因为之前写的接口改了,更新了下
一:数据准备阶段
此次数据所有来源均从这两个地方得到
1.腾讯各省份市的疫情接口
2.腾讯疫情历史每日数据接口和国外疫情数据接口
二:工具和环境
IDE:Pycharm
第三方模块
1.json 主要功能:处理接口数据
2.requests 主要功能:获取接口数据
3.pandas 主要功能:将数据保存为csv
4.datetime 主要功能:文件保存时间
5.pyecahrts 主要功能:数据可视化制作地图等 版本1.7.0
6.flask 主要功能:web展示
环境 python3.7
浏览器:Chrome浏览器
三 绘制地图
获取数据方法
返回的是数据需要进行转换 json.loads方法是把json对象转化为python对象
def getdata(self):
r = requests.get(self.url).json()
data = json.loads(r['data'])
return data
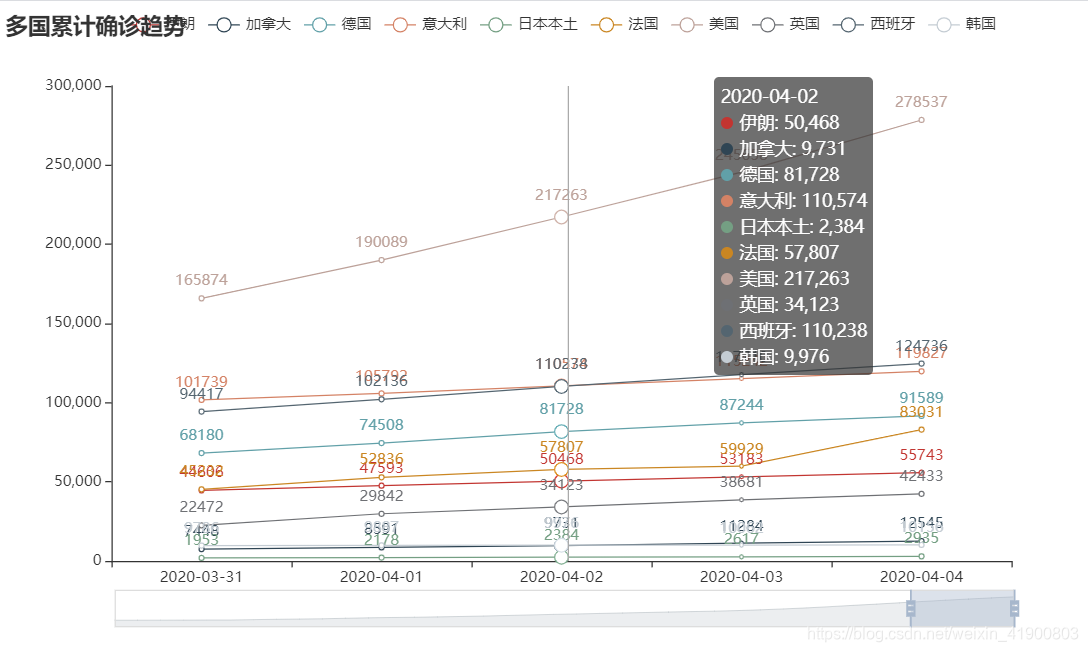
1.多国累计确诊趋势折线图
lines =(
Line()
.add_xaxis([x.strftime('%Y-%m-%d') for x in list(pd.date_range(start='2020-02-25', end=datetime.date.today()))])
.add_yaxis('伊朗',y_axis=list(df_yilang['confirm'])[6:])
.add_yaxis('加拿大',list(df_jianada['confirm'])[28:])
.add_yaxis('德国',list(df_deguo['confirm'])[28:])
.add_yaxis('意大利',list(df_yidali['confirm'])[25:])
.add_yaxis('日本本土',list(df_ribenbentu['confirm'])[28:])
.add_yaxis('法国',list(df_faguo['confirm'])[28:])
.add_yaxis('美国',list(df_meiguo['confirm'])[28:])
.add_yaxis('英国',list(df_yingguo['confirm'])[25:])
.add_yaxis('西班牙',list(df_xibanya['confirm'])[24:])
.add_yaxis('韩国',list(df_hanguo['confirm'])[28:])
.set_global_opts(
