一.
安装node,官网下载https://nodejs.org/zh-cn/
安装淘宝镜像
1.在node安装目录下shift+右键打开命令提示窗口,输入:
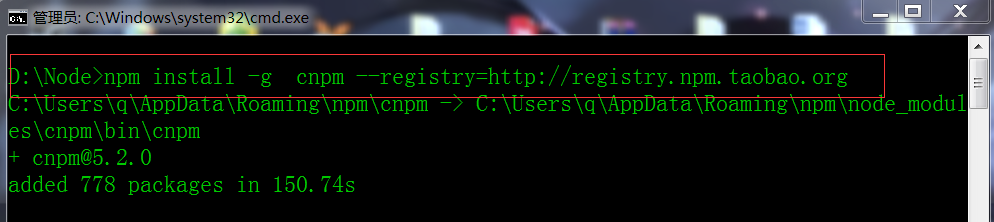
npm install -g cnpm --registry=https://registry.npm.taobao.org

输入之后反应有点儿慢,可以稍等一下。
2.当看到最下面一行字符呢说明cnpm已经安装完成了,接下来安装vue-cli,在命令提示行输入:
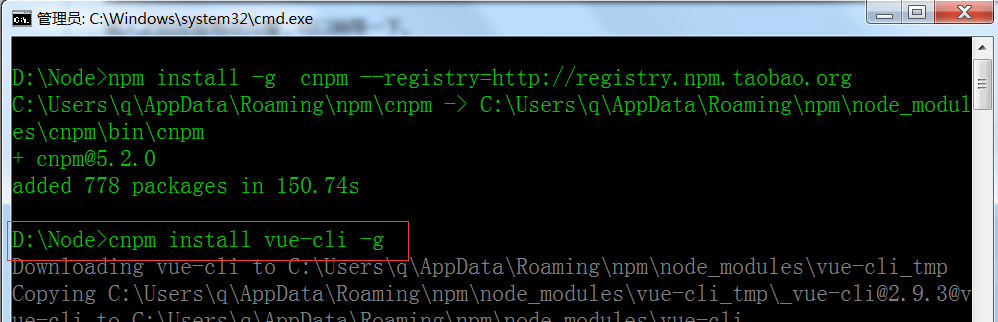
cnpm install vue-cli -g

安装时间比较慢
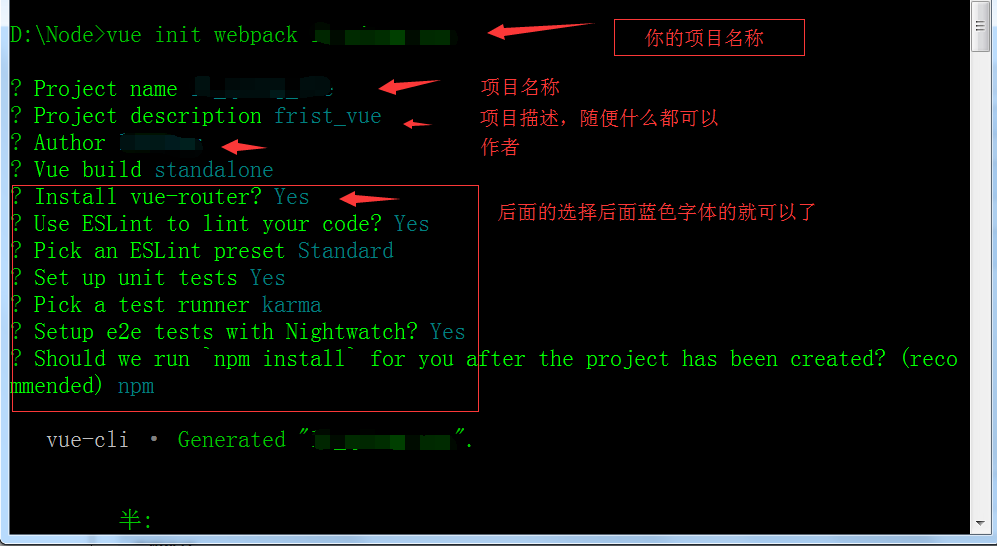
3.安装完成的时候它会让你输入项目名称,随便输入什么都可以,建议取有意义的项目名称

4.全部选择之后呢,你的node安装目录下就会多一个刚刚你取的项目名称的文件夹,然后输入cd "文件夹名称"(会有提示),再输入npm run dev
出现:Your application is running here: http://localhost:8080的时候呢说明项目已经可以运行了。
二.
在浏览器输入localhost:8080就会看到如下页面

来源:https://www.cnblogs.com/li-qiang-blog/p/8516624.html