用下面的css属性:
text-indent: -2em; margin-left: 2em;
然后调整下样式即可
来源:https://www.cnblogs.com/freddyhuang/p/12653996.html