title_opts = opts.TitleOpts(title='多国累计确诊趋势'),
datazoom_opts= opts.DataZoomOpts(
is_show=True,#显示
is_realtime=True,#拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。
range_end= 60, # 数据窗口范围的结束百分比。
),
tooltip_opts= opts.TooltipOpts(
is_show=True,
trigger='axis', #坐标轴触发,主要在柱状图和折线图使用
trigger_on='mousemove|click', #同时鼠标移动和点击时触发。
),
# toolbox_opts=opts.ToolboxOpts(
# is_show=True, # 是否显示提示框组件,包括提示框浮层和axisPointer。
# )
)
.render('./templates/多国累计确诊趋势折线图.html')
)
这里面要注意的是x轴的数据必须是str类型不然会画出来的图有问题,亲测。呜呜呜呜
.add_xaxis([x.strftime('%Y-%m-%d') for x in list(pd.date_range(start='2020-02-25', end=datetime.date.today()))])
这行代码是 列表推导式生成一个时间段的有序数列,利用pandas里面的data_range
效果图
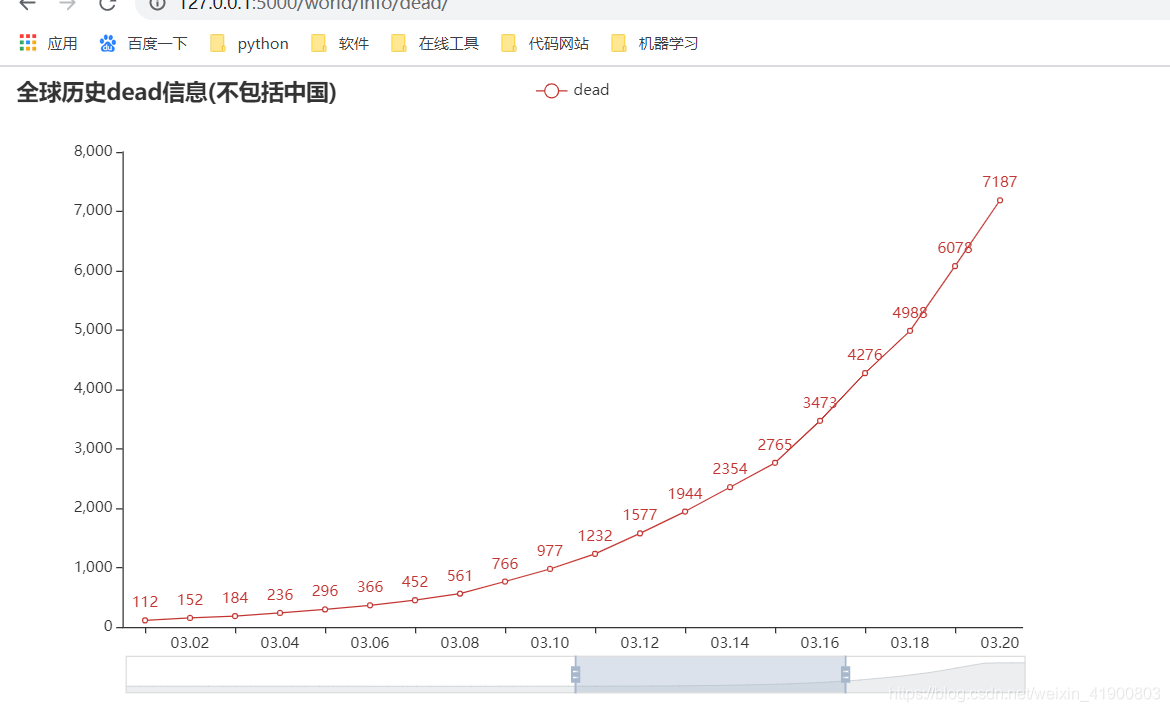
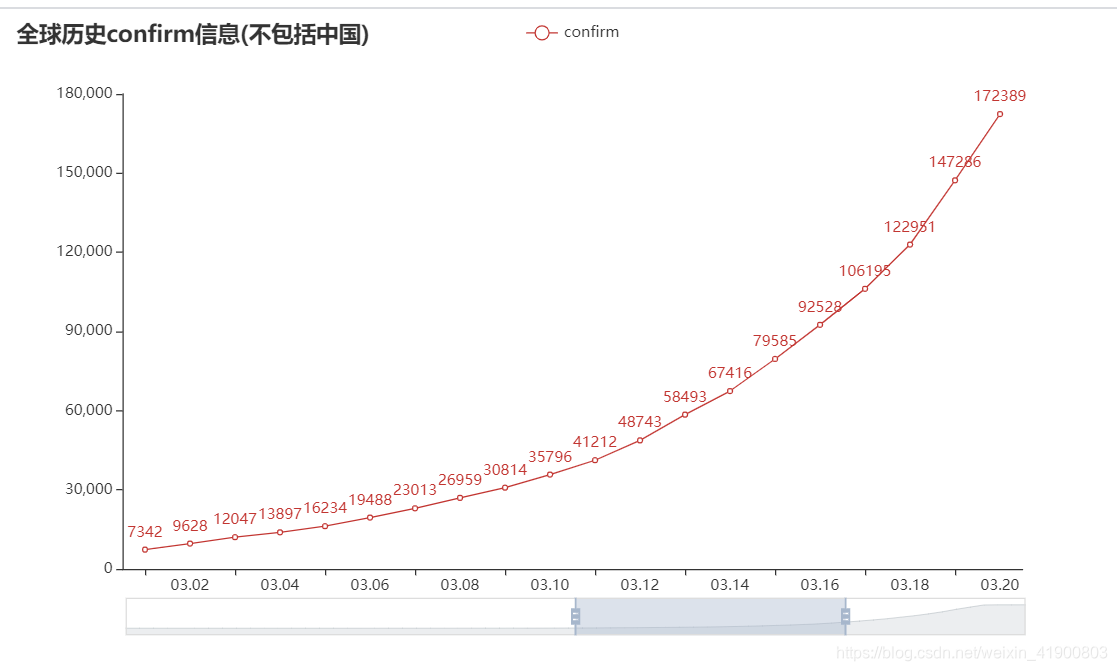
2.全球历史每日信息折线图
参数可以自己选择
"""
name conrirm 确诊数
heal 治愈
dead 死亡
addcnfirm 增加确诊数
"""
def globalDailyHistory(self, name):
data = self.getdata()
print(name)
newAddConfirmList = []
for i in data['globalDailyHistory'][:-1]:
item = {
'date': i['date'],
name: i['all'][name]
}
newAddConfirmList.append(item)
df = pd.DataFrame(newAddConfirmList)
print(df)
line = (
Line()
.add_xaxis(list(df['date']))
