开发工具: vscode
一、什么是Createjs?
二、Createjs之围住神经猫
三、Createjs之看你有多色
一、什么是Createjs?
官网: http://www.createjs.cc/
createjs中包含以下四个部分:
EaselJS: 用于 Sprites、动画、向量和位图的绘制,创建 HTML5 Canvas 上的交互体验(包含多点触控)
TweenJS: 用于做动画效果
SoundJS: 音频播放引擎
PreloadJS: 网站资源预加载
类似于SoundJS,PreloadJS,如果自己处理起来比较方便的话,也可以自己写,总的来说,它们相当于一个辅助作用,可选可不选。
二、Createjs之围住神经猫
游戏介绍:
1、首先这个游戏的玩法非常的简单,就是将图中的那只猫围住,不让它从旁边跑掉;
2、在游戏开始会有几个随机分布的点亮了的格子;
3、你需要点一个圈将猫围起来,这时候你会发现猫的姿势会改变;
4、而此时最终的目的就是让它无路可走
5、最终游戏结束了,看看你用了几步。
主要代码:
1.判断可以走的方向
function getMoveDir(cat){
//分别判断能走的位置
var distanceMap = [];
//left
var can = true;
for (var x = cat.indexX;x>=0;x--) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_LEFT] = cat.indexX - x;
break;
}
}
if(can){
return MOVE_LEFT;
}
//left up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_LEFT] = can.indexY-y;
break;
}
if(y%2 == 0){
x--;
}
y--;
if(y<0 ||x<0){
break;
}
}
if(can){
return MOVE_UP_LEFT;
}
//right up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_RIGHT] = can.indexY-y;
break;
}
if(y%2 == 1){
x++;
}
y--;
if(y <0||x>8){
break;
}
}
if(can){
return MOVE_UP_RIGHT;
}
//right
can =true;
for (var x= cat.indexX;x<9;x++) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_RIGHT] = x -cat.indexX;
break;
}
}
if(can){
return MOVE_RIGHT;
}
//ritht down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_DOWN_RIGHT] = y -cat.indexY;
break;
}
if(y%2 == 1){
x++;
}
y++;
if(y>8 ||x>8){
break;
}
}
if(can){
return MOVE_DOWN_RIGHT;
}
//left down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_DOWN_LEFT] = y -cat.index;
break;
}
if(y%2 == 0){
x--;
}
y++;
if(y>8 || x<0){
break;
}
}
if(can){
return MOVE_DOWN_LEFT;
}
