列表布局是我们项目开发中最常用的一种布局方式。Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示。通过一个属性就可以控制列表的显示方向。列表有以下分类:
- 垂直列表
- 垂直图文列表
- 水平列表
- 动态列表
- 矩阵式列表
列表参数
在flutter中,类别组件 ListView 包含以下可选参数:
- scrollDirection:Axis.horizontal 水平列表Axis.vertical 垂直列表
- padding:内边距
- resolve:组件反向排序
- children :列表元素
基本列表
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: HomeContent(),
));
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
Image.network("http://pic18.nipic.com/20120204/8339340_144203764154_2.jpg"),
Container(
child: Text(
'我是一个标题',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28,
),
),
height: 60,
padding:EdgeInsets.fromLTRB(0, 10, 0, 10),
),
Image.network("http://pic1.nipic.com/2009-02-17/200921701719614_2.jpg"),
Container(
child: Text(
'我是一个标题',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28,
),
),
height: 60,
padding:EdgeInsets.fromLTRB(0, 10, 0, 10),
),
Image.network("http://pic9.nipic.com/20100923/2531170_140325352643_2.jpg"),
Container(
child: Text(
'我是一个标题',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28,
),
),
height: 60,
padding:EdgeInsets.fromLTRB(0, 10, 0, 10),
),
Image.network("http://pic37.nipic.com/20140110/17563091_221827492154_2.jpg"),
Container(
child: Text(
'我是一个标题',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28,
),
),
height: 60,
padding:EdgeInsets.fromLTRB(0, 10, 0, 10),
),
],
);
}
}
在ListView组件中,可以放Container、Text、Image等很多组件,但是通常展示列表的时候,使用的是ListTile组件,这个组件中可以配置标题、二级标题、图片等等。
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
ListTile(
title: Text(
'华北黄淮高温持续 南方强降雨今起强势登场',
style: TextStyle(
fontSize: 24
),
),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('中国13家运营波音737MAX航空公司均已提出索赔场',
style: TextStyle(
fontSize: 24
),),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华中国13家运营波音737MAX航空公司均已提出索赔登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温持续 势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温持续 南方强降雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
)
],
);
}
}

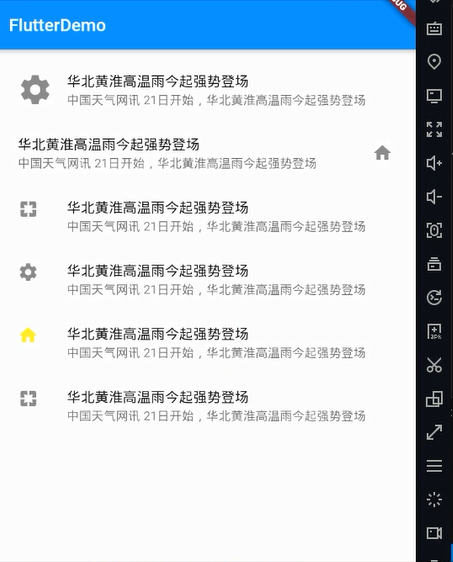
还可以在上面的列表中添加图标,文字前面添加图标使用leading,后面添加图标使用trailing
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
ListTile(
leading:Icon(Icons.settings,size:40),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
trailing:Icon(Icons.home),
),
ListTile(
leading:Icon(Icons.pages),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.settings),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.home,color: Colors.yellow,),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.pages),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
)
],
);
}
}

除了添加自定义的图标,也可以添加本地和远程图片:

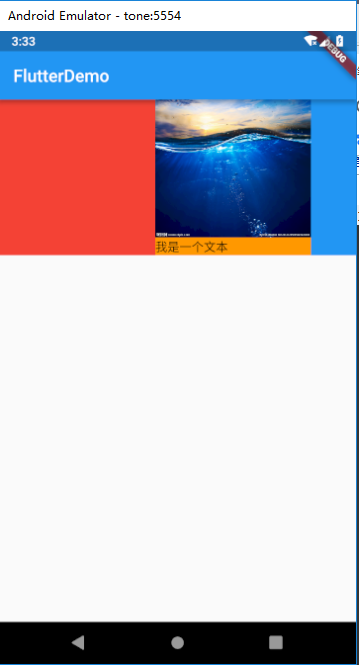
水平列表
在ListView中,可以使用scrollDirection 来控制是水平列表还是垂直列表,默认为垂直列表,当要展示水平列表的时候,需要添加scrollDirection: Axis.horizontal
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 180,
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 180.0,
color: Colors.red,
),
Container(
width: 180.0,
color: Colors.orange,
child: ListView(
children: <Widget>[
Image.network("http://pic25.nipic.com/20121205/10197997_003647426000_2.jpg"),
Text('我是一个文本')
],
),
),
Container(
width: 180.0,
color: Colors.blue,
),
Container(
width: 180.0,
color: Colors.deepOrange,
),
Container(
width: 180.0,
color: Colors.deepPurpleAccent,
),
],
),
);
}
}

需要注意的是,在水平列表中,列表项的高度是等于ListView组件的高度的,也就是说,为ListView组件里面的列表项添加高度是没有用的,所以,如果要控制水平列表的高度,需要在ListView组件的父组件里面设置高度,上面Container里面设置的高度就是用来控制水平列表的高度,垂直列表的宽度同理。
来源:https://www.cnblogs.com/yuyujuan/p/10963001.html