.add_yaxis(series_name=name, y_axis=list(df[name]))
.set_global_opts(
title_opts=opts.TitleOpts(title='全球历史%s信息(不包括中国)'%name),
datazoom_opts=opts.DataZoomOpts(
is_show=True, #
is_realtime=True, # 拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。
range_end=80, # 数据窗口范围的结束百分比。
range_start=50
),
tooltip_opts=opts.TooltipOpts(
is_show=True,
trigger='axis', # 坐标轴触发,主要在柱状图和折线图使用
trigger_on='mousemove|click', # 同时鼠标移动和点击时触发。
),
)
.render('./templates/全球历史{}信息.html'.format(name))
)


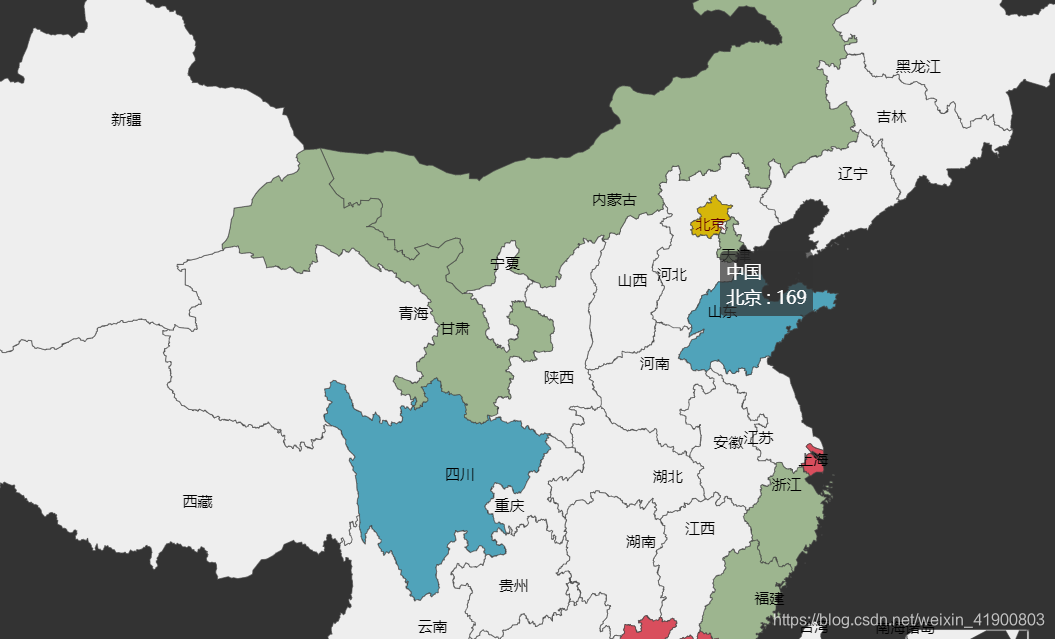
中国现有确诊人数地图
data = self.getdata()
province_list = []
for i in data['importStatis']['TopList']:
item = {
'province':i['province'],
'importedCase':i['importedCase']
}
province_list.append(item)
df = pd.DataFrame(province_list)
print(df)
map = (
Map(init_opts=opts.InitOpts(width="1500px", height="1500px", theme=ThemeType.DARK)) #地图规格 init_opts=opts.InitOpts(width='1000', height='1000')
.add(
'中国',
[list(z) for z in zip(list(df["province"]), list(df['importedCase']))],
'china',
is_map_symbol_show=False,
)
.set_global_opts(
title_opts= opts.TitleOpts('中国省份现有全确诊人数'),
visualmap_opts=opts.VisualMapOpts(
