CSS基本选择器(对指定的标签设置样式,要把指定的标签选择出来):元素选择器、类选择器、id选择器、组合选择器、通用选择器
1. 元素选择器(类型选择器或标记选择器):声明哪些元素采用css样式
2. 类选择器(class):应用样式而不考虑具体设计的元素,为了将类选择器的样式与元素进行关联,必须将元素中的class属性指定一个适当的值。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示。也可以指定特定的HTML元素使用class。
在HTML中,一个class属性还可能包含多个属性值,各个值之间用空格分隔,表示将多类应用到同一个标记中。可以使用多次,表示类别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*class 选择器用于描述一组元素的样式*/
/*所有的 p 元素使用 class="special" */
p.special{
color: red;
}
</style>
</head>
<body>
<h1 class="special">应用类属性</h1>
<p class="special"> 应用段落</p>
</body>
</html>

3. id选择器(id):
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
不同与类选择器,id选择器不能组合使用,不容许有空格分隔的多个值,仅仅使用一次。
#red {color:red;}
<p id="red">这个段落是红色。</p>
4.组合选择器:
多个选择器(元素选择器、类选择器、id选择器等)通过逗号连接。
样式一样的可以进行组合。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5语义化</title>
<style type="text/css">
header, section, footer, aside, nav, article, figure
{
display: block;
}
nav,header,p,article{
width: 1200px;
margin:0 auto;
}
ul{
height:40px;
background-color: #fff;
list-style: none;
display: inline-block;
width: 1200px;
padding: 0px;
}
li{
line-height: 40px;
text-align: center;
float: left;
width: 400px;
margin:0 auto;
}
li:hover{
background: pink;
}
a{
text-decoration: none;
}
.post{
border:1px dashed #000;
padding: 0 0 20px 20px;
margin-bottom: 40px;
padding-top: 10px;
background-color: #fff;
}
#content{
border:1px solid #ccc;
padding:30px 40px;
background-color: rgb(247,244,255);
margin-top: 20px;
}
</style>
</head>
<body>
<!-- 放在body中,这个页面的相关信息 -->
<aside style="background-color: rgb(244,247,255)">
<h4 style="padding-top: 20px;padding-left: 20px;">页面导航</h4>
<nav>
<ul>
<li><a href="#">查看相关内容</a></li>
<li><a href="#">返回首页</a></li>
<li><a href="#">返回本页</a></li>
</ul>
</nav>
</aside>
<!-- <article> 标签定义独立的内容部分 -->
<article id="content">
<!-- <header>元素主要用于定义内容的介绍展示区域:引导、导航. -->
<!-- 帖子的头部 -->
<header>
<h1>马上要去工作了,也不知道会怎么样</h1>
<div>作者,初级码农</div>
<p><time datetime="2020-03-15"></time></p>
</header>
<p>培训的,大概培训了半年,js、jquery、bootstrap、angular、vue、Ajax、数据库、php、面向对象、Web服务器、移动端</p>
<br><br>
<!-- <section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 -->
<!-- 回复部分 -->
<section>
<!-- 每个article代表一个回复 -->
<!-- <article>定义独立的内容部分 -->
<article class="post">
<!-- 回复的头部 -->
<header>
<h4>我觉得还行</h4>
<div>作者:Amy</div>
<p><time datetime="2020-04-01"></time></p>
</header>
<p>工作机会还多的,php是轻量级网站开发最好的选择</p>
</article>
<!-- 每个article代表一个回复 -->
<!-- <article>定义独立的内容部分 -->
<article class="post">
<!-- 回复的头部 -->
<header>
<h4>不错了</h4>
<div>作者:键盘侠</div>
<p><time datetime="2020-04-06"></time></p>
</header>
<p>学历本科、信息专业、会这么多,不会找不到的,对自己有信心一点</p>
</article>
</section>
<br><br>
<!-- 描述了文档的底部区域 -->
<!-- 一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等 -->
<!-- 脚注 附加信息-->
<footer>
<p style="color: pink;padding-left: 40px;">我的帖子我做主</p>
</footer>
<br><br>
<!-- <aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。 -->
<!-- 文章的额外的信息 -->
<aside style="padding-left: 40px;">
<h4>关于楼主</h4>
<section>
<div>用户组:菜鸟初级</div>
<div>阅读量:20</div>
<div>发表时间:2020-03-18</div>
</section>
</aside>
<!-- <figcaption> 标签定义 <figure> 元素的标题. -->
<!-- <figure>标签规定独立的流内容(图像、图表、照片、代码等等)。 -->
<figure>
<img src="https://p0.ssl.qhimg.com/t013feee31537e51f3b.png" height="96px" width="96px" alt="xiangmao" />
<figcaption style="padding-left: 20px">my logo</figcaption>
</figure>
</article>
</body>
</html>