var maxDir = -1,maxValue = -1;
for (var dir = 0;dir<distanceMap.length;dir++) {
if(distanceMap[dir]>maxValue){
maxValue = distanceMap[dir];
maxDir = dir;
}
}
if(maxValue > 1){
return maxDir;
}else{
return MOVE_NONE;
}
}
2.判断游戏是否结束(走到边缘或者没有可以走的方向即为结束)
function circleClicked(event){
if(event.target.getCircleType() != Circle.TYPE_CAT){
event.target.setCircleType(Circle.TYPE_SELECTED);
}else{
return;
}
//表示碰到边缘 游戏结束
if(currentCat.indexX == 0 ||currentCat.indexX == 8 ||currentCat.indexY==0 ||currentCat.indexY==8){
alert("游戏结束");
return;
}
var dir = getMoveDir(currentCat);
switch (dir){
//判断他要走那一个方向
case MOVE_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX- 1][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX+1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
//没有方向走 游戏结束
default:
alert("游戏结束");
}
}
参考代码:
1.index.html
<!--
* @Author: your name
* @Date: 2020-03-29 20:03:19
* @LastEditTime: 2020-03-29 21:03:55
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \html5\围住神经猫\围住神经猫.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>围住神经猫</title>
<script src="easeljs.min.js"></script>
<script src="Circle.js"></script>
</head>
<body>
<canvas id="gameView" width="800px" height="800px" ></canvas>
<script src="app.js"></script>
</body>
</html>
2.Circle.js
/*
* @Author: your name
* @Date: 2020-03-29 20:08:48
* @LastEditTime: 2020-03-29 20:21:49
* @LastEditors: your name
* @Description: In User Settings Edit
* @FilePath: \html5\围住神经猫\Circle.js
*/
function Circle(){
createjs.Shape.call(this);
this.setCircleType=function(type){
this._circleType=type;
switch(type){
case Circle.TYPE_UNSELECTED:
this.setColor("#cccccc");
break;
case Circle.TYPE_SELECTED:
this.setColor("#ff6600");
break;
case Circle.TYPE_CAT:
this.setColor("#0000ff");
break;
}
}
this.setColor=function(colorString){
this.graphics.beginFill(colorString);
this.graphics.drawCircle(0,0,25);
this.graphics.endFill();
}
this.getCircleType=function(){
return this._circleType;
}
this.setCircleType(1);
}
Circle.prototype=new createjs.Shape();
Circle.TYPE_UNSELECTED=1;
Circle.TYPE_SELECTED=2;
Circle.TYPE_CAT=3;
3.app.js
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView = new createjs.Container();
gameView.x = 30;
gameView.y = 30;
stage.addChild(gameView);
var circleArr = [[],[],[],[],[],[],[],[],[]];
var currentCat;
//定义7种状态 表示 移动位置
var MOVE_NONE = -1,MOVE_LEFT = 0,MOVE_UP_LEFT = 1,MOVE_UP_RIGHT = 2,MOVE_RIGHT = 3,MOVE_DOWN_RIGHT = 4,MOVE_DOWN_LEFT = 5;
function getMoveDir(cat){
//分别判断能走的位置
var distanceMap = [];
//left
var can = true;
for (var x = cat.indexX;x>=0;x--) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_LEFT] = cat.indexX - x;
break;
}
}
if(can){
return MOVE_LEFT;
}
//left up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_LEFT] = can.indexY-y;
break;
}
if(y%2 == 0){
x--;
}
y--;
if(y<0 ||x<0){
break;
}
}
if(can){
return MOVE_UP_LEFT;
}
//right up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_RIGHT] = can.indexY-y;
break;
}
if(y%2 == 1){
x++;
}
y--;
if(y <0||x>8){
break;
}
}
if(can){
return MOVE_UP_RIGHT;
}
//right
can =true;
for (var x= cat.indexX;x<9;x++) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_RIGHT] = x -cat.indexX;
break;
}
}
if(can){
return MOVE_RIGHT;
}