max_=200, #显示颜色
is_piecewise=True, # 颜色是否分段显示(False为渐变,True为分段)
),
tooltip_opts=opts.TooltipOpts(
is_show=True, # 显示
trigger_on='mousemove|click', # 鼠标点击或者移动到出现具体的数值
),
)
.render('./templates/中国省份现有全确诊人数.html')
)
没啥好说的就是提取数据进行处理然后map画图即可,参数也给标注了
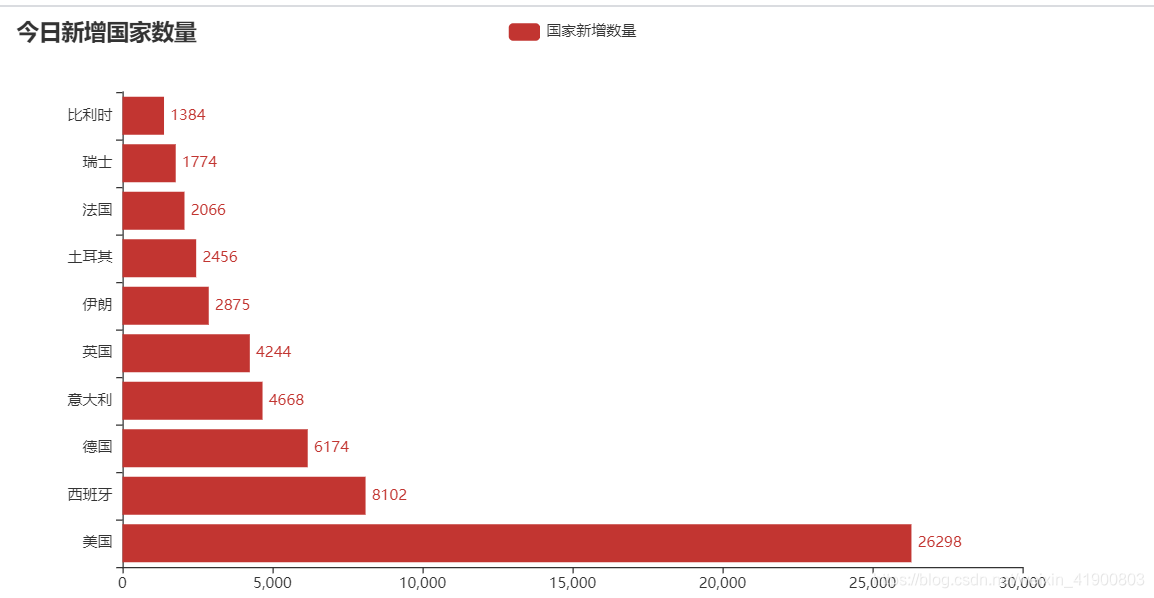
4今日新增国家确诊前十Bar(X-Y轴互换)
参数 .reversal_axis() #翻转xy轴
data = self.getdata()
countryList = []
for i in data['countryAddConfirmRankList']:
item = {
'nation':i['nation'],
'addConfirm':i['addConfirm']
}
countryList.append(item)
df = pd.DataFrame(countryList)
#Bar翻转xy轴
bar = (
Bar()
.add_xaxis(list(df['nation']))
.add_yaxis('国家新增数量',list(df['addConfirm']))
.reversal_axis() #翻转xy轴
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="今日新增国家数量"))
.render("./templates/今日国家新增数量.html")
)

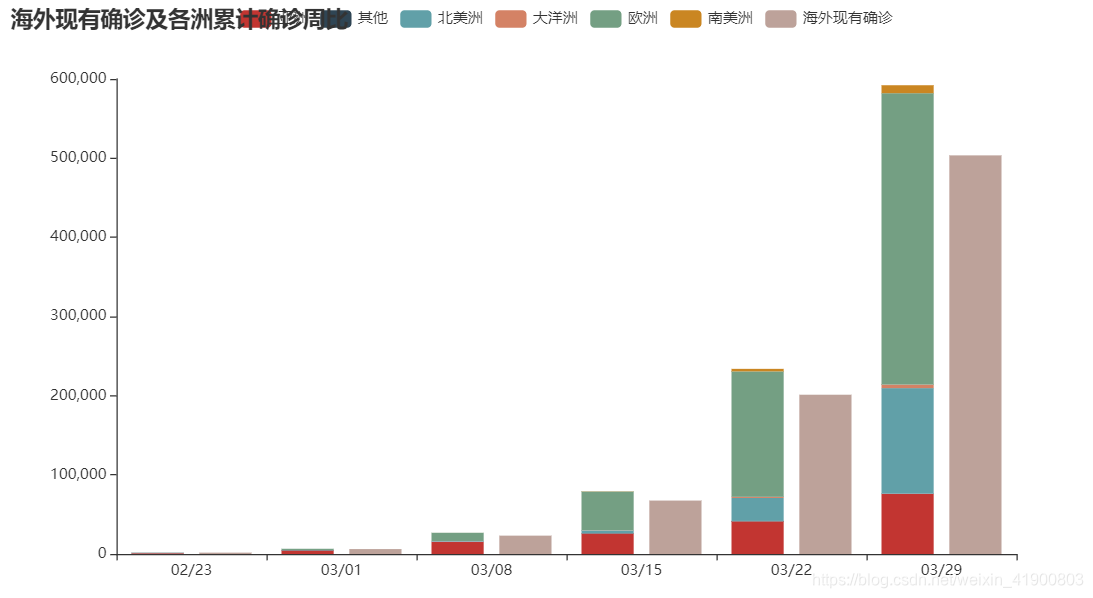
5各大洲柱状图bar(stack)图
需要注意的是
stack是进行堆放在一起的stack1堆放一个,stack2等于二个
嗯 就是这样
statisList = []
for i in data['continentStatis'][1:]:
item = {
'date':i['date'],
'亚洲':i['statis']['亚洲'] ,
'其他':i['statis']['其他'],
'北美洲':i['statis']['北美洲'],
'大洋洲':i['statis']['大洋洲'],
'欧洲':i['statis']['欧洲'],
'非洲':i['statis']['非洲'] if i['statis'].get('非洲') else 0,
