术语和概念
屏幕尺寸
屏幕的物理尺寸,以屏幕的对角线长度作为依据(比如 2.8寸, 3.5寸)。
简而言之, Android把所有的屏幕尺寸简化为三大类:大,正常,和小。
程序可以针对这三种尺寸的屏幕提供三种不同的布局方案,然后系统会负责把你的布局方案以合适的方式渲染到对应的屏幕上,这个过程是不需要程序员用代码来干预的。
屏幕长宽比
屏幕的物理长度与物理宽度的比例。程序可以为制定长宽比的屏幕提供制定的素材,只需要用系统提供的资源分类符long和 notlong。
分辨率
屏幕上拥有的像素的总数。注意,虽然大部分情况下分辨率都被表示为“宽度×长度”,但分辨率并不意味着屏幕长宽比。在 Android系统中,程序一般并不直接处理分辨率。
密度
以屏幕分辨率为基础,沿屏幕长宽方向排列的像素。
密度较低的屏幕,在长和宽方向都只有比较少的像素,而高密度的屏幕通常则会有很多 ——甚至会非常非常多——像素排列在同一区域。屏幕的密度是非常重要的,举个例子,长宽以像素为单位定义的界面元素(比如一个按钮),在低密度的屏幕上会 显得很大,但在高密度的屏幕上则会显得很小。
密度无关的像素( DIP )
指一个抽象意义上的像素,程序用它来定义界面元素。它作为一个与实际密度无关的单位,帮助程序员构建一个布局方案(界面元素的宽度,高度,位置)。
一个与密度无关的像素,在逻辑尺寸上,与一个位于像素密度为 160DPI的屏幕上的像素是一致的,这也是Android平台所假定的默认显示设备。在运行的时候,平台会以目标屏幕的密度作为基准,“透明地”处理所有需要的DIP缩放操作。要把密度无关像素转换为屏幕像素,可以用这样一个简单的公式: pixels = dips * (density / 160)。举个例子,在 DPI为 240的屏幕上, 1个 DIP等于 1.5个物理像素。我们强烈推荐你用 DIP来定义你程序的界面布局,因为这样可以保证你的 UI在各种分辨率的屏幕上都可以正常显示。
图表形式
术语 |
说明 |
备注 |
Screen size(屏幕尺寸) |
指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 |
摩托罗拉milestone手机是3.7英寸 |
Aspect Ratio(宽高比率) |
指的是实际的物理尺寸宽高比率,分为long和nolong |
Milestone是16:9,属于long |
Resolution(分辨率) |
和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数 |
Milestone是854*480 |
DPI(dot per inch) |
每英寸像素数,如120dpi,160dpi等,假设QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160 |
可以反映屏幕的清晰度,用于缩放UI的 |
Density(密度) |
屏幕里像素值浓度,resolution/Screen size可以反映出手机密度 |
|
Density-independent pixel (dip) |
指的是逻辑密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160 |
支持的屏幕分辨率范围
1.5及更早版本的 Android系统,在设计的时候假定系统只会运行在一种分辨率的设备上—— HVGA( 320× 480)分辨率,尺寸为 3.2寸。由于系统只能工作在一种屏幕上,开发人员就可以针对那个屏幕来编写自己的程序,而无需去考虑程序在其他屏幕上的显示问题。
但自从 Android 1.6以来,系统引入了对多种尺寸、多种分辨率屏幕的支持,以此满足拥有各种配置的新平台的运行需求。这就意味着开发人员在针对 Android 1.6或更新版系统开发程序的时候,需要为自己的程序在多种分辨率的屏幕上良好显示作出额外的设计。
为了简化程序员面在对各种分辨率时的困扰,也为了具备各种分辨率的平台都可以直接运行这些程序, Android平台将所有的屏幕以密度和分辨率为分类方式,各自分成了三类:
·三种主要的尺寸:大,正常,小;
·三种不同的密度:高( hdpi),中( mdpi)和低( ldpi)。
如果需要的话,程序可以为各种尺寸的屏幕提供不同的资源(主要是布局),也可以为 各种密度的屏幕提供不同的资源(主要是位图)。除此以外,程序不需要针对屏幕的尺寸或者密度作出任何额外的处理。在执行的时候,平台会根据屏幕本身的尺寸 与密度特性,自动载入对应的资源,并把它们从逻辑像素( DIP,用于定义界面布局)转换成屏幕上的物理像素。
