盒子模型
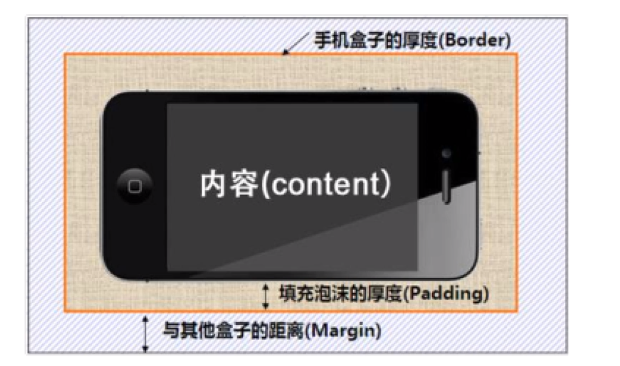
盒子模型就是把HTML 页面中的元素看作是一个矩形的盒子,也就是一个盛装盒子的容器,每个矩形都是由元素的内容、内边距(padding)、边距(border)和外边距(margin)组成。




<div>标记
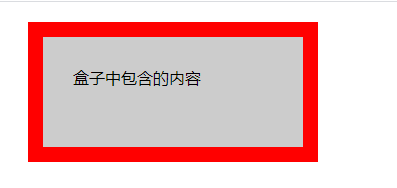
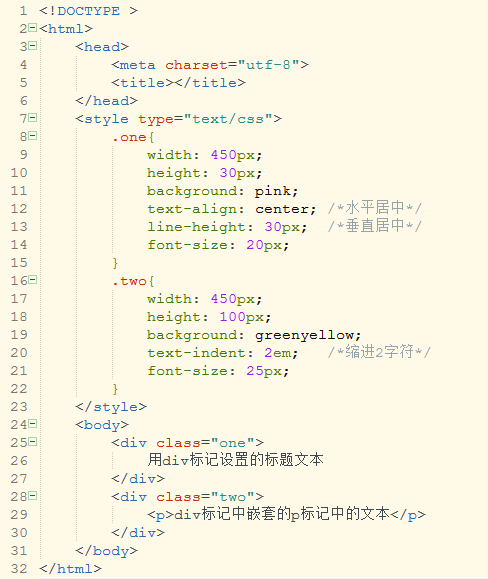
div是英文 division 的缩写,意为“分割、区域”。<div>是一个区块容器标记,可以将网页分割为独立的、不同的部分,以实现网页的规划和布局。大多数 HTML 标签都可以嵌套在 <div> 中,<div> 中还可以嵌套多层<div>。


盒子的宽与高


边框属性
| 设置内容 | 样式属性 | 常用属性 |
| 边框样式 | border-style:上边[右边 下边 左边]; | none 无(默认)、solid 单实线、dashed 虚线、dotted 点线、double 双实线 |
| 边框宽度 | border-width:上边[右边 下边 左边]; | 像素值 |
|
边框颜色 |
border-color:上边[右边 下边 左边]; | 颜色值、#十六进制、rgb(r%,g%,b%) |
| 综合设置边框 | border:四边宽度 四边样式 四边颜色 | |
| 圆角边框 | border-radius:水平半径参数/垂直半径参数; | 像素值或百分比 |
| 图片边框 | border-images:图片路径 裁切方式/边框宽度/边框扩展距离 重复方式; |
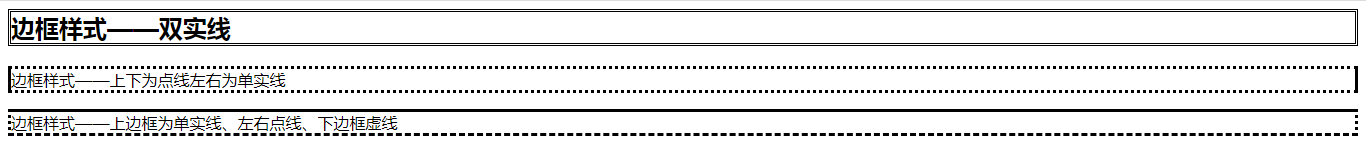
1.边框样式(border-style)
其基本语法格式:border-style:上边 [右边 下边 左边];
设置边框样式时可以针对四条边分别设置,也可以综合设置四条边框样式:
* solid:边框为单实线
* dashed:边框为点线
* dotted:边框为点线
* double:边框为双实线
* dashed:边框为虚线