//ritht down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_DOWN_RIGHT] = y -cat.indexY;
break;
}
if(y%2 == 1){
x++;
}
y++;
if(y>8 ||x>8){
break;
}
}
if(can){
return MOVE_DOWN_RIGHT;
}
//left down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_DOWN_LEFT] = y -cat.index;
break;
}
if(y%2 == 0){
x--;
}
y++;
if(y>8 || x<0){
break;
}
}
if(can){
return MOVE_DOWN_LEFT;
}
var maxDir = -1,maxValue = -1;
for (var dir = 0;dir<distanceMap.length;dir++) {
if(distanceMap[dir]>maxValue){
maxValue = distanceMap[dir];
maxDir = dir;
}
}
if(maxValue > 1){
return maxDir;
}else{
return MOVE_NONE;
}
}
function circleClicked(event){
if(event.target.getCircleType() != Circle.TYPE_CAT){
event.target.setCircleType(Circle.TYPE_SELECTED);
}else{
return;
}
//表示碰到边缘 游戏结束
if(currentCat.indexX == 0 ||currentCat.indexX == 8 ||currentCat.indexY==0 ||currentCat.indexY==8){
alert("游戏结束");
return;
}
var dir = getMoveDir(currentCat);
switch (dir){
//判断他要走那一个方向
case MOVE_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX- 1][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX+1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
//没有方向走 游戏结束
default:
alert("游戏结束");
}
}
function addCircles(){
//生成游戏背景
for (var indexY = 0; indexY <9;indexY++ ) {
for (var indexX = 0;indexX<9;indexX++) {
var c = new Circle();
gameView.addChild(c);
circleArr[indexX][indexY] = c;
c.indexX = indexX;
c.indexY = indexY;
//因为Y轴是 一前一后 所有判断一下 Y%2
c.x = indexY%2?indexX*55+25:indexX*55;
c.y = indexY * 55;
if(indexX == 4 && indexY == 4){
//中间出现一只猫
c.setCircleType(3);
currentCat = c;
}else if(Math.random() <0.1){
//让页面上随机出现 不能走的方框 方便围这只猫
c.setCircleType(Circle.TYPE_SELECTED);
}
//添加事件