'南美洲':i['statis']['南美洲'] if i['statis'].get('南美洲') else 0,
}
statisList.append(item)
df = pd.DataFrame(statisList)
bar_stack = (
Bar()
.add_xaxis(list(df['date']))
.add_yaxis('亚洲',list(df['亚洲']),stack='stack1')
.add_yaxis('其他',list(df['其他']),stack='stack1')
.add_yaxis('北美洲',list(df['北美洲']),stack='stack1')
.add_yaxis('大洋洲',list(df['大洋洲']),stack='stack1')
.add_yaxis('欧洲',list(df['欧洲']),stack='stack1')
.add_yaxis('南美洲',list(df['南美洲']),stack='stack1')
.add_yaxis('海外现有确诊',[1718,6210,23190,67493,201196,503530])
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="海外现有确诊及各洲累计确诊周比"),
tooltip_opts=opts.TooltipOpts(
is_show=True,
trigger='axis', # 坐标轴触发,主要在柱状图和折线图使用
trigger_on='mousemove|click', # 同时鼠标移动和点击时触发。
))
.render("./templates/各大洲柱状图.html")
)

嗯 到了今天的压轴的图了,其实也不是啥别的。就是他长 emmm 细品(容我皮下)
不啰嗦,直接正题
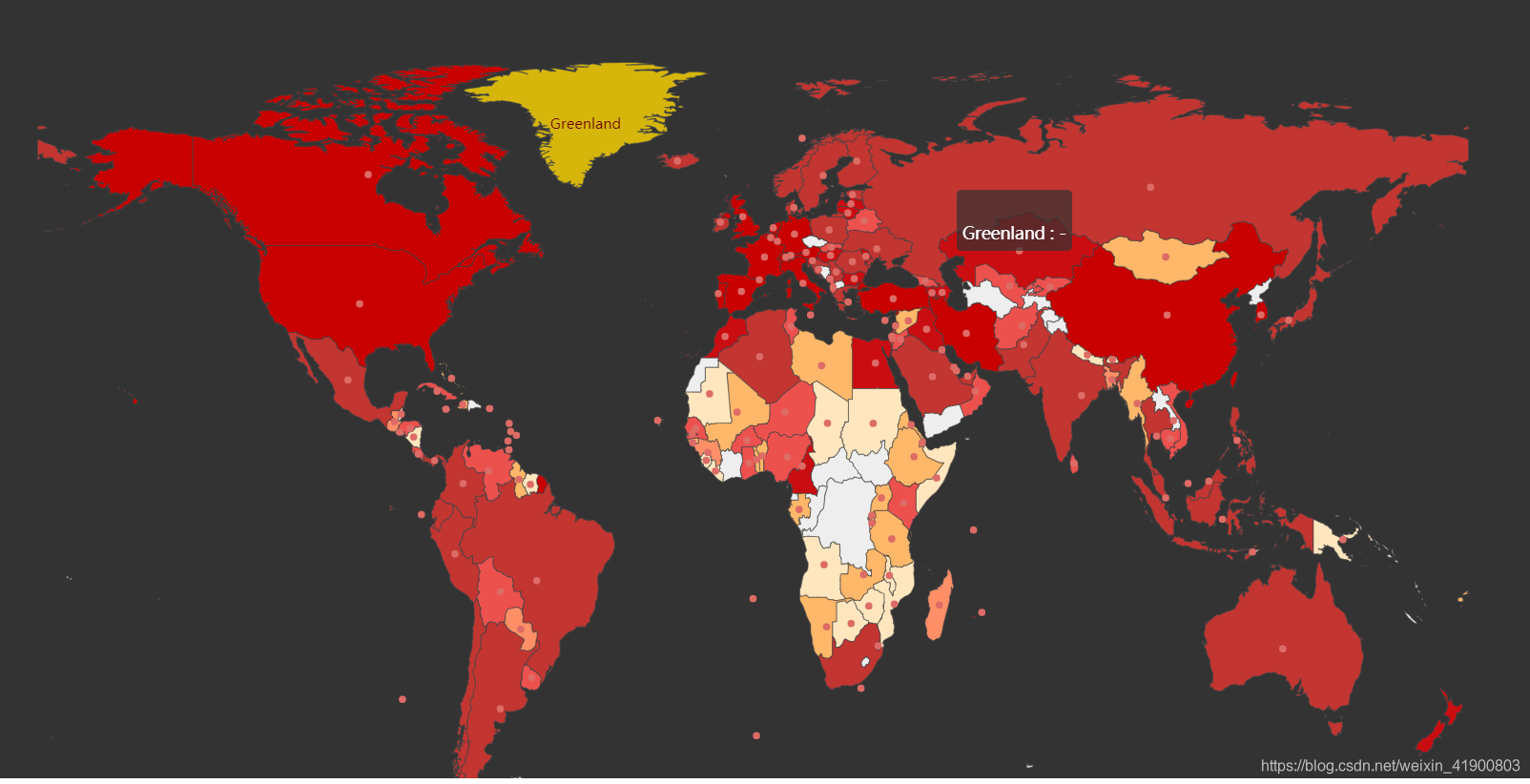
6世界地图和table格式显示
数据准备
有些东西可以自己添加,看自己需求。
item = {
'国家中':i['name'], # 国家
'国家英':item_contry[i['name']] if i['name'] in item_contry else i['name'], # 如果没有国家英就显示原来的名字
# '大洲':i['continent'], # 大洲
# '日期':i['date'], # 日期
# '是否更新':i['isUpdated'], # 是否更新
'新增确诊':i['confirmAdd'], # 新增确诊
