微信小程序学习笔记(九)音乐播放器(下一曲、上一曲、自动下一曲)
要实现自动下一曲、下一曲、上一曲功能,实现列表的循环播放,必须清楚当前播放的是列表中的第几首歌。因此,在程序中设置一个数据记录当前播放的歌曲是列表中的第几首歌曲的数组下标,从而实现以上功能。
一、自动下一曲
在musicdemo.js的data中添加currentIndex数据。
data: {
/**当前播放的列表中的歌曲的下标 */
currentIndex:0,在onLoad函数中,添加如下代码
//自动播放下一曲
this.data.musicCtx.onEnded(()=>{
//下一曲,即让当前的数组下标加1
var index=this.data.currentIndex;
index++;
if(index>=this.data.musicList.length){
index=0;//当播放完列表中最后一首歌后,从头开始循环列表
}
console.log(index)
this.setData({
currentIndex:index
})
this.data.musicCtx.src=this.data.musicList[index].musicSrc;//开始播放
})此时,发现当点击列表的歌曲时,虽然可以自动播放下一曲,但是播放的歌曲却是错误的,原因是点击播放列表中的歌曲时,并没有更新currentIndex的值。因此,修改musicdemo.wxml代码如下:
<view bindtap="playListItem" data-id="{{item.id}}" data-index="{{index}}">即为列表中的歌曲增加自定义数据index,当点击歌曲时,取得当前点击的列表中的歌曲的下标值。然后在js中更新currentIndex的值。
/**点击播放列表中的歌曲函数 */
playListItem:function(e){
var id=e.currentTarget.dataset.id;//取得单击的歌曲id
var index=e.currentTarget.dataset.index;//取得单击的歌曲的下标值
var playMusic;
this.data.musicList.forEach(item=>{
if(item.id==id){
playMusic=item;//取得点击歌曲对象
}
})
//设置当前播放的歌曲与播放歌曲的id
this.setData({
currentPlayMusic:playMusic,
currentid:playMusic.id,
currentIndex:index//更新currentIndex的值
})
this.data.musicCtx.src = this.data.currentPlayMusic.musicSrc
},二、上一曲、下一曲功能
修改musicdemo.wxml代码,为上一曲、下一曲按钮绑定事件。代码如下:
<!--播放控制-->
<view class="current-music-controls">
<image src="/img/myUp.png" bindtap="playUp" />
<image src="/img/icon-play.png" hidden="{{isPlay}}" bindtap="musicPlay" />
<image src="/img/icon-pause.png" hidden="{{!isPlay}}" bindtap="musicPause" />
<image src="/img/myNext.png" bindtap="playNext" />
</view>在musicdemo.js中添加如下代码
/**上一曲函数 */
playUp:function(e){
console.log(this.data.currentIndex);
var index=this.data.currentIndex;
var index=this.data.currentIndex;
index--;
if(index<0){
index=this.data.musicList.length-1;//如果到第一首歌曲时,返回最后一首歌
}
this.setData({
currentIndex:index//更新currentIndex的值
})
console.log(index)
this.data.musicCtx.src=this.data.playMusic[index].musicSrc;//开始播放上一曲
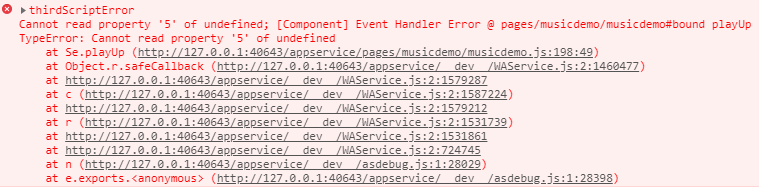
},当修改完成后,发现程序出现以下错误

此时,修改将歌曲添加到播放列表的函数,
if(isExit){
mList.push(playMusic)//将点击歌曲添加到列表中
}
var index=this.data.currentIndex;
index++;
this.setData({
currentPlayMusic: playMusic,
currentid:playMusic.id,
musicList:mList,
currentIndex:index//更新currentIndex的值
})修改后,仍然出现以上的错误提示。仔细检查后发现,原来是playUp函数中的错误,修改如下:
将这个语句中的playMusic修改为musicList
this.data.musicCtx.src=this.data.playMusic[index].musicSrc;//开始播放上一曲
},