c.addEventListener("click",circleClicked);
}
}
}
addCircles();
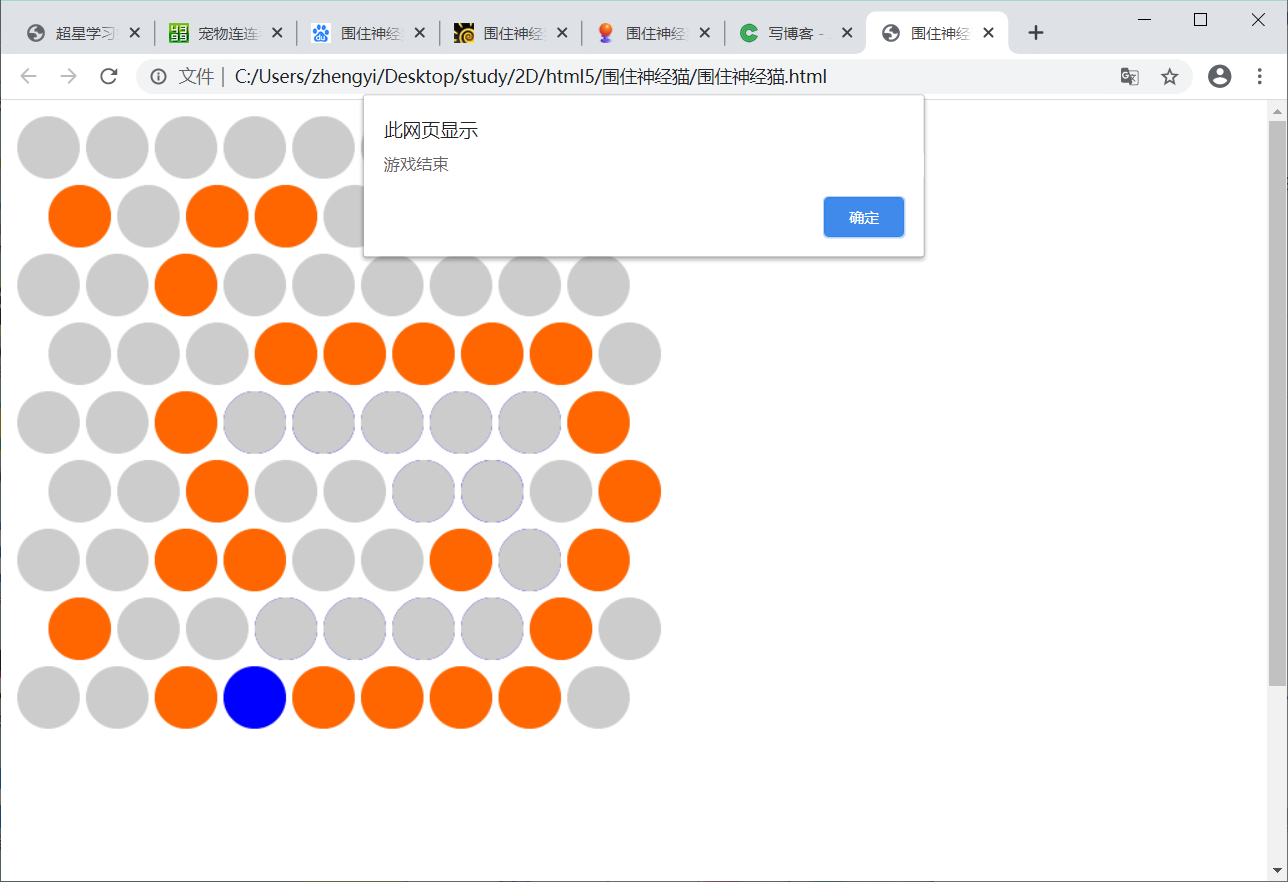
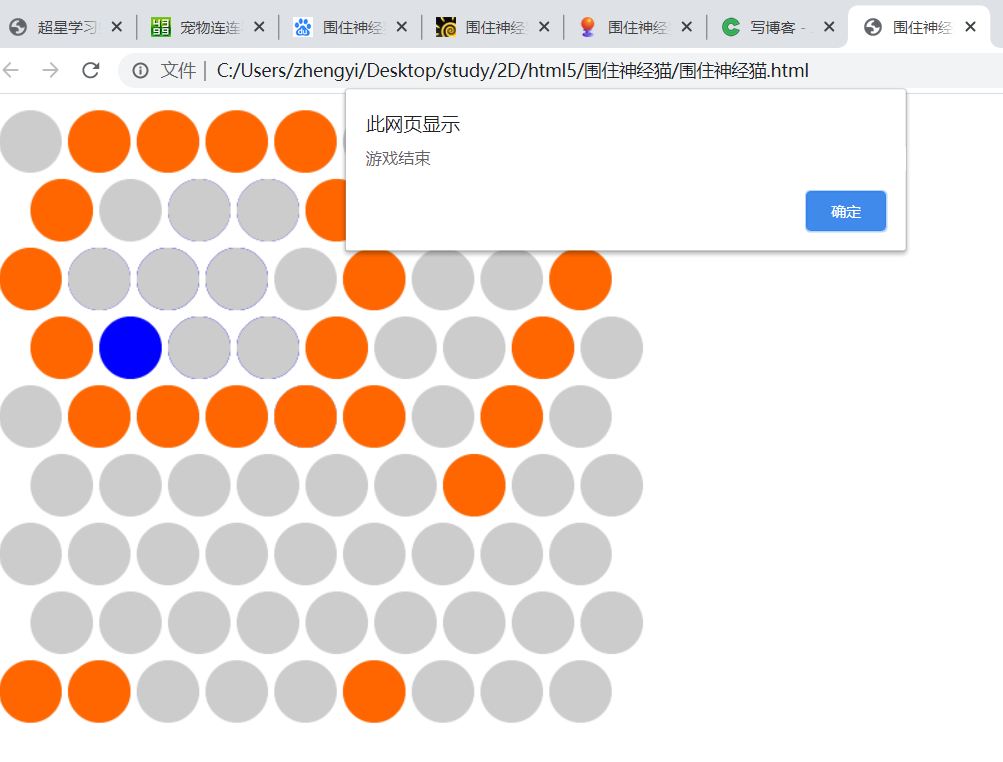
运行结果如下:

三、Createjs之看你有多色
游戏介绍:
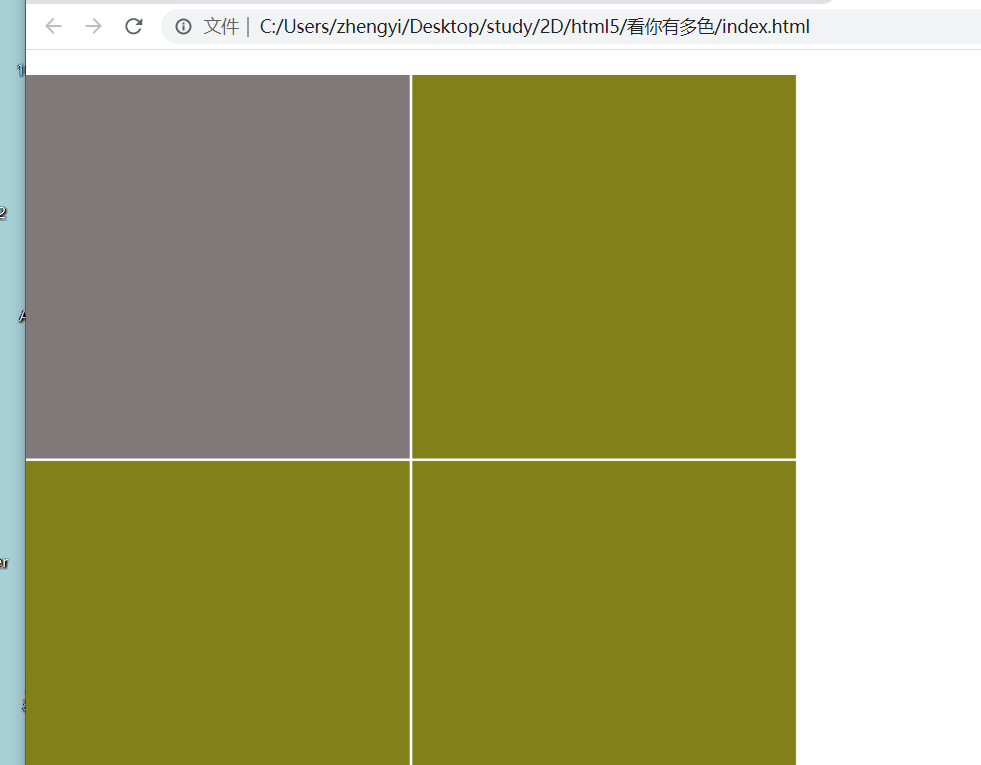
1、这款游戏的玩法就是找出所有风格中颜色比较淡的,主要是考你的眼力和注意力,这是游戏的界面
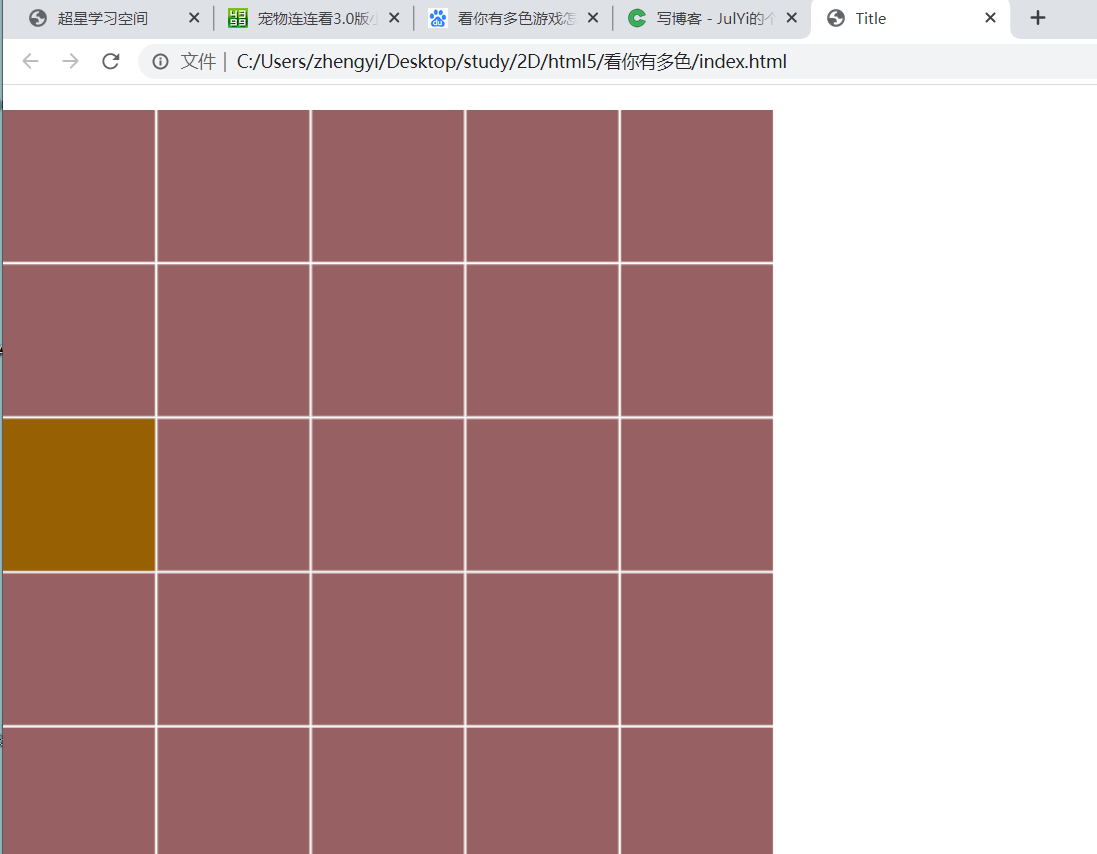
2、最开始是最简单的,轻易可以辨认出,越到后面就越难
3、方块越来越多,颜色的对比度也越来越小
主要代码:
添加方格(当方格数>7x7不在添加方格)
function addRect() {
var c1=parseInt(Math.random()*1000000);
var color=("#"+c1);
var x=parseInt(Math.random()*n);
var y=parseInt(Math.random()*n);
for (var indexX=0;indexX<n;indexX++){
for (var indexY=0;indexY<n;indexY++){
var c2=parseInt((c1-10*(n-indexY)>0)?(c1-10*(n-indexY)):(c1+10*indexY));
var Rectcolor=("#"+c2);
var c3=parseInt((c2-10*(n-indexY)>0)?(c2-10*(n-indexY)):(c2+10*indexY));
var Rectcolor=("#"+c3);
var r=new Rect(n,color,Rectcolor);
gameView.addChild(r);
r.x=indexX;
r.y=indexY;
if(r.x==x && r.y==y){
r.setRectType(2);
}
r.x=indexX*(getSize()/n);
r.y=indexY*(getSize()/n);
if (r.getRectType()==2){
r.addEventListener("click",clickRect)
}
}
}
}
function clickRect() {
if (n<7){
++n;
}
gameView.removeAllChildren();
addRect();
}
参考代码:
1.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no">
<script src="easeljs.min.js"></script>
<script src="Rect.js"></script>
<link rel="stylesheet" href="style.css" type="text/css">
<title>Title</title>
</head>
<body>
<div class="main">
<canvas id="gameView"></canvas>
</div>
<script src="app.js"></script>
</body>
</html>
2.Rect.js
function Rect(n,color,Rectcolor) {
createjs.Shape.call(this);
this.setRectType=function (type) {
this._RectType=type;
switch (type) {
case 1:
this.setColor(color);
