这篇文章中,我将教大家如何从头到尾创建ASP.NET Core Web应用程序,这个系列,前面我已经写了三篇文章,大家看这篇文章之前,可以先去熟悉一下前面的3篇文章,打一下基础。在这篇文章中,我将和大家讨论下面两个问题:
- 使用Visual Studio 2019创建ASP.NET Core Web应用程序;
- ASP.NET Core应用程序创建的时候,有很多模板,这些模板有什么不同,每个模板都会做什么;
使用Visual Studio 2019创建ASP.NET Core Web应用程序
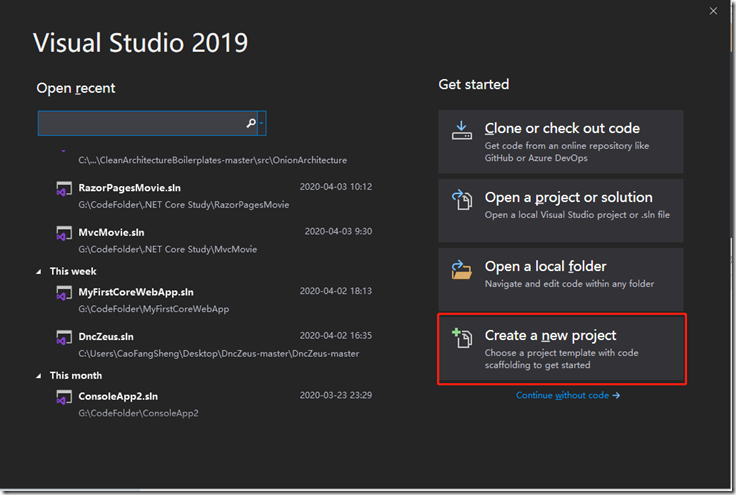
1.打开VS2019,选择如图所示选项:【Create a new project】