# '确认':i['confirmAddCut'], #确认
'总确诊':i['confirm'], # 总确诊
'疑似':i['suspect'], # 疑似
'死亡':i['dead'], # 死亡
'治愈':i['heal'], # 治愈
'现有确诊':i['confirm'], # 现有确诊
# '证实':i['confirmCompare'], # 证实
# '新增证实':i['nowConfirmCompare'], # 新增证实
# '治愈证实':i['healCompare'], #治愈证实
# '死亡证实':i['deadCompare'], # 死亡证实
}
countryList.append(item)
countryList.append(getchinadata())
df = pd.DataFrame(countryList)
'国家英':item_contry[i['name']] if i['name'] in item_contry else i['name'], # 如果没有国家英就显示原来的名字
自己定义了一个中英国家字典,但是因为像 钻石公主号这样 的没有就要加个if 语句了
6世界地图
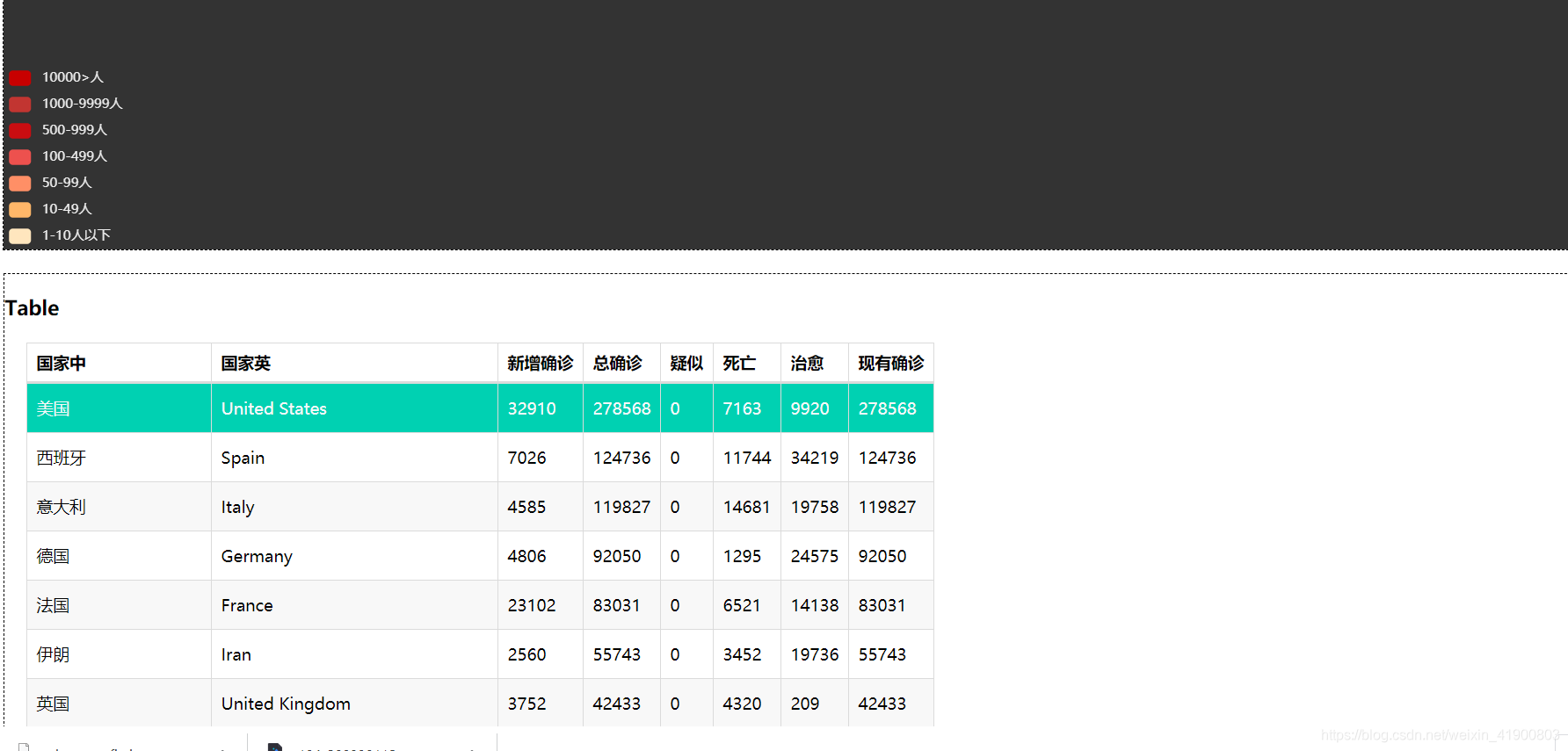
pieces 里面是自定义显示颜色,我换个颜色累死了。你们肯定比我厉害。
map =(
Map(init_opts=opts.InitOpts(width="1500px", height="1500px", theme=ThemeType.DARK))
.add("国家", [list(z) for z in zip(list(df['国家英']),list(df['总确诊']))], "world")
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title='世界疫情确诊地图'), # 标题
visualmap_opts=opts.VisualMapOpts(
max_=500000,
is_piecewise=True, # 颜色是否分段显示(False为渐变,True为分段)
pieces=[
{"min": 1, "max": 10, "label": "1-10人以下", "color": "#FFE6BE"},
{"min": 10, "max": 49, "label": "10-49人", "color": "#FFB769"},
{"min": 50, "max": 99, "label": "50-99人", "color": "#FF8F66"},