break
case 2:
this.setColor(Rectcolor);
break;
}
}
this.setColor=function (colorString) {
this.graphics.beginFill(colorString);
this.graphics.drawRect(0,0,getSize()/n-2,getSize()/n-2);
this.graphics.endFill();
}
this.getRectType=function () {
return this._RectType;
}
this.setRectType(1);
}
Rect.prototype=new createjs.Shape();
3.app.js
var stage=new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView=new createjs.Container();
stage.addChild(gameView);
function startGame() {
getCanvasSize();
n=2;
addRect();
}
function addRect() {
var c1=parseInt(Math.random()*1000000);
var color=("#"+c1);
var x=parseInt(Math.random()*n);
var y=parseInt(Math.random()*n);
for (var indexX=0;indexX<n;indexX++){
for (var indexY=0;indexY<n;indexY++){
var c2=parseInt((c1-10*(n-indexY)>0)?(c1-10*(n-indexY)):(c1+10*indexY));
var Rectcolor=("#"+c2);
var c3=parseInt((c2-10*(n-indexY)>0)?(c2-10*(n-indexY)):(c2+10*indexY));
var Rectcolor=("#"+c3);
var r=new Rect(n,color,Rectcolor);
gameView.addChild(r);
r.x=indexX;
r.y=indexY;
if(r.x==x && r.y==y){
r.setRectType(2);
}
r.x=indexX*(getSize()/n);
r.y=indexY*(getSize()/n);
if (r.getRectType()==2){
r.addEventListener("click",clickRect)
}
}
}
}
function clickRect() {
if (n<7){
++n;
}
gameView.removeAllChildren();
addRect();
}
function getCanvasSize() {
var gView=document.getElementById("gameView");
gView.height=window.innerHeight-4;
gView.width=window.innerWidth-4;
}
function getSize() {
if (window.innerHeight>=window.innerWidth){
return window.innerWidth;
} else {
return window.innerHeight;
}
}
startGame();
运行结果如下:


来源:oschina
链接:https://my.oschina.net/u/4463347/blog/3213871