下表列出了 Android平台支持的屏幕中一些比较常用的型号,并显示了系统是如何把它们分类到不同的屏幕配置里的。有些屏幕分辨率并不在下面的列表上,但系统仍会把它们归入下列的某一个类型中。
| 低密度( 120), ldpi | 中密度( 160), mdpi | 高密度( 240), hdpi | |
| 小 屏幕 | · QVGA( 240× 320),2.6~ 3.0寸 | ||
| 普通 屏幕 | · WQVGA( 240×400), 3.2~ 3.5寸 · FWQVGA( 240×432), 3.5~ 3.8寸 |
· HVGA( 320× 480),3.0~ 3.5寸 | · WVGA( 480× 800),3.3~ 4.0寸 · FWVGA( 480×854), 3.5~ 4.0寸 |
| 大 屏幕 | · WVGA( 480× 800),4.8~ 5.5寸 · FWVGA( 480×854), 5.0~ 5.8寸 |
如上表所示,所有分辨率的屏幕,都围绕在基准屏幕 周围,而基准屏幕在分类中,为“正常”尺寸,与“中”密度。之所以用 HVGA屏幕作为基准屏幕,是因为所有针对 Android 1.5或更早的程序都是针对这片屏幕所写的(因为只支持这一片),比如 T-Mobile G1。
虽然系统支持上面 9种不同配置 的屏幕,但你并不一定需要为它们都提供各自不同的资源。系统已经提供了足够鲁棒(就是在各种恶劣环境下正常工作,对环境变化不敏感)的兼容特性,用于在各 种不同的屏幕上良好显示你的程序。这在下面的文档中会详细描述,如果你需要更多的资料,请查看“与屏幕无关的最佳实践”。
单位:像素
WVGA854: 854*480
WVGA800: 800*480
HVGA: 640*480
QVGA: 320*240
WQVGA432:432*240
WQVGA400:400*240
Android3.0 WXGA:800*1280
DVGA960(640x960, high density, normal screen )
QVGA (240x320, low density, small screen)
WQVGA (240x400, low density, normal screen)
FWQVGA (240x432, low density, normal screen)
HVGA (320x480, medium density, normal screen)
WVGA800 (480x800, high density, normal screen)
WVGA854 (480x854 high density, normal screen)
Android中图标尺寸:
AndroidManifest.xml中指定图标,名字不一定非叫icon
<application android:icon="@drawable/icon" android:label="@string/app_name">
2.0以后有三种尺寸,分别为36*36/48*48/72*72
你会看到drawable-hdpi/drawable-ldpi/drawable-mdpi不同的目录用来存储不同尺寸的图标,在AndroidManifest.xml中只需要写@drawable/icon就可以,它会根据屏幕分辨率去找不同目录下的图标
hdpi里面主要放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)
mdpi里面主要放中等分辨率的图片,如HVGA (320x480)
ldpi里面主要放低分辨率的图片,如QVGA (240x320)
类型 hdpi mdpi ldpi
ICON 72*72 48*48 36*36
Notification图标 48*48 32*32 24*24
标签Tab图标 48*48 32*32 24*24
icon 36*36 48*48 72*72
Android的icon尺寸
在运行时,程序为最佳显示效果提供了三种方法:
1.图片缩放
基于当前屏幕的 精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。如果图片不匹配,平台会加载默认资源并且在放大或者缩小之后可以满足当前界面的显示要求。例如, 当前为高精度屏幕,平台会加载高精度资源(如图片),如果没有,平台会将中精度资源缩放至高精度。
