很多小伙伴估计都会面试遇到被问JavaScript的闭包是什么。
在我们谈闭包之前,我们先来谈谈JavaScript的垃圾回收机制。
从以上的字面意思可以理解为:全局变量是不会被JavaScript垃圾回收机制给回收。
那么什么是闭包呢?
function a() {
var x = 5
return function (y) {
return x+y
}
}
var result = a()
console.log(result(5)); //10
以上代码运行结果为10,好像没什么问题,其实这个时候a函数就发生了闭包,为什么呢?
我们来捋一捋JavaScript对以上代码是怎么执行的。
先声明了一个函数a,声明了一个变量result。
然后result赋值的时候调用了a函数。
a函数开始执行,在a函数内部创建了一个变量x,然后给这个x赋值,最后返回一个匿名函数。
匿名函数就赋值给了result。
最后打印的时候调用了这个匿名函数,并且给这个函数传了参数。
然后开始执行这个匿名函数,因为匿名函数引用了外部函数a里的局部变量x,所以在调用a函数的时候并没有立即释放这个x函数变量。
所以我们得到了x+传进来的5,为10。
代码结束。
结束之后我们是不是发现了一个问题,函数a里的局部变量x没有被垃圾回收,而是保存了下来。
这就是JavaScript的闭包,这个闭包是发送在a函数。
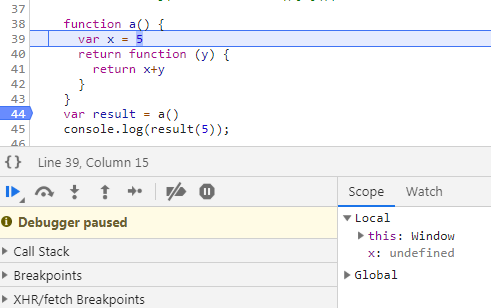
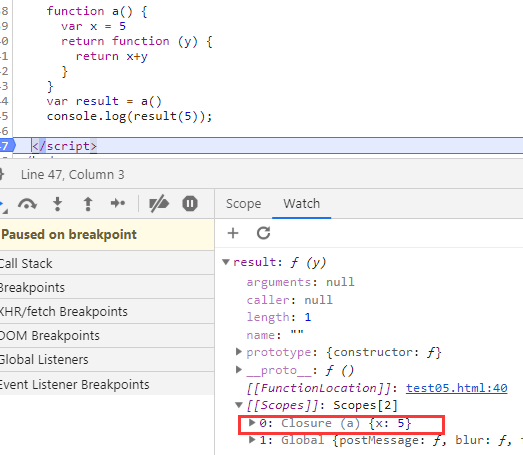
我们可以打开浏览器的调试工具(F12)sources这一栏里设置一个断点,我们来看看到底发送了啥。
1.定义一个result 赋值的时候调用了a 进入了 var x=5这一步

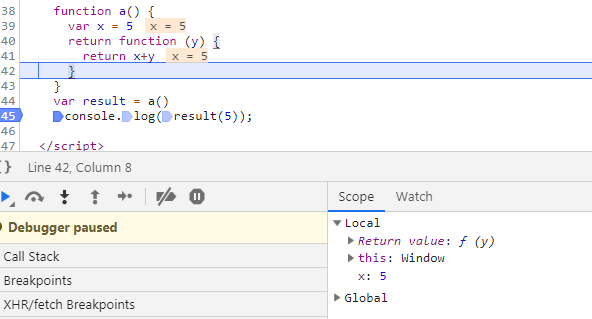
2.给x赋值之后 开始返一个函数,返回的这个函数里引用了局部变量x。

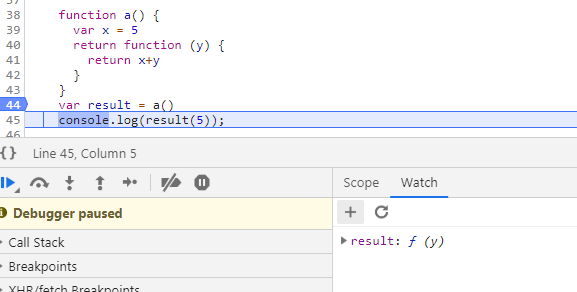
3.返回之后等到了一个函数 并赋值给result

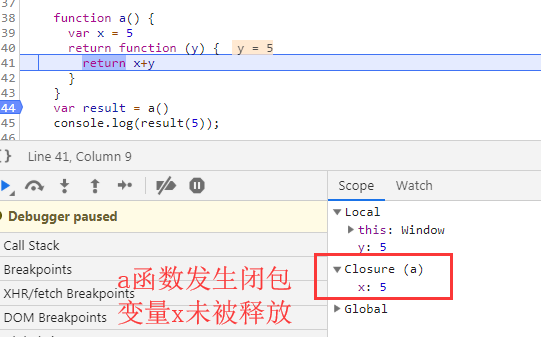
4.打印的时候,我们调用result这个函数并且传一个参数为5,然后开始执行函数,又会回到a函数里的匿名函数,开始执行return x+y

5.输出结果 10。结束之后,我们仍然可以看到result里发现函数a的变量x还是没有被回收。

来源:https://www.cnblogs.com/kongyijilafumi/p/12644159.html