声明:
本文为原创,为方便解答其他疑问者,如需转载请标明出处:http://www.cnblogs.com/ilaozhao/p/8808350.html
项目本身是由Kendo UI+pug文件开发,样式仍然引用的Kendo UI组件库样式,因此修改方法大致相同。如有出入,欢迎留言交流~
代码块如下:
div
.table-panel-body.exposed-pager. //一些无用的样式
<div data-role="grid" //Kendo UI 格的应用
data-pageable="{ //配置底部分页显示
pageSize: 10, //每页显示多条数据
refresh: true, //是否允许刷新
pageSizes: [10, 20, 50], //每页显示数据最大值
input: true //是否允许页面输入指定跳转值
}",
data-scrollable="false" //是否显示侧边滚动条
data-reorderable="true" //是否允许行列调序
data-resizable="true", //未测出具体用法
data-auto-bind="false", //未测出具体用法
data-columns="[
{ 'field': 'num', title: '序号' , width: 50 },
{ 'field': 'roleName', title: '角色名称','width':'110px' },
{ 'field': 'roleCode', title: '角色编码', width: '70px' },
{ 'field': 'roleLevelName', title: '角色级别', width: '50px' },
{ 'field': 'userNum', title: '人员统计' , width: '30px' },
{ 'field': 'statusName', title: '状态', width:'30px' },
{ title: '操作', template: front.roleList.main.fmtButtons, width: '100px' }
]"
data-bind="source: roleDataSource">
</div>
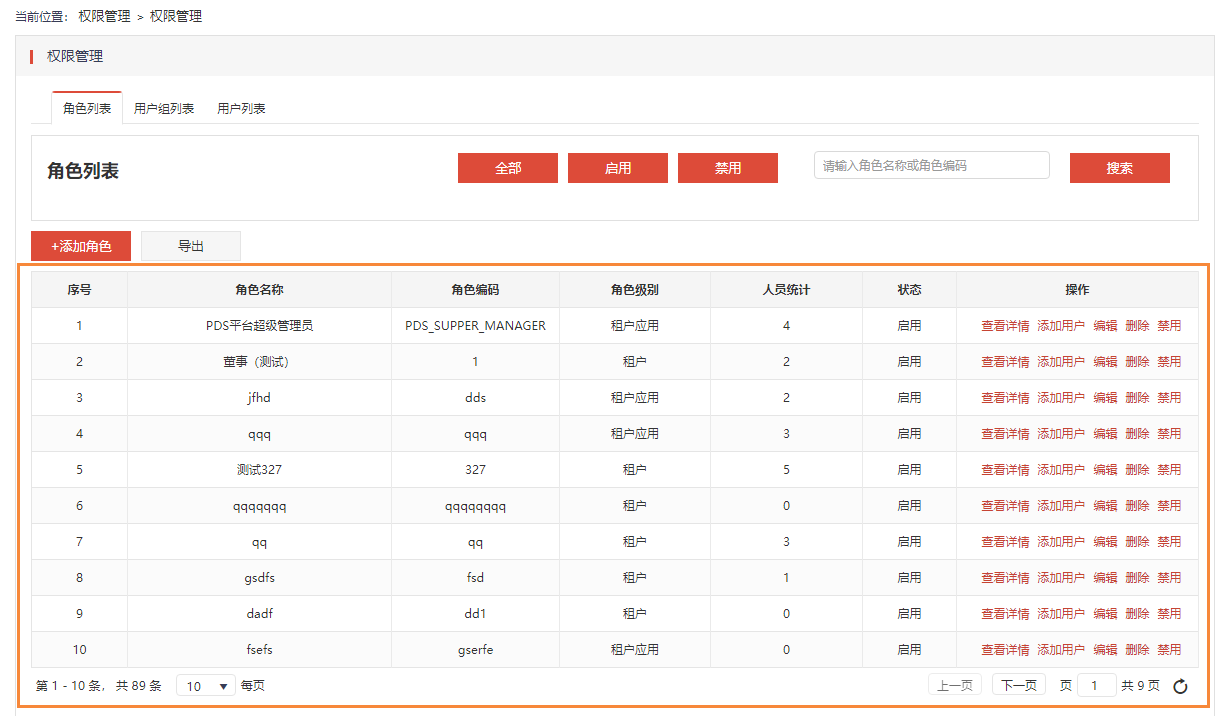
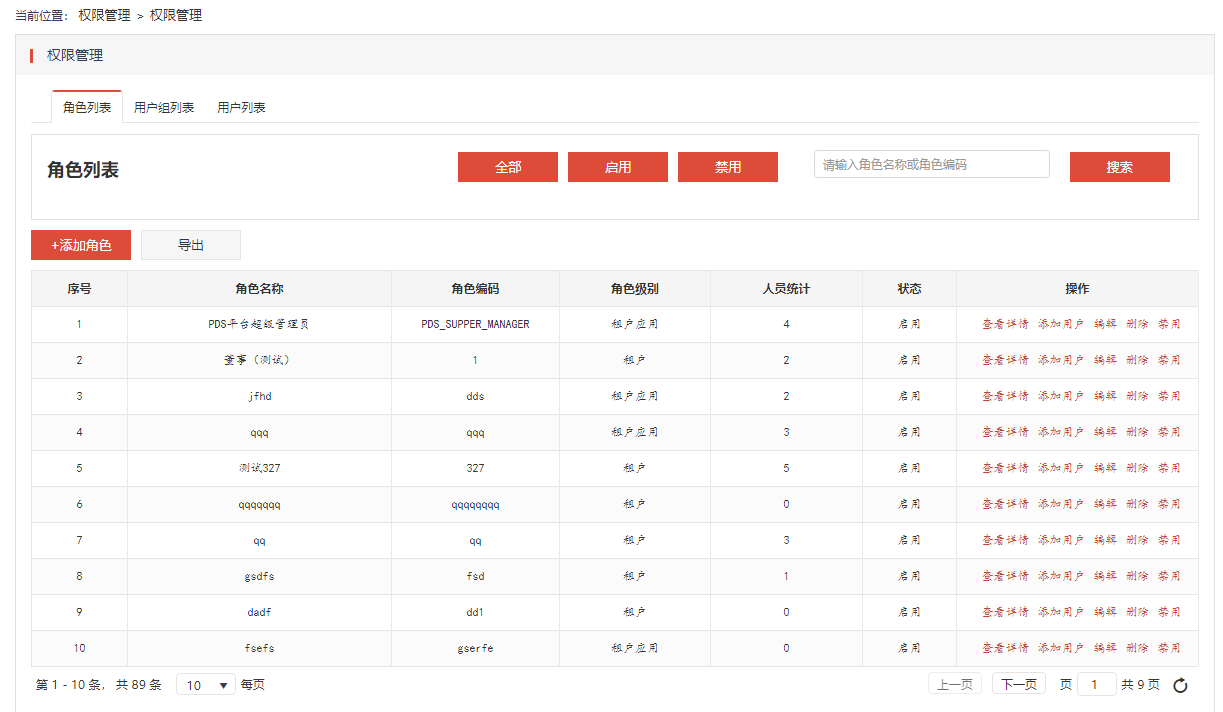
视图如下:

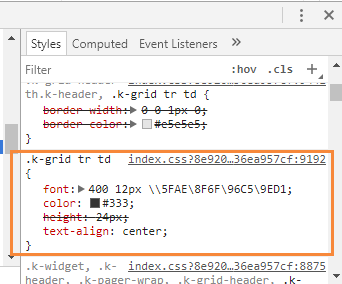
F12查看具体文字后,查看到如下配置:

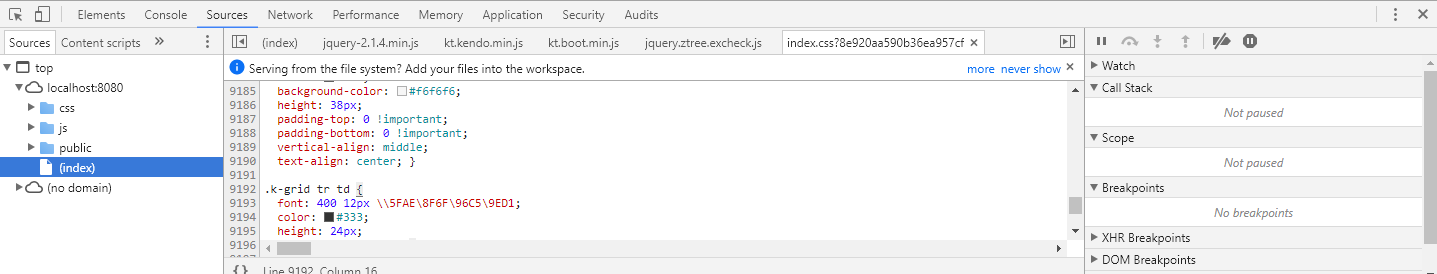
点击进入index.css?..文件后,显示如下代码:

如此,即发现配置字体样式的具体类名为:.k-grid tr td
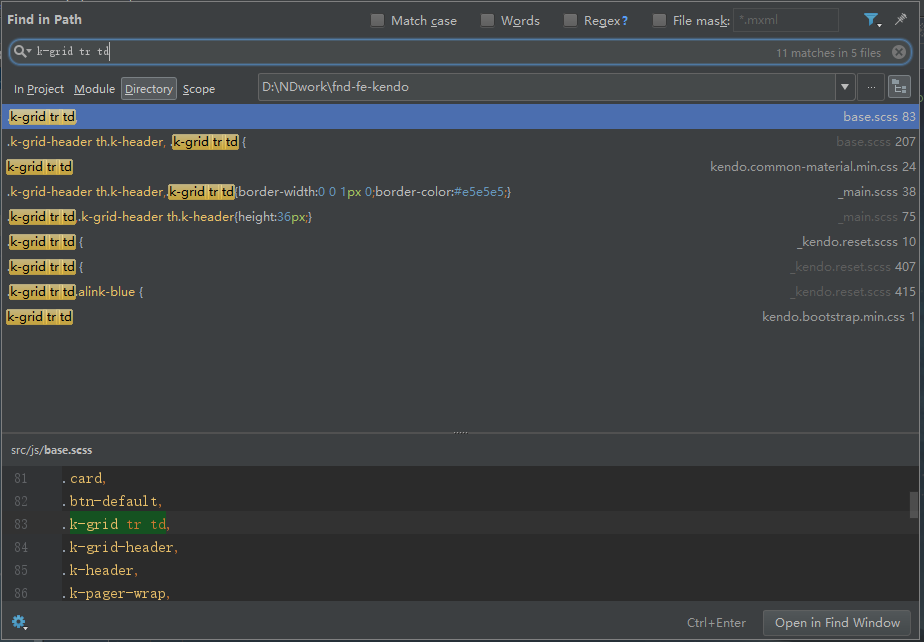
之后全局搜索,或在公共样式文件根目录下搜索该类名(此处我采用的是全局搜索,主要是由于框架的公共样式不是我配置的)

根据css文件名选择到具体的文件,一般是在rest文件中,如果确定,就一个个的点击过去,总会看到和调试工具中相同的配置:

如上图,则找到具体配置。之后,又遇到了新的问题,“\\5FAE\8F6F\96C5\9ED1”又是什么东东?
不废话,直接百度,得知为:css中使用中文字体Unicode编码 “微软雅黑Microsoft YaHei \5FAE\8F6F\96C5\9ED1”
如下是一些常用中文字体的Unicode编码:
新细明体PMingLiU \65B0\7EC6\660E\4F53
细明体MingLiU \7EC6\660E\4F53
标楷体DFKai-SB \6807\6977\4F53
黑体SimHei \9ED1\4F53
宋体SimSun \5B8B\4F53
新宋体NSimSun \65B0\5B8B\4F53
仿宋FangSong \4EFF\5B8B
楷体KaiTi \6977\4F53
仿宋_GB2312FangSong_GB2312 \4EFF\5B8B_GB2312
楷体_GB2312KaiTi_GB2312 \6977\4F53_GB2312
微软正黑体Microsoft JhengHei \5FAE\x8F6F\6B63\9ED1\4F53
微软雅黑Microsoft YaHei \5FAE\8F6F\96C5\9ED1
下面以“楷体KaiTi”为例,视图如下:

END~
参考链接:
data-reorderable详细介绍:https://www.cnblogs.com/landeanfen/p/4993979.html
Unicode编码参考:https://www.cnblogs.com/qmtx3/p/3154175.html?utm_source=tuicool
来源:https://www.cnblogs.com/ilaozhao/p/8808350.html