this.data.musicCtx.src=this.data.musicList[index].musicSrc;//开始播放上一曲在musicdemo.js中添加playNext函数,代码如下:
/**下一曲函数 */
playNext:function(e){
var index=this.data.currentIndex;
index++;
if(index>=this.data.musicList.length){
index=0;
}
this.setData({
currentIndex:index
})
this.data.musicCtx.src = this.data.musicList[index].musicSrc;//开始播放下一曲
},三、问题1
虽然实现了以上功能,但是当点击过上一曲、下一曲、自动下一曲后,在播放列表中显示的正在播放的歌曲却是不正确的,所以修改代码:
/**上一曲函数 */
playUp:function(e){
var index=this.data.currentIndex;
index--;
if(index<0){
index=this.data.musicList.length-1;//如果到第一首歌曲时,返回最后一首歌
}
this.setData({
currentid:this.data.musicList[index].id,//更新当前播放歌曲的id
currentIndex:index//更新currentIndex的值
})
this.data.musicCtx.src=this.data.musicList[index].musicSrc;//开始播放上一曲
},
/**下一曲函数 */
playNext:function(e){
var index=this.data.currentIndex;
index++;
if(index>=this.data.musicList.length){
index=0;
}
this.setData({
currentid: this.data.musicList[index].id,//更新当前播放歌曲的id
currentIndex:index
})
this.data.musicCtx.src = this.data.musicList[index].musicSrc;//开始播放下一曲
},
在以上代码中,增加了
currentid: this.data.musicList[index].id,//更新当前播放歌曲的id
此语句是更新当前正在播放歌曲的id同时,这个语句也需要在自动下一曲的函数中添加
//自动播放下一曲
this.data.musicCtx.onEnded(()=>{
//下一曲,即让当前的数组下标加1
var index=this.data.currentIndex;
index++;
if(index>=this.data.musicList.length){
index=0;//当播放完列表中最后一首歌后,从头开始循环列表
}
console.log(index)
this.setData({
currentid: this.data.musicList[index].id,//更新当前播放歌曲的id
currentIndex:index
})
this.data.musicCtx.src=this.data.musicList[index].musicSrc;//开始播放
})至此,该问题得以解决。
四、问题2
当单击拖动播放进度条后,发现播放时间不再更新。此时,修改进度条单击函数代码如下:
/**进度条点击播放 */
seekPlay:function(e){
this.data.musicCtx.seek(e.detail.value);//跳转到相应位置播放
this.setData({
currentTime: this.data.musicCtx.currentTime,
totalTime: this.data.musicCtx.duration,
showMusicPlayTime: formatTime(this.data.musicCtx.currentTime),
showMusicTotalTime: formatTime(this.data.musicCtx.duration)
})
},五、总结
通过这个音乐播放器的练习程序,对微信小程序开发进行一次学习,在学习的过程中,遇到了很多的问题,也理解了、学会了很多的东西。对小程序的组件、API有了一个基本的认识与理解。
1.布局
虽然小程序的前端界面与Html界面的开发方法类似,但其标签与Html还是有很大的区别的,在学习的过程中,可以通过其官方开发文档进行快速的学习。在CSS样式中,其与Html开发相同,但小程序的布局主要采用Flex布局。在布局时,要充分考虑到不同的屏幕问题,尽量不要采用绝对度量值,采用相对的,可以适应各种不同的屏幕。
2.JS与数据
学习过Vue与JavarScript的,可以快速的上手。因为其数据绑定的思想与Vue是相同的。js代码如前端网页开发也是基本相同的。
3.练习程序的问题
学习本身是很枯燥的一件事情,本练习程序并没有太大的实际意义,只是为了给枯燥的学习增添一点乐趣,通过这个小Demo的学习,对小程序的开发有了更深入的理解,但该程序也存在问题。目前只能播放本地音乐。如果需要播放网络中的音乐。需要通过网络API访问网易云音乐等在线音乐获取音乐。具体功能实现,后续再慢慢学习。
来源:oschina
链接:https://my.oschina.net/u/3537796/blog/3214994