首先得申请一个秘钥,步骤如下:1.百度搜索“ 百度地图开放平台”。

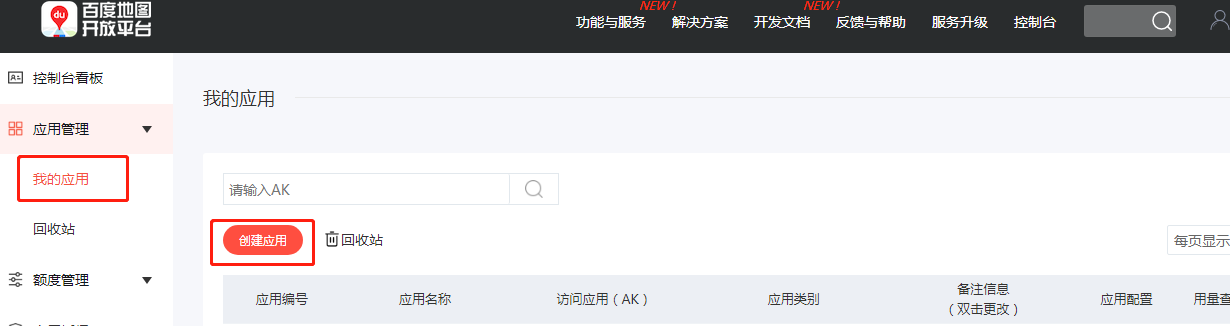
2.然后填写账号登录,没有账号就注册一个,非常简单没什么可说的。3.选择“我的应用”然后创建一个应用。

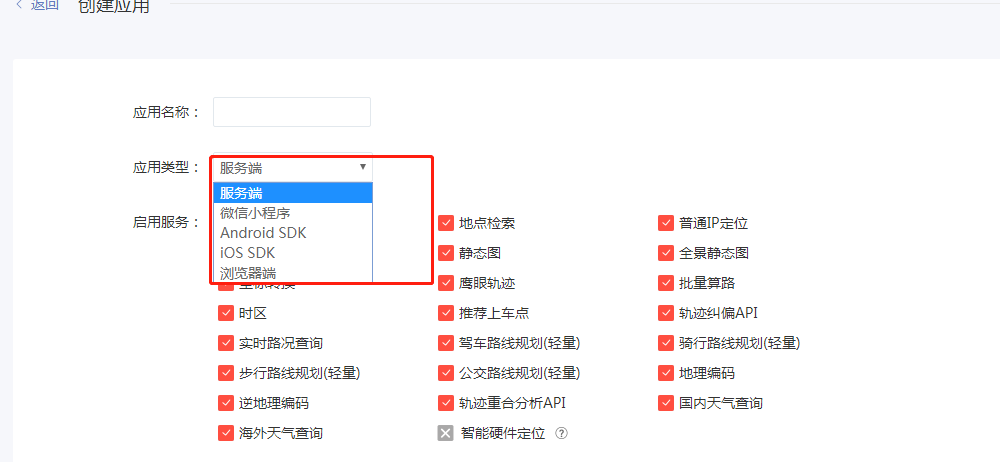
我们是网页调用,类型默认选服务器浏览器都行,有很多服务默认勾选的一般都足够我们使用了。填完之后提交。

4.然后查看我的应用,复制你的AK。

5.在你的jsp或者html引入链接,就可以调用百度地图接口了。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=秘钥"></script>//直接访问一下可以看到返回了一堆js。6.示例。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{height:600px;width:1200px;}
#r-result{width:100%; font-size:14px;}
</style>
<!-- 设置地图ak, api key 申请的密钥 -->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的AK"></script>
<title>百度地图调用</title>
</head>
<body>
<div id="allmap" ></div>
<input type="button" onclick="$('#allmap div.anchorBL').hide();" value="移除地图LOGO和版权说明(不建议使用)"/>
<input type="button" onclick="addYourCopyright()" value="自定义版权说明"/>
<input type="button" onclick="showSZ()" value="深圳区域轮廓"/>
<input type="button" onclick="showSH()" value="切换到上海市"/>
<input type="button" onclick="addWalking()" value="步行路线图" />
<input type="button" onclick="addGeolocation()" value="定位控件" />
<input type="button" onclick="addCities()" value="城市列表控件" />
<input type="button" onclick="changeThemeDark()" value="切换显色主题" />
<div id="r-result">
<input type="button" onclick="add_control();" value="添加缩放控件" />
<input type="button" onclick="delete_control();" value="删除缩放控件" />
<input type="button" onclick="showOver()" value="显示带标注marker" />
<input type="button" onclick="hideOver()" value="隐藏带标注marker" />
<input type="button" onclick="marker.enableDragging();" value="可拖拽" />
<input type="button" onclick="marker.disableDragging();" value="不可拖拽" />
<input type="button" onclick="showVectorMarker()" value="显示VectorMarker" />
<input type="button" onclick="hideVectorMarker()" value="隐藏VectorMarker" /><br>
<input type="button" onclick="showYourMarker()" value="显示自定义Marker" />
<input type="button" onclick="hideYourMarker()" value="隐藏自定义Marker" />
<input type="button" onclick="addTenMarkers()" value="添加10个标注" />
<input type="button" onclick="addTenRandomMarkers()" value="随机添加10个标注" /><br>
城市名: <input id="cityName" type="text" style="width:100px; margin-right:10px;" />
