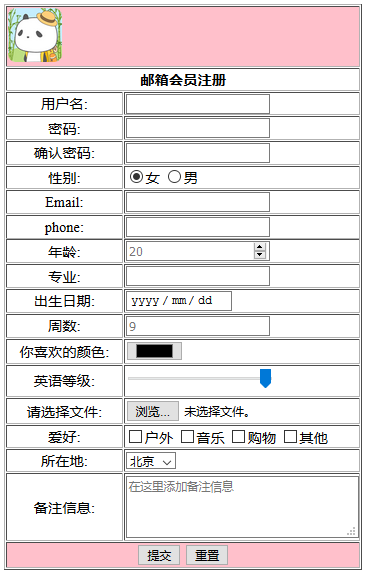
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单注册</title> 6 </head> 7 <body> 8 <table border="1" cellspacing="1" cellpadding="1" width="400px"> 9 <tr align="left"> 10 <td colspan="2" height="40px" width="400px" style="background-color: pink"> 11 <img src="https://p0.ssl.qhimg.com/t013feee31537e51f3b.png" height="60px" width="60px" alt="xiangmao" /> 12 </td> 13 </tr> 14 <tr> 15 <th colspan="2">邮箱会员注册</th> 16 </tr> 17 <tr> 18 <td width="40%" align="center">用户名:</td> 19 <td width="60%"><input type="text" name="username"></td> 20 </tr> 21 <tr> 22 <td width="40%" align="center">密码:</td> 23 <td width="60%"><input type="password" name="pw"></td> 24 </tr> 25 <tr> 26 <td width="40%" align="center">确认密码:</td> 27 <td width="60%"><input type="password" name="pw"></td> 28 </tr> 29 <tr> 30 <td width="40%" align="center">性别:</td> 31 <td width="60%"> 32 <input type="radio" name="sex" checked="checked">女 33 <input type="radio" name="sex">男 34 </td> 35 </tr> 36 <tr> 37 <td width="40%" align="center">Email:</td> 38 <td width="60%"><input type="email" name="email"></td> 39 </tr> 40 <tr> 41 <td width="40%" align="center">phone:</td> 42 <td width="60%"><input type="tel" name="tel"></td> 43 </tr> 44 <tr> 45 <td width="40%" align="center">年龄:</td> 46 <td width="60%"><input type="number" name="age" min="12" max="100" placeholder="20"></td> 47 </tr> 48 <tr> 49 <td width="40%" align="center">专业:</td> 50 <td width="60%"> 51 <input list="prefress" name="prefress"> 52 <datalist id="prefress"> 53 <option value="信息管理"> 54 <option value="前端开发"> 55 <option value="软件开发"> 56 <option value="视觉影视"> 57 <option value="平面设计"> 58 </datalist> 59 </td> 60 </tr> 61 <tr> 62 <td width="40%" align="center">出生日期:</td> 63 <td width="60%"><input type="date" name="birth"></td> 64 </tr> 65 <tr> 66 <td width="40%" align="center">周数:</td> 67 <td width="60%"><input type="week" name="week" placeholder="9"></td> 68 </tr> 69 <tr> 70 <td width="40%" align="center">你喜欢的颜色:</td> 71 <td width="60%"><input type="color" name="color"></td> 72 </tr> 73 <tr> 74 <td width="40%" align="center">英语等级:</td> 75 <td width="60%"><input type="range" name="range" min="4" max="6" step="2" ></td> 76 </tr> 77 <tr> 78 <td width="40%" align="center">请选择文件:</td> 79 <td width="60%"><input type="file" name="file"></td> 80 </tr> 81 <tr> 82 <td width="40%" align="center">爱好:</td> 83 <td width="60%"> 84 <input type="checkbox" name="checkbox">户外 85 <input type="checkbox" name="checkbox">音乐 86 <input type="checkbox" name="checkbox">购物 87 <input type="checkbox" name="checkbox">其他 88 </td> 89 </tr> 90 <tr> 91 <td width="40%" align="center">所在地:</td> 92 <td width="60%"> 93 <select> 94 <option>北京</option> 95 <option>上海</option> 96 <option>深圳</option> 97 <option>湖北</option> 98 </select> 99 </td> 100 </tr> 101 <tr> 102 <td width="40%" align="center">备注信息:</td> 103 <td width="60%"> 104 <textarea cols="30" rows="3" placeholder="在这里添加备注信息"></textarea> 105 </td> 106 </tr> 107 <tr> 108 <td colspan="2" align="center" style="background-color: pink"> 109 <input type="submit" name="submit" value="提交"> 110 <input type="reset" name="reset" value="重置"> 111 </td> 112 </tr> 113 </table> 114 </body> 115 </html>

来源:https://www.cnblogs.com/sjslove/p/12638400.html