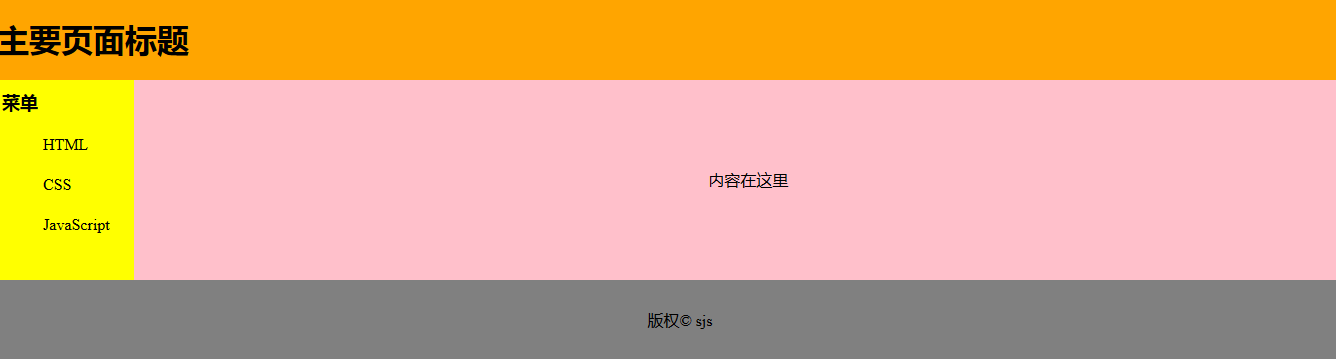
5. 通用选择器: 星号(*)
该选择器可以与任何元素进行匹配,可以对文档中的所有元素设定属性和属性值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div布局</title>
<style type="text/css">
/*通用选择器*/
*{margin: 0;
padding: 0;
border: 0;
}
/*id选择器*/
#header{
width: 100%;
height: 80px;
line-height: 80px;
background-color: rgb(255,165,0);
}
/*id选择器*/
#main{
height:200px;
}
/*id选择器*/
#menu{
float: left;
height:200px;
width: 10%;
background-color: yellow;
}
/*元素选择器*/
menu{
height: 200px;
}
/*元素选择器*/
b{
display: inline-block;
margin-top: 10px;
font-size: 18px;
margin-left: 5px;
}
/*元素选择器*/
ul{
margin-left: 46px;
list-style: none;
margin-top: 10px;
}
/*后代选择器*/
ul li{
line-height: 40px;
}
/*id选择器*/
#content{
float: left;
height:200px;
background-color: pink;
width: 90%;
}
/*后代选择器*/
#content p{
text-align: center;
line-height: 200px;
}
/*id选择器*/
#footer{
background-color: gray;
height:80px;
line-height: 80px;
text-align: center;
}
</style>
</head>
<body>
<div id="container">
<!-- 头部 -->
<div id="header">
<h1>主要页面标题</h1>
</div>
<!-- 主体部分-->
<div id="main">
<!-- 菜单区 -->
<div id="menu">
<menu>
<b>菜单</b>
<ul>
<li class="">HTML</li>
<li class="">CSS</li>
<li class="">JavaScript</li>
</ul>
</menu>
</div>
<!-- 内容区 -->
<div id="content">
<p>内容在这里</p>
</div>
</div>
<!-- 脚部 -->
<div id="footer">
<p>版权© sjs</p>
</div>
</div>
</body>
</html>

来源:https://www.cnblogs.com/sjslove/p/12652336.html