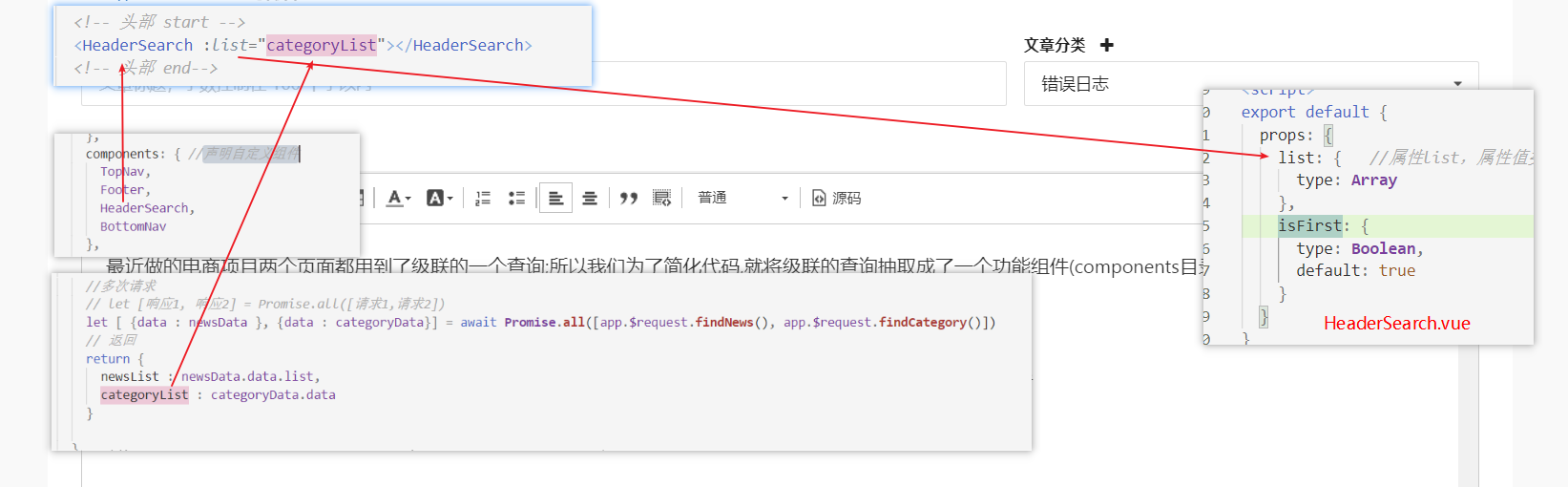
最近做的电商项目两个页面都用到了级联的一个查询;所以我们为了简化代码,就将级联的查询抽取成了一个公共组件(components目录下的HearderSearch.vue);
但是我们的级联查询需要支持Seo,这样我们就要用到nuxt.js中的SSR来渲染我们的单页面,使其能满足Seo; 忘记Nuxt.js,SSR,Seo了点击下方链接: https://my.oschina.net/ilovejava/blog/3221644
说白了就是需要用的Asyncdata方法;但是该方法只能在pages目录下的页面书写;所以只能在首页执行完该方法后
讲方法的返回值通过父子组件传值的方式传递到功能组件中;

Prop总结: 官网链接:https://cn.vuejs.org/v2/guide/components-props.html#ad
关于父子组件传值: Vue中父子组件之间的传值是怎么实现的?
1)父组件向子组件传递,子组件使用props接收父组件传递的数据。(自定义属性)在这里首页看也看作为父组件,抽取的页面就是子组件
2)子组件向父组件传值,子组件通过$emit()触发父组件的事件,父组件通过v-on绑定的函数接收值。(自定义事件)
3)非父子组件之间传值,使用公共文件。
来源:oschina
链接:https://my.oschina.net/ilovejava/blog/3221645