1 option = {
2
3 tooltip: {
4 trigger: 'item',
5 position: ['40%', '40%'],
6 formatter: function (params) {
7 var index = params.dataIndex;
8 var name = ["aaaa", "bbbb", "cccc"];
9
10 var res = "<div><span style='text-decoration: underline;'>" + name[index]
11 + "</span>TOP4</div><div style='width:100px;font-size: 12px;'><table style='width:100%;'>";
12 if (index === 0) {
13 res += "<tr><td>1</td><td>1</td><td>9人</td></tr>";
14 res += "<tr><td>2</td><td>2</td><td>6人</td></tr>";
15 res += "<tr><td>3</td><td>3</td><td>4人</td></tr>";
16 res += "<tr><td>4</td><td>4</td><td>2人</td></tr>";
17 } else if (index === 1) {
18 res += "<tr><td>1</td><td>11</td><td>8人</td></tr>";
19 res += "<tr><td>2</td><td>22</td><td>5人</td></tr>";
20 res += "<tr><td>3</td><td>33</td><td>3人</td></tr>";
21 res += "<tr><td>4</td><td>44</td><td>1人</td></tr>";
22 } else {
23 res += "<tr><td>1</td><td>111</td><td>9人</td></tr>";
24 res += "<tr><td>2</td><td>222</td><td>6人</td></tr>";
25 res += "<tr><td>3</td><td>333</td><td>4人</td></tr>";
26 res += "<tr><td>4</td><td>444</td><td>2人</td></tr>";
27 }
28
29 res += "</table></div>";
30 return res;
31 }
32 },
33 color: ['#245293', '#2a6ea0', '#3b91b4'],
34 series: [{
35 name: 'abc',
36 type: 'pie',
37 hoverAnimation: false,
38 center: ['50%', '50%'],
39 radius: [0, '70%'],
40 label: {
41 normal: {
42 formatter: "{b}: {c}",
43 borderColor: '#8393a9',
44 color: '#8393a9'
45 }
46 },
47 labelLine: {
48 normal: {
49 show: true,
50 length: 10,
51 length2: 0,
52 lineStyle: {
53 color: '#8393a9'
54 }
55 },
56
57
58 },
59 data: [{
60 value: 21,
61 name: "aaaa"
62 }, {
63 value: 17,
64 name: "bbbb"
65 }, {
66 value: 21,
67 name: "cccc"
68 }]
69 }]
70
71 };
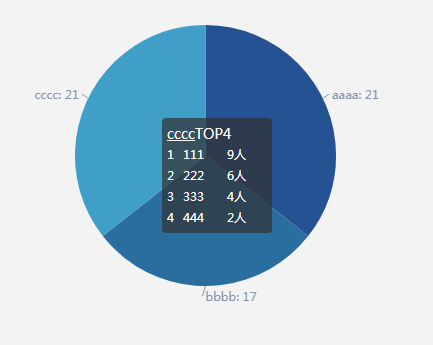
效果如下图:

来源:https://www.cnblogs.com/lihu541/p/9895841.html