<input type="button" value="查询" onclick="theLocation()" />
</div>
</body>
</html>
<script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(120.391655,36.067588);
map.centerAndZoom(point,15);
// 初始化地图,用城市名设置地图中心点,显示比例级别
function showSH(){map.centerAndZoom("上海",15); }
function theLocation(){
var city = document.getElementById("cityName").value;
if(city != ""){
map.centerAndZoom(city,15); // 用城市名设置地图中心点,显示比例级别
}
}
//设置地图样式 dark
function changeThemeDark(){ map.setMapStyle({style : "dark" });}
//鼠标滚动缩放
map.enableScrollWheelZoom(true);
//行政区域轮廓
function getBoundary(){
var bdary = new BMap.Boundary();
bdary.get("北京市昌平区", function(rs){ //获取行政区域
map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
if (count === 0) {
alert('未能获取当前输入行政区域');
return ;
}
var pointArray = [];
for (var i = 0; i < count; i++) {
var ply = new BMap.Polygon(rs.boundaries[i], {strokeColor:"green",fillColorOpacity:"0.1",fillOpacity: 0.1, strokeWeight:2, strokeOpacity:0.3}); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
pointArray = pointArray.concat(ply.getPath());
}
map.setViewport(pointArray); //调整视野
addlabel();
});
}
//深圳行政区域轮廓
function showSZ(){
getBoundary();
}
//setTimeout(function(){
// getBoundary();
//}, 2000);
//百度地图级别有19级,级别 比例尺
// 19级 20m
// 18级 50m
// 17级 100m
// 16级 200m
// 15级 500m
// 14级 1km
// 13级 2km
// 12级 5km
// 11级 10km
// 10级 20km
// 9级 25km
// 8级 50km
// 7级 100km
// 6级 200km
// 5级 500km
// 4级 1000km
// 3级 2000km
// 2级 5000km
// 1级 10000km
//在地图上添加图片文字等信息(版权控件)
//Copyright(id,content,bounds)类作为CopyrightControl.addCopyright()方法的参数
var cr = new BMap.CopyrightControl({anchor: BMAP_ANCHOR_TOP_RIGHT}); //设置版权控件位置
//添加版权控件
function addYourCopyright(){map.addControl(cr); }
var bs = map.getBounds(); //返回地图可视区域
cr.addCopyright({id: 1, content: "<a href='#' style='font-size:20px;background:yellow'>我是自定义版权控件</a>", bounds: bs});
// var cr=new BMap.CopyrightControl({anchor:BMAP_ANCHOR_TOP_LEFT,offset:new BMap.Size(0,0)});
// map.addControl(cr);
//cr.addCopyright({id:1,content:"<img src='banner.png' style='width:800px; height:50px' />"}); //需要更改为你的图片地址和名称