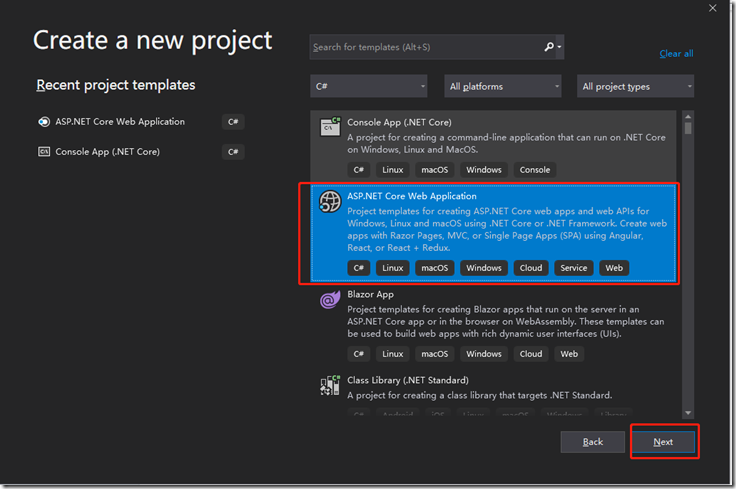
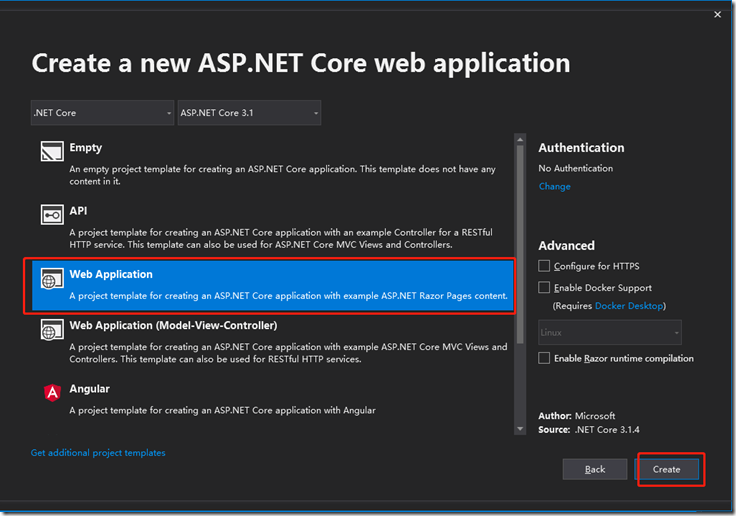
然后选择—【ASP.NET Core Web Application】,然后点击--【Next】按钮:
然后输入项目的名称,项目存放位置,点击创建:
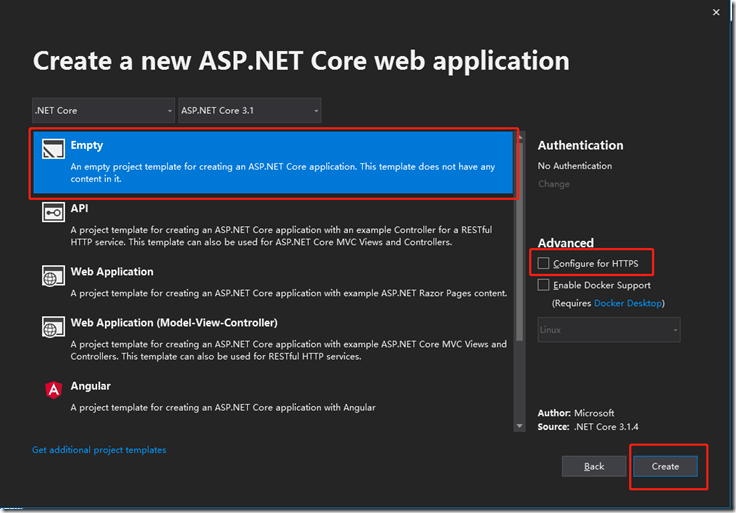
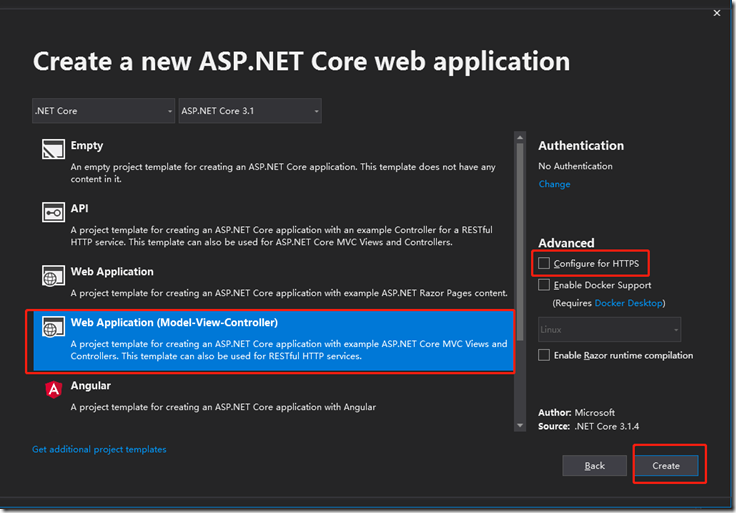
然后选择【Empty】模板,取消勾选HttpS选项,点击创建:
Empty Project Template 空模板项目