{"min": 100, "max": 499, "label": "100-499人", "color": "#ED514E"},
{"min": 500, "max": 999, "label": "500-999人", "color": "#CA0D11"},
{"min": 1000, "max": 9999, "label": "1000-9999人", "color": "#C23531"},
{"min": 10000, "max": '', "label": "10000>人", "color": "#C80000"},
]
),#根据颜色进行区分
tooltip_opts=opts.TooltipOpts( is_show=True, # 显示
trigger_on='mousemove|click',) # 鼠标点击或者移动到出现具体的数值)
)
# .render('./html文件/各国数据(%s).html'%(datetime.date.today()))
)
表格展示
headers = df.columns.to_list()
rows = list(df.values)
# print(rows)
table = (
Table()
.add(headers,rows)
.set_global_opts(title_opts=opts.ComponentTitleOpts(title="Table"))
)
是不是发现没有render生成html文件。其实我是故意。
pyecharts里面可以绘制进行组合图标绘制
page = Page(layout=Page.DraggablePageLayout)
page.add(
map,
table,
)
page.render('./templates/各国数据(%s).html'%(datetime.date.today()))


这就就连在了一起。
四:总结
pyecharts是个很好的可视化库pyecharts中文网站
也有demo
五:falsk展示
Flask是由python实现的一个web微框架,让我们可以使用Python语言快速实现一个网站或Web服务。
我们用的很简单,就是调用之前写的函数,然后渲染模板展示html在本地
# 世界地图和表格
@app.route('/')
def map_world():
url = 'https://api.inews.qq.com/newsqa/v1/automation/foreign/country/ranklist'
world_map(url)
