本次测验为看你有多色,挑战你对颜色的分辨,游戏简洁明了
代码如下:
1:main.thml
<!--
* @Author: your name
* @Date: 2020-03-28 16:23:13
* @LastEditTime: 2020-03-28 16:27:03
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \3.14d:\schoolsoftware\2d\3.28\main.html
-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="easeljs.min.js"></script>
<script src="Rect.js"></script>
</head>
<body>
<canvas id ="gameView" width="400px" height="400px"></canvas>
<script src="app.js"></script>
</body>
</html>
2:app.js
/*
* @Author: your name
* @Date: 2020-03-28 16:23:45
* @LastEditTime: 2020-03-28 16:23:45
* @LastEditors: your name
* @Description: In User Settings Edit
* @FilePath: \3.14d:\schoolsoftware\2d\3.28\2\app.js
*/
// JavaScript Document
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView = new createjs.Container();
stage.addChild(gameView);
var n=2;
function addRect(){
var cl = parseInt(Math.random()*1000000);
var color="#"+cl;
var x= parseInt(Math.random()*n);
var y= parseInt(Math.random()*n);
for(var indexX = 0;indexX<n;indexX ++){
for (var indexY=0;indexY<n;indexY++){
var r = new Rect(n,color);//var r = new Rect(n,color,RectColor);
gameView.addChild(r);
r.x = indexX;
r.y = indexY;
if(r.y == y&&r.x == x){
r.setRectType(2);
}
r.x = indexX*(400/n);
r.y = indexY*(400/n);
if(r.getRectType()==2){
r.addEventListener("click",function(){
if(n<7){
++n;
}
gameView.removeAllChildren();//移除所有图形
addRect();//重新创建
})
}
}
}
}
addRect();
3:rect.js
/*
* @Author: your name
* @Date: 2020-03-28 16:24:49
* @LastEditTime: 2020-03-28 16:24:49
* @LastEditors: your name
* @Description: In User Settings Edit
* @FilePath: \3.14d:\schoolsoftware\2d\3.28\2\Rect.js
*/
// JavaScript Document
function Rect(n,color){ //function Rect(n,color,RectColor);n小方块横向或纵向个数,color当前默认颜色,RectColor点击颜色
createjs.Shape.call(this);
this.setRectType = function (type){
this._RectType = type;
switch(type){
case 1:
this.setColor(color);
break;
case 2:
this.setColor("#ff0000");
break;
}
}
this.setColor = function(colorString){
this.graphics.beginFill(colorString); //开始绘制
this.graphics.drawRect(0,0,400/n-5,400/n-5);//左居左为0,上居上为0,右居左为宽400px/n-5(计算列数,-5是为了设置列间距),下居上为400/n-5(正好为正方形)
this.graphics.endFill(); //结束绘制
}
//设置类型
this.getRectType = function(){
return this._RectType;
}
this.setRectType(1);
}
//初始化
Rect.prototype = new createjs.Shape();
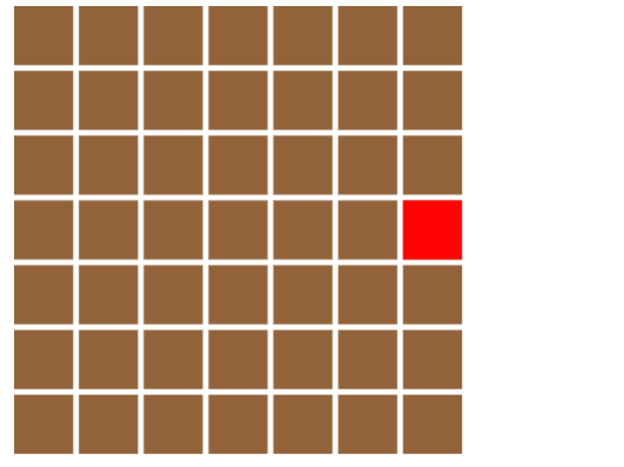
运行结果如下:

来源:oschina
链接:https://my.oschina.net/u/4461803/blog/3213673