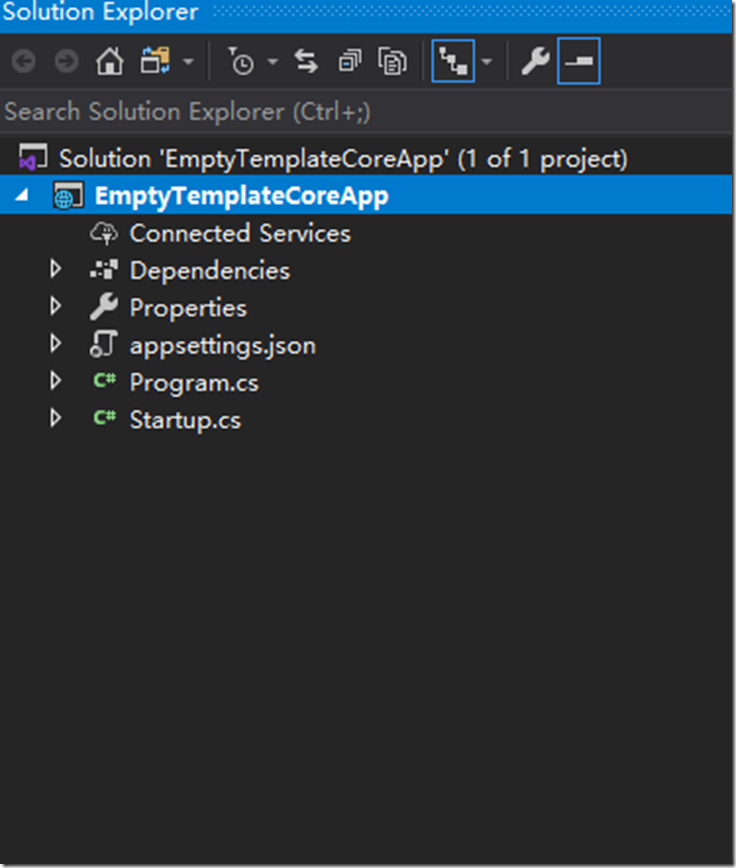
创建的项目如下:
可以看到,空模板创建的项目,没有其他任何内容。如果你想从头到尾,干干净净的创建一个项目,那么就选择【Empty Template】,上面这个就是例子,我将使用上面这个例子,以便让你们理解ASP.NET Core是如何把不同的组件组装在一起,进行开发应用程序的。
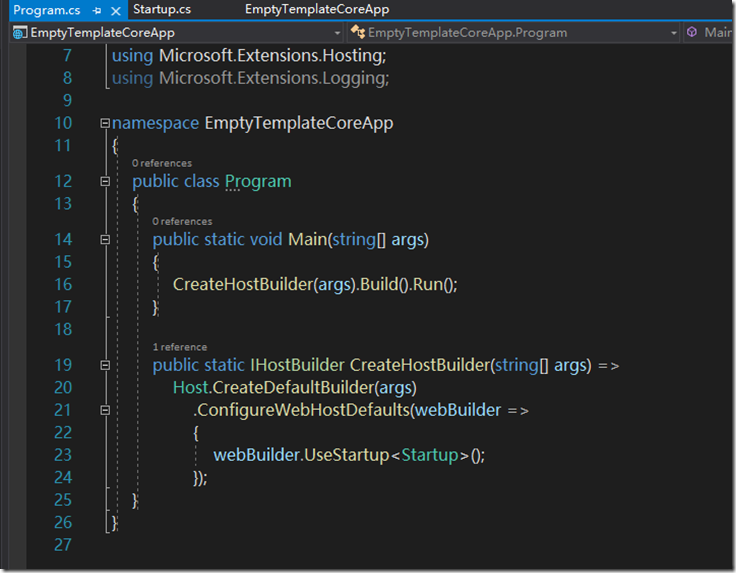
空模板项目中的Program类的代码:
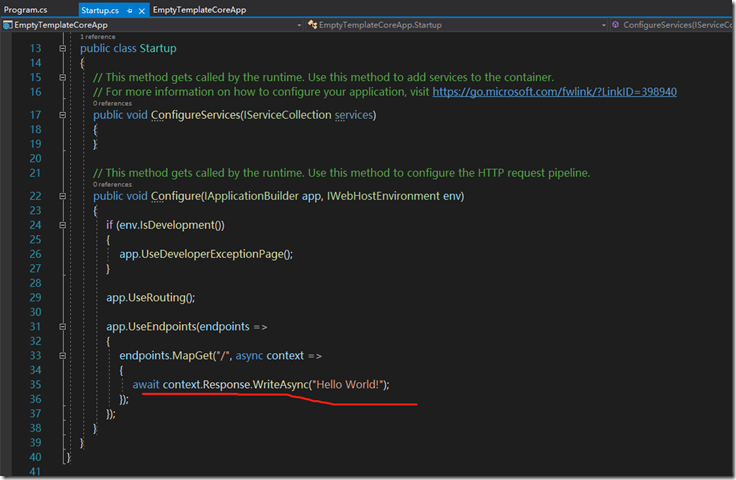
空模板中,Startup类的代码,可以看到输出了一个Hello World.
