VUE环境搭建
安装VUE
NPM方式 在用 Vue 构建大型应用时推荐使用 NPM 安装[1]。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue
安装 命令行工具 (CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
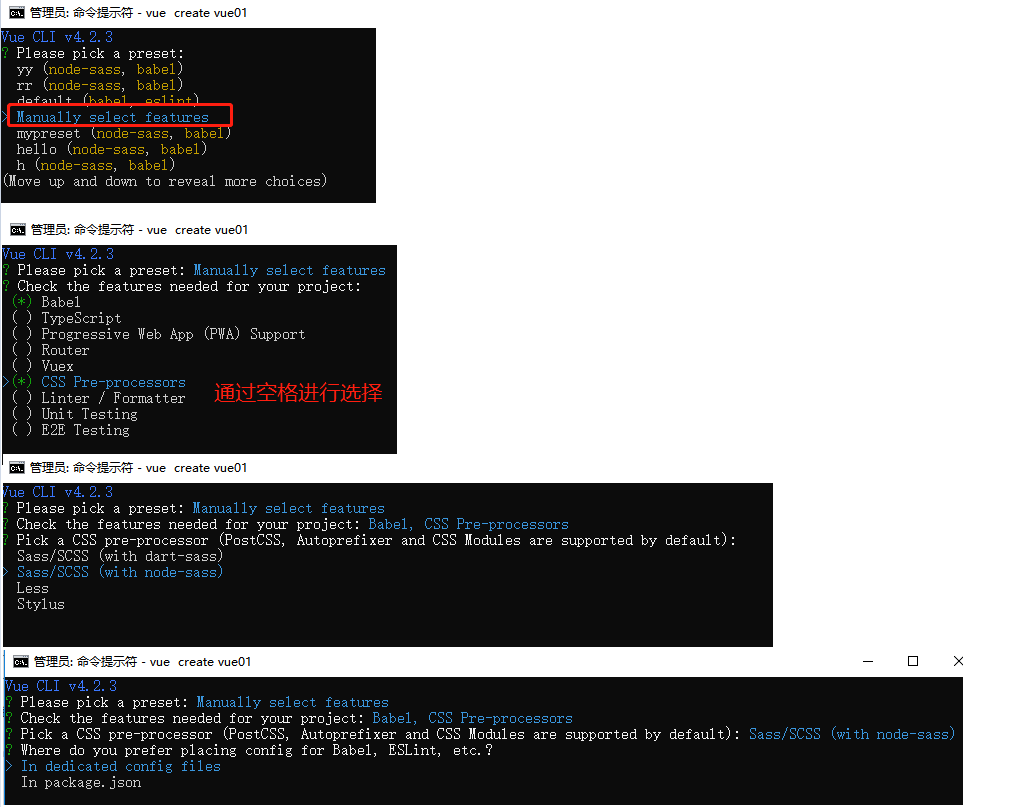
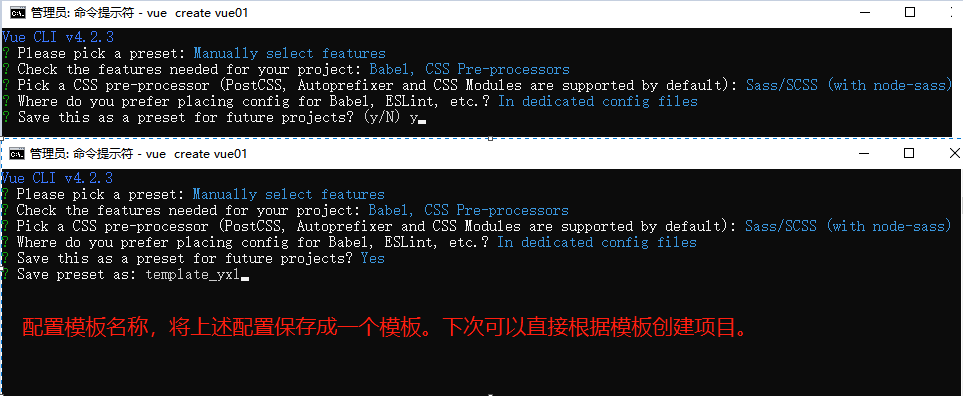
创建一个vue项目
vue create 项目名称


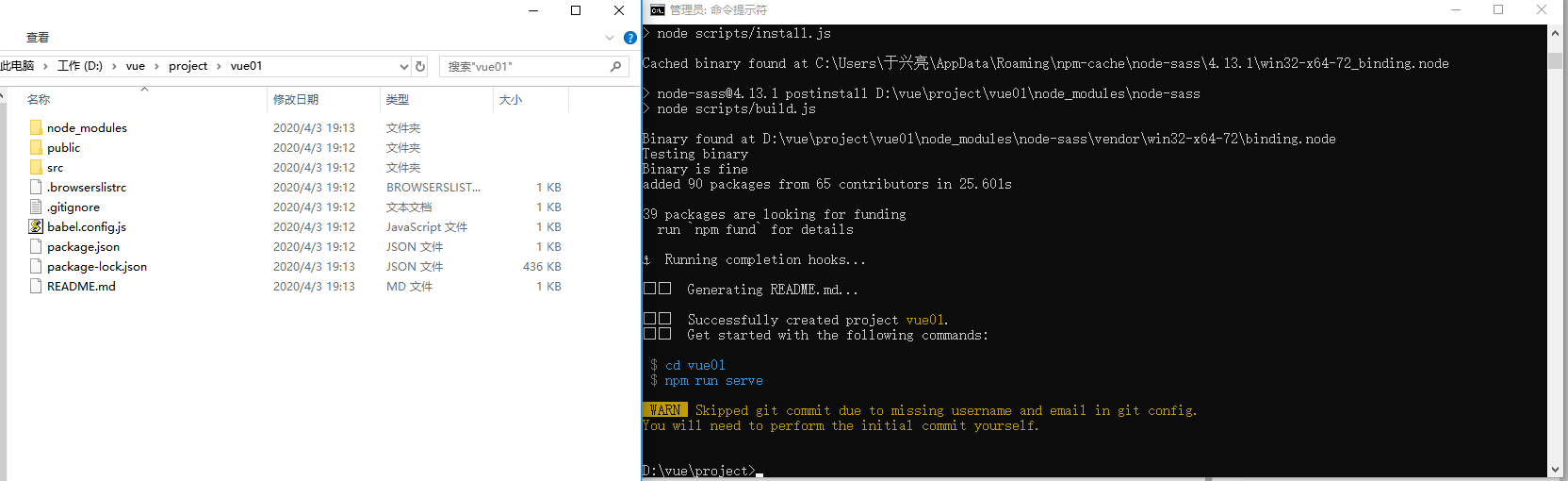
 项目创建成功。
项目创建成功。
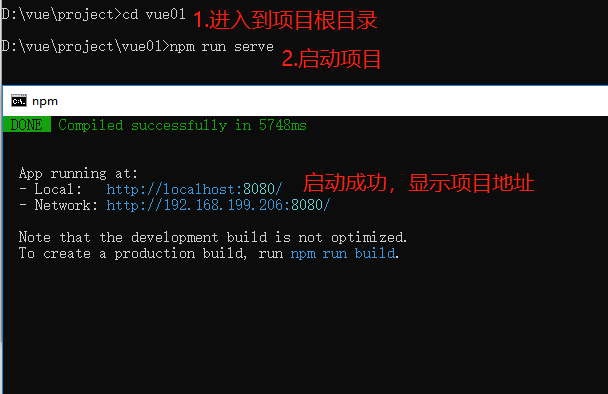
启动项目
1.进入项目目录
2.启动项目
npm run 项目名


项目文件目录介绍
.git (隐藏文件) ===》git初始化时候的文件 node_modules ===》项目所有依赖的包文件 public ===》本地服务器的文件夹 index.html 主页 src ===》工作目录 assets ==>资源(图片,css) components ==>当如组件 App.vue ==>根组件 main.js 项目全局配置 .gitignore ===》不需要上传到仓库的文件 package.json ===》有关bable的配置 README.md ===》说明文件
项目启动先访问index.html 页面==》 找到main.js ==》 找到App.vue
vue create 和 vue init 有什么区别?
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同
来源:oschina
链接:https://my.oschina.net/u/4157150/blog/3218103