2.自动定义像素尺寸和位置
如果程序不支持多种精度屏幕,平台会自动 定义像素绝对位置和尺寸值等,这样就能保证元素能和精度160的屏幕上一样能显示出同样尺寸的效果。例如,要让WVGA高精度屏幕和传统的HVGA 屏 幕一样显示同样尺寸的图片,当程序不支持时,系统会对程序慌称屏幕分辨率为320×533,在(10,10)到(100,100)的区域内绘制图形完成之 后,系统会将图形放大到(15,15)到(150,150)的屏幕显示区域。
3.兼 容更大尺寸的屏幕
当前屏幕超过程序所支持屏幕的上限时,定义supports- screens元素,这样超出显示的基准线时,平台在此显示黑色的背景图。例如,WVGA 中精度屏幕上,如程序不支持这样的大屏幕,系统会谎 称是一个320×480的,多余的显示区域会被填充成黑色。
但为了达到最佳的显示效 果,最好的方法还是设计多套图片。那就有必要对于所有的屏幕依据精度值进行分级(高中低),之后再设计三套icon:
先为主流的中精度屏 幕(HVGA)设计一套icon,确定图片的像素尺寸。
为高精度屏幕将图片放大到150%,为低精度屏幕将图片缩小至75%。
将这三套资 源放置到程序的三个文件夹下 :res/drawable-mdpi/ 、res/drawable-hdpi/、 res/drawable- ldpi/。程序在运行时,平台会根据屏幕的精度调取合适的icon。
设计指南
Android标准icon
Launcher Icon是程序主界面上的功能图标,Android对于各个icon的风格有一定的要求:
符合当下的流行趋势,避免过度使用隐喻。
高 度简化和夸张,小尺寸图标也能易于识别,不宜太复杂。
尝试抓住程序的主要特征,比如音像作为音乐的icon。
使用自然的轮廓和形状,看起 来几何化和有机化,不失真实感。
Icon采用前视角,几乎没有透视,光源在顶部。
不光滑但富有质感。
正确和错误的icon
另外,所有的icon都有文字标签,不要在设计时把文字也放到icon中。
Launcher Icon通常是一个较大的标准图标中包含一个小图标,使用一个中性色彩和一个主要色彩,并保持高度的对比,不宜过度饱和。
推荐色值
尺寸和定位
Launcher icons要有多样化的形状和样式,但又要形成统一的视觉风格,其尺寸和定位也用统一:
(Full Asset)红色边框为图标尺寸
(Icon) 蓝色边框是图形尺寸,比图标尺寸稍小,图形之外的空间用于显示阴影和特殊效果。
(Square Icon)橙色边框是另外一种图形尺寸。两种类型的图形尺寸可以达到统一的视觉权重。
Icon dimensions for high-density (hdpi) screens:
Full Asset: 72 x 72 px
Icon: 60 x 60 px
Square Icon: 56 x 56 px
Icon Dimensions for medium-density (mdpi) screens:
Full Asset: 48 x 48 px
Icon: 40 x 40 px
Square Icon: 38 x 3
Icon Dimensions for low-density (ldpi) screens:
Full Asset: 36 x 36 px
Icon: 30 x 30 px
Square Icon: 28 x 28 px
模板
下载Android的标准图标模板,在此基础上绘制icon,后期还要加上阴影效果。
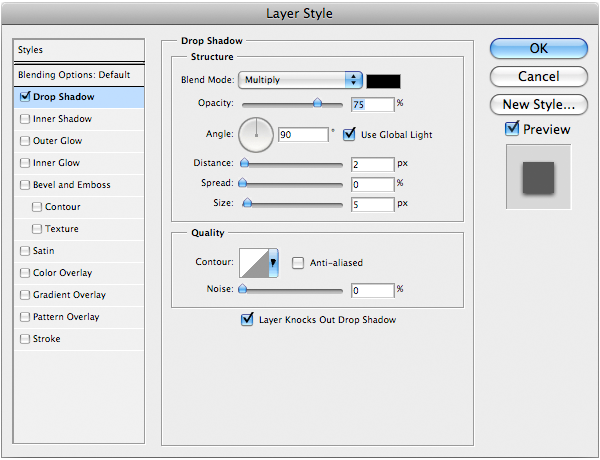
WVGA (高精度) 屏幕的阴影:
Effect: Drop Shadow
Color: #000000
Blend Mode: Multiply
Opacity: 75%
Angle: 90°
Distance: 2px
Spread: 0%
Size: 5px
另外,还有Menu icon 、Status bar icon 、Tab icon、 Dialog icon 和List view icon的设计教程请查看原文吧。
非常详尽的icon设计教程,一个程序里要放置三套icon,还有Android硬件比较好,不然 内存爆掉
来源:oschina
链接:https://my.oschina.net/u/1049180/blog/326889