Ctrl+F5运行项目:
可以看到输出的是Hello World!,这样我们就创建了一个空模板的ASP.NET Core Web应用程序。并且向浏览器输出了HelloWorld。
Web Application (Model-View-Controller) Template -----Web应用程序(模型--视图--控制器) 模板
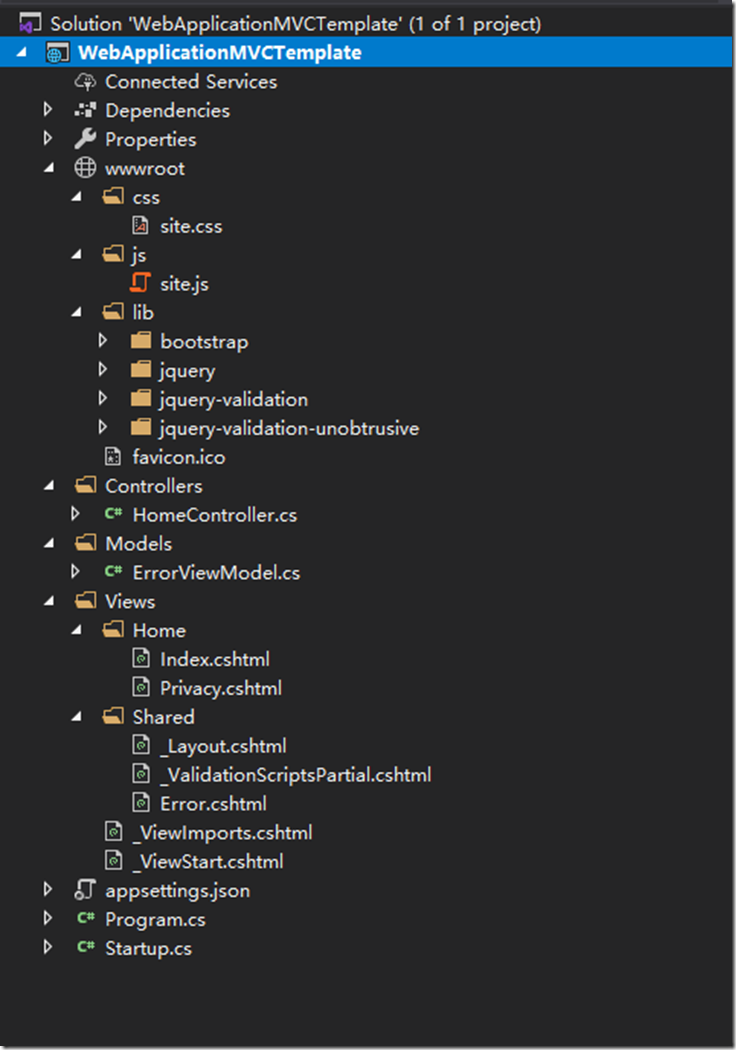
创建的项目结构如下:
可以看到Web Application(Model-View-Controller)模板创建了Models,Views以及Controller文件夹,同样还为我们创建了特别的文件,例如:JavaScript、CSS、Layout文件等等。这些都是创建Web应用程序所必须的。在下篇文章中,我将使用这个模板,来创建项目。
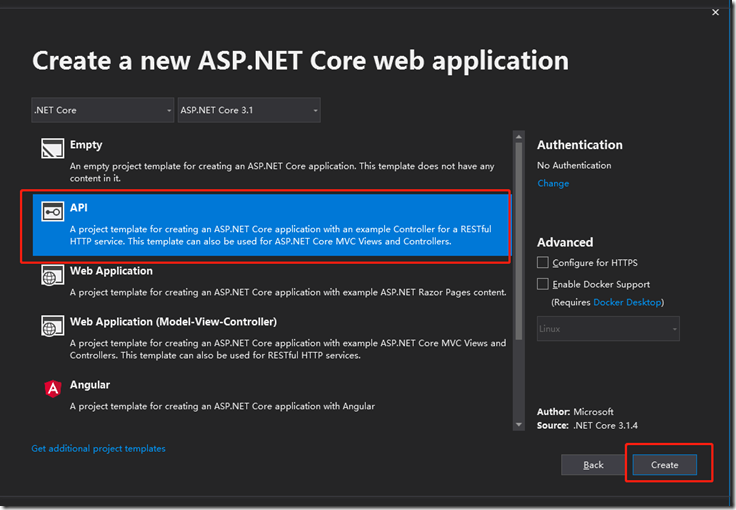
API Template
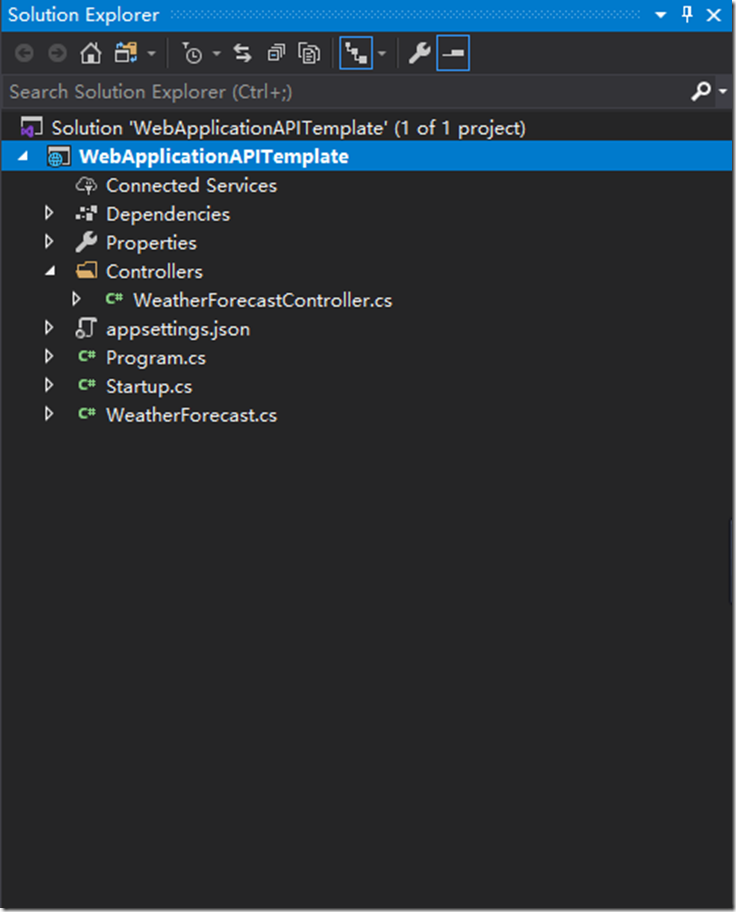
生成的项目结构:
API模板生成的项目结构,是用来开发ASP.NET Core Restful HTTP服务必不可少的。你可以看到,仅仅只有一个Controller文件夹。网站项目特有的东西,例如:CSS文件、JavaScript文件、视图文件、布局页面等等,都不见了。这是因为今后API不需要,任何用户界面,所以它不包含网站项目特有的那些文件。你应该也注意到:API模板生成的项目,也不包含Models,以及View文件夹,因为他们对于API项目模板来说也不是必须的。
Web Application Template
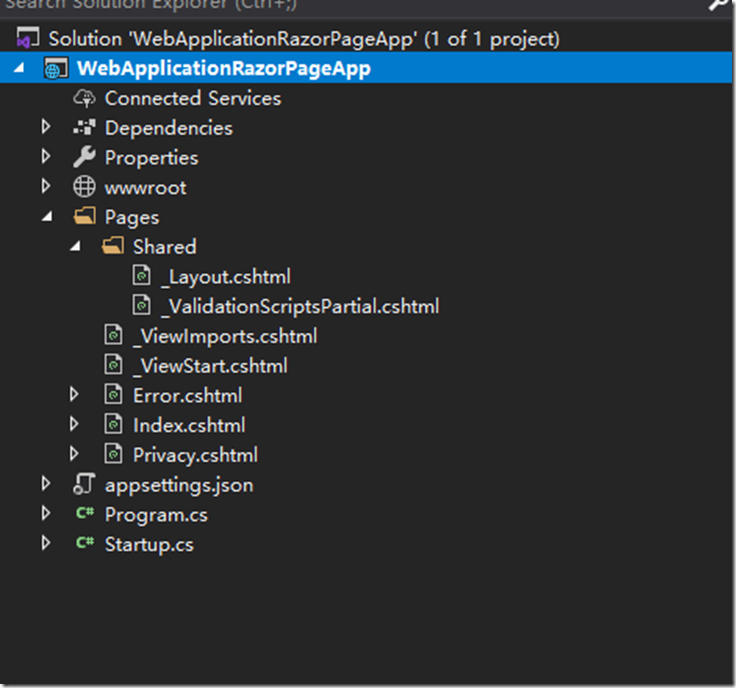
Web Application模板使用Razor Page来开发Web应用程序。有了Razor Pages,代码就更加以页面为中心,也就简单得多,也就更高效了。我们可以使用这个模板,当我们想要开发Web应用程序,但是不想要ASP.NET MVC那样的复杂度的时候。在接下来的文章中,我将会讨论学习这个Razor Page,下面的图片显示了使用Web Application 模板,生成的项目结构:
Razor Class Library (RCL)
这个Razor Class Library(RCL)模板是用来创建可以重用的Razor Class Library项目。