// 初始化地图, 设置中心点坐标和地图级别
//map.centerAndZoom(new BMap.Point(116.4035,39.915),15);
//setTimeout(function(){
// map.setZoom(14);
//}, 2000); //2秒后放大到14级
var top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT});// 左上角,添加比例尺
var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件
var top_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL}); //右上角,仅包含平移和缩放按钮
/*缩放控件type有四种类型:
BMAP_NAVIGATION_CONTROL_SMALL:仅包含平移和缩放按钮;BMAP_NAVIGATION_CONTROL_PAN:仅包含平移按钮;BMAP_NAVIGATION_CONTROL_ZOOM:仅包含缩放按钮*/
//添加控件和比例尺
function add_control(){
map.addControl(top_left_control);
map.addControl(top_left_navigation);
map.addControl(top_right_navigation);
}
//移除控件和比例尺
function delete_control(){
map.removeControl(top_left_control);
map.removeControl(top_left_navigation);
map.removeControl(top_right_navigation);
}
// 添加定位控件
var geolocationControl = new BMap.GeolocationControl();
geolocationControl.addEventListener("locationSuccess", function(e){
// 定位成功事件
var address = '';
address += e.addressComponent.province;
address += e.addressComponent.city;
address += e.addressComponent.district;
address += e.addressComponent.street;
address += e.addressComponent.streetNumber;
alert("当前定位地址为:" + address);
});
geolocationControl.addEventListener("locationError",function(e){
// 定位失败事件
alert(e.message);
});
//添加定位到地图
function addGeolocation(){map.addControl(geolocationControl);}
//城市列表
function addCities(){
var size = new BMap.Size(10, 20);
map.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: size,
// 切换城市之间事件
// onChangeBefore: function(){
// alert('before');
// },
// 切换城市之后事件
// onChangeAfter:function(){
// alert('after');
// }http://localhost:8082/index.jsp
}));
}
var marker = new BMap.Marker(new BMap.Point(114.04254,22.561866)); // 创建点
map.addOverlay(marker);
//marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
marker.disableDragging();// 不可拖拽
//获取marker的位置
marker.addEventListener("click",getAttr);
function getAttr(){
var p = marker.getPosition(); //获取marker的位置
alert("marker的位置是" + p.lng + "," + p.lat);
}
//创建小狐狸
var pt = new BMap.Point(114.04111,22.561744);
