在前面一篇总结flutter里面的列表组件ListView的时候,一直都是使用的静态数据,但是在实际的运用过程中,数据都是从后台获取的动态数据,不能再像前面那样写静态数据了,下面模拟一下如果使用动态数据形成列表。
数组循环
首先循环一个数组,形成动态数据,需要注意的是,数组里的每一项都需要时Widget组件,所以,在循环数组的时候,需要带上Widget,另外,在循环构造完数据以后,一定要使用toList()将数据转为List。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: HomeContent(),
));
}
}
class HomeContent extends StatelessWidget { //自定义方法
List<Widget> _getData(){
List<Widget> list=new List();
for(var i=0;i<20;i++){
list.add(ListTile(
title: Text("我是$i列表"),
));
}
return list;
}
@override
Widget build(BuildContext context) {
return ListView(
children: this._getData(),
);
}
}

在上面模拟的是最简单的数据格式,如果数组项是下面这样的

上面的方法就行不通了,需要对上面的方法进行适当的修改。
class HomeContent extends StatelessWidget {
//自定义方法
List<Widget> _getData(){
List listData=[
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg',
},
{
"title": 'Childhood in a picture',
"author": 'Google',
"imageUrl": 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg',
},
];
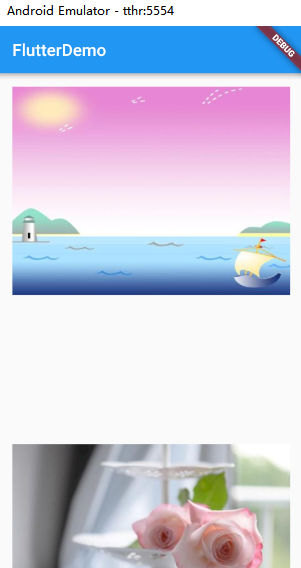
var tempList=listData.map((value){
return ListTile(
leading:Image.network(value["imageUrl"]),
title:Text(value["title"]),
subtitle:Text(value["author"])
);
});
return tempList.toList();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
children: this._getData(),
);
}
}

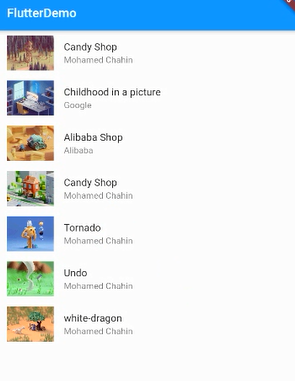
数组索引
上面是直接将数据项准备好了以后再使用的,但是,我们更多的时候是直接使用数组的。
class HomeContent extends StatelessWidget {
List listData=[
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3799915975,3745430025&fm=27&gp=0.jpg',
},
{
"title": 'Childhood in a picture',
"author": 'Google',
"imageUrl": 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg',
},
{
"title": 'Alibaba Shop',
"author": 'Alibaba',
"imageUrl": 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg',
},
];
//自定义方法
Widget _getListData(context,index){
return ListTile(
title: Text(listData[index]["title"]),
leading:Image.network(listData[index]["imageUrl"]),
subtitle:Text(listData[index]["author"])
);
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView.builder(
itemCount:listData.length,
itemBuilder:this._getListData
);
}
}

来源:https://www.cnblogs.com/yuyujuan/p/10969259.html