典型地,一个Razor Class Library项目,包含可以重用的用户界面的东西,例如:数据模型(data models)、页面模型(pages models)、页面(pages)、控制器(controller)、视图组件(View Components)、还有Razor视图(Razor View)。
一旦你创建了Razor Class Library(RCL)项目,然后就可以将其用到很多项目中。使用了Razor Class Library的应用程序,可以很灵活的重写其视图,以及页面。在接下来的文章中,我将会详细学习Razor Class Library项目。
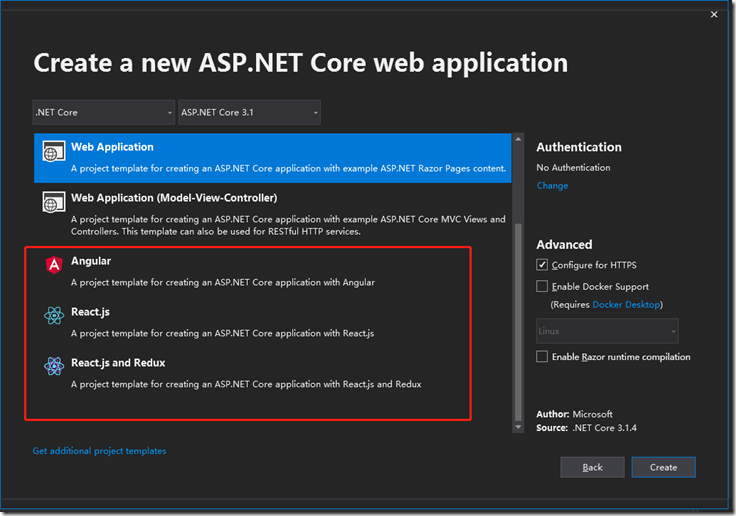
Angular、React.js、React.js and Redux
你同样可以选择,这三个模板来创建ASP.NET Core Web应用程序。因为这三个用到了前端的框架,后面在学习。
在下篇文章中,我将带领大家学习,ASP.NET Core 项目的文件,目录结构。这篇文章中,我向大家介绍了,各个模板创建ASP.NET Core Web应用程序的区别。大家都学会了么,有什么不明白的,可以留言评论。我会一一解答,谢谢支持!
来源:https://www.cnblogs.com/caofangsheng/archive/2020/04/04/12632776.html