return render_template('各国数据(%s).html'%(datetime.date.today()))
@app.route('/index')
def index():
return redirect(map_world)
#多国累计确诊趋势折线图
@app.route('/manycounrtry')
def manyCountry():
main()
return render_template('多国累计确诊趋势折线图.html')
wn = World_ncov()
##各大洲柱状图
@app.route('/world/statis')
def worldStatis():
wn.continentStatis()
return render_template('各大洲柱状图.html')
#今日新增 countryAddConfirmRankList 国家
@app.route('/counrtryadd')
def worldCountryAdd():
wn.countryAddConfirmRankList()
return render_template('今日国家新增数量.html')
#中国省份现有全确诊人数
@app.route('/china')
def chinaMap():
wn.china_map()
return render_template('中国省份现有全确诊人数.html')
"""
全球除了中国的
如果要实现总的确诊人数把 name = 'confirm'
全球每日死亡折线图name = 'dead'
全球每日治愈折线图name = 'heal'
全球每日治愈折线图name = 'newAddConfirm'
"""
#http://127.0.0.1:5000/world/info/heal/
#这种格式
@app.route('/world/info/<name>/')
def worldInfo(name):
print(name)
wn.globalDailyHistory(name=name)
return render_template('全球历史%s信息.html'%name)
if __name__ == '__main__':
app.run()
lima
差不多了,第一次那么写那么多。不写了。下次在写。过几天写一个python爬虫
源代码放在了百度网盘需要的可自行下载,里面一些函数命名,真头痛,不知你们是否遇到过,起名字的困难。哎
提取码:sj8y
来源:oschina
链接:https://my.oschina.net/u/4400801/blog/3222810