var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(300,157));
var marker2 = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
// 将标注添加到地图中
map.addOverlay(marker2);
marker2.hide();
function showYourMarker(){marker2.show();}
function hideYourMarker(){marker2.hide();}
var marker3 = new BMap.Marker(new BMap.Point(114.04000,22.561600)); // 创建标注
map.addOverlay(marker3);
var label = new BMap.Label("我是文字标注哦",{offset:new BMap.Size(20,-10)});
marker3.setLabel(label);
marker3.hide();
function showOver(){
marker3.show();
}
function hideOver(){
marker3.hide();
}
// 编写自定义函数,创建标注
function addMarker(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
}
// 随机向地图添加10个标注
function addTenRandomMarkers(){
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 10; i ++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
addMarker(point);
}
}
// 向地图添加10个标注
function addTenMarkers(){
var longS = 114.04554;
var latS = 22.561666;
for (var i = 0; i < 10; i ++) {
var point = new BMap.Point(longS + 0.001*i, latS + 0.0001*i);
addMarker(point);
}
}
//设置marker图标为水滴矢量图标
var vectorMarker = new BMap.Marker(new BMap.Point(point.lng,point.lat-0.0003), {
// 指定Marker的icon属性为Symbol
icon: new BMap.Symbol(BMap_Symbol_SHAPE_POINT, {
scale: 1.2,//图标缩放大小
fillColor: "blue",//填充颜色
fillOpacity: 0.8//填充透明度
})
});
map.addOverlay(vectorMarker);
vectorMarker.hide();
function showVectorMarker(){vectorMarker.show();}
function hideVectorMarker(){vectorMarker.hide();}
vectorMarker.enableDragging();// 可拖拽
//获取marker的位置
vectorMarker.addEventListener("click",getAttr);
function getAttr(){
var p = vectorMarker.getPosition(); //获取vectorMarker的位置
alert("vectorMarker的位置是" + p.lng + "," + p.lat);
}
//步行线路图
var walking = new BMap.WalkingRoute(map, {
renderOptions: {
map: map,
autoViewport: true
}
});
var start = new BMap.Point(114.038143,22.547901);
var end = new BMap.Point(114.053495,22.548226);
function addWalking(){ walking.search(start, end);}
</script>
常用的一些功能介绍可以看这里:
http://lbsyun.baidu.com/jsdemo.htm
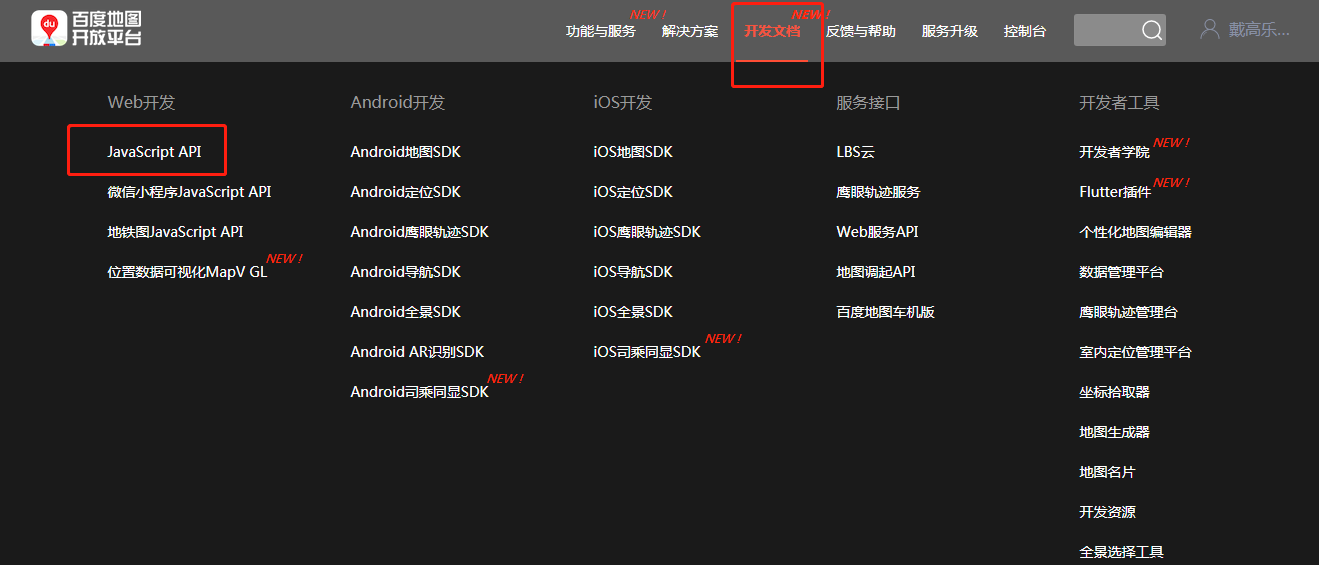
也可以看官方文档很全面,如下:

来源:https://www.cnblogs.com/shewuxuan/p/12642998.html