一、变量的内粗分析
1.变量的默认值
(1)如果变量初始化时没有赋值,那么里面存储的时undefined
(2)示例
var lk;
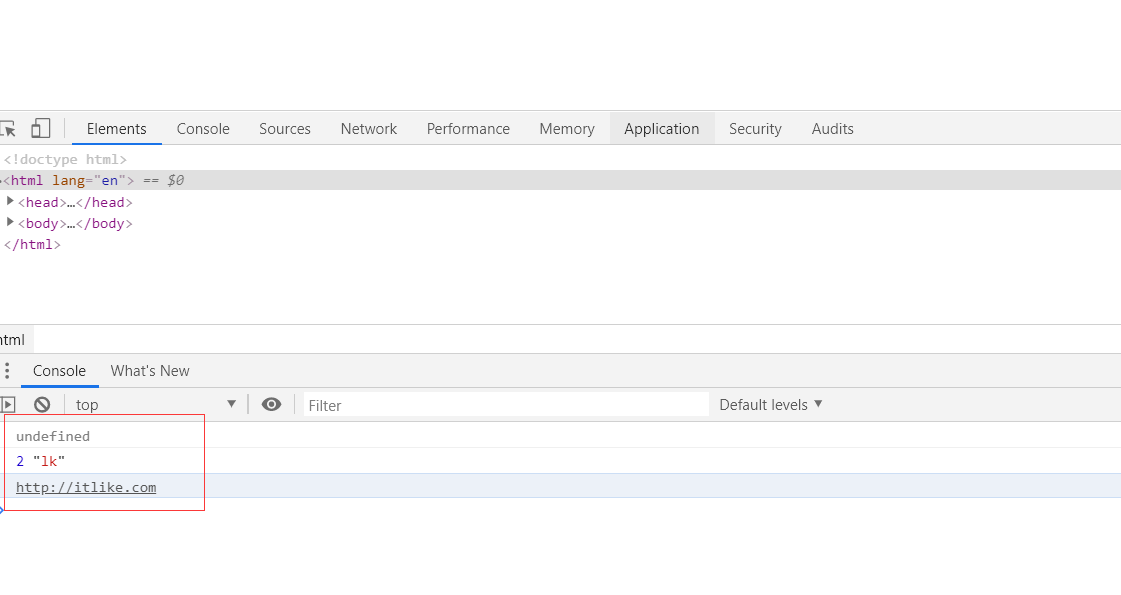
console.log(lk);
2.同时声明多个变量
两种方式
var name,age,sex;
name = "kdfg";
age = 2;
//或者
var name = "jsoaf",age,sex="男";
3.在内存中的表现形式
栈内存(存放变量等,类似于Java),堆内存
4.变量命名规则
(1)以字母、数字、下划线组成,且不能以数字开头;(2)区分大小写;(3)不能使用关键字和保留字。
5.如何将一段代码失效,或者说让编译器认为这个一段纯文本
<script type="text/html"> /** *使用type="text/html"就是指定了,这个script标签里面的内容都是文本,而不是一段代码 */ </script>
6.变量命名规范:遵循驼峰命名法
7.常量演示
命名方式:
const APO = "常量不能再被重复赋值";
8.总结:常量和变量的存储方式是一致的,只不过常量必须要有初始值,而且值是不允许改变的,而变量可以无初始值,且可以改变。
9.常量与字面值的区别:
常量与字面量都是不会被改变的,常量为存储数据的容器,而字面量为等号右侧的值,字面量是由字符串,数字等构成的字符串或者数值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D3_1_VarityMemoryAnalysis</title>
</head>
<body>
<script type="text/html">
/**
*使用type="text/html"就是指定了,这个script标签里面的内容都是文本,而不是一段代码
*/
</script>
<script >
var lk;
console.log(lk);//undefined
var name,age,sex;
name = "lk";
age = 2;
var name1="lk",age,sex="女";
console.log(age,name);
//不使用中间变量,交换两个数值变量的值
var num1 = 4,num2 = 2;
num1 = num1 + num2;//4 + 2 = 6
num2 = num1 - num2;//6 - 2 = 4
num1 = num1 - num2;//6 - 4 = 2
//这样就完成了交换,而不需要使用其他变量
//常量解析
const API = "http://itlike.com";
console.log(API);
</script>
</body>
</html>

二、数据类型
1.概念:程序在运行过程中会产生各种各样的临时数据,为了方便数据的运算和操作,JavaScript对这些数据进行了分类,提供了丰富的数据类型
2.数据类型的划分
(1)简单数据类型:Number,String,Boolean,Undefined,Null
(2)引用(复杂)数据类型:Object
3.数据类型查看:
(1)typeof操作符:会将检查的结果以字符串的形式返回给他们
4.Number
(1)在JS中所有的数据都是Number类型(整数和小数)
(2)由于内存的限制,ECMASript并不能保存世界上所有的数值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D3_2_DataType</title>
</head>
<body>
<script>
console.log(typeof 10);
console.log(typeof "dhsjodf");
console.log(typeof 2.32);
//最大值
console.log(Number.MAX_VALUE);
//最小值
console.log(Number.MIN_VALUE);
//无穷大:Infinity,如果超过了最大值会返回该值
console.log(Number.MAX_VALUE + Number.MAX_VALUE);
//无穷小:-Infinity,如果超过了最小值会返回该值
console.log(typeof Infinity);
console.log(typeof -Infinity);
</script>
<script id="String"
<script></script>
</body>
</html>

三、源码:
D3_1_VarityMemoryAnalysis.html
D3_2_DataType.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D3_1_VarityMemoryAnalysis.html
https://github.com/ruigege66/JavaScript/blob/master/D3_2_DataType.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

来源:https://www.cnblogs.com/ruigege0000/p/12650313.html