一个值是为四边全部设置,两个值的顺序是上下 左右,三个值的顺序是上 左右 下,四个值的顺序是上 右 下 左。
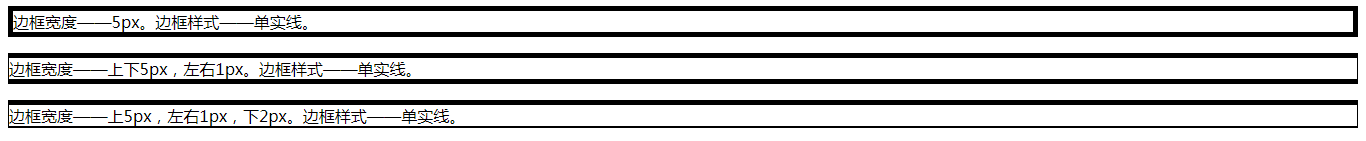
2.边框宽度
其基本语法格式:border-width:上边 右边 下边 左边;


3.边框颜色
其基本语法格式:border-color:上边 [右边 下边 左边];
border-color 的属性值可为预定义的颜色值、十六进制#RRGGBB(最常用)或 RGB 代码 rgb(r,g,b)。border-color 的属性值同样可以设置为1个、2个、3个、4个,遵循值复制的原则。
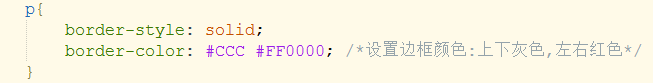
例如设置段落的边框样式为实线,上下边灰色,左右边红色:

CSS3中对边框颜色进行了增强,运用该属性可以制作渐变等绚丽的边框效果。CSS3在原边框颜色属性的基础上派生了4个边框属性:
* border-top-coloers
* border-right-colors
* border-bottom-colors
* border-left-colors
上面的四个边框属性的属性值同样可为预定义的颜色值、十六进制#RRGGBB或RGB代码 rgb(r,g,b)。并且,每个属性最多可以设置的边框颜色数和其边框宽度相等,这时,每种边框颜色占 1px 宽度,边框颜色从外向内渲染。例如边框宽度是10px,那么它最多可以设置10种边框颜色。如果边框宽度为10px,却只设置了8种边框颜色,那么最后一个边框颜色将自动渲染剩余的宽度。
需要注意的是目前只有 Firefox3.0 版本以上的浏览器才支持CSS3的新边框颜色属性,所以才会在使用时加上 "-moz" 火狐浏览器私有前缀。
4.综合设置边框
其基本语法格式:border: 宽度 样式 颜色;
上面的设置方式中,宽度、样式、颜色的顺序不分先后。
每一侧的边框样式都不相同或者只需要单独定义某一侧的边框时,可以使用单侧边框的综合属性。当四条边框都相同时,可以使用 border 属性进行综合设置。


5.圆角边框
其基本语法格式:border-radius:参数1/参数2
其中 “参数1” 表示圆角的水平半径,“参数2” 表示圆角的垂直半径,两个参数之间用 “/” 隔开。


边距属性
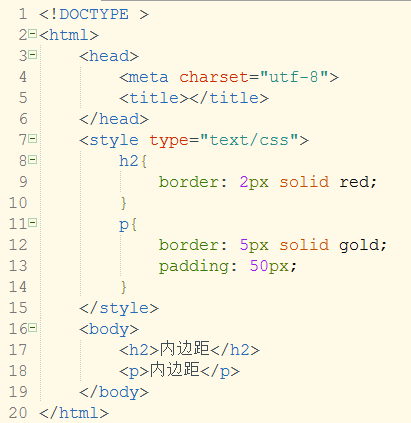
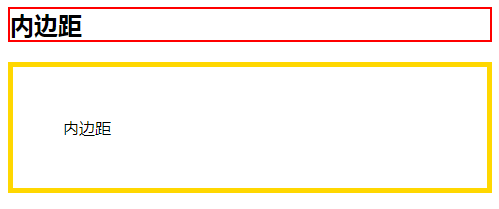
1.内边距
指元素内容与边框之间的距离,也常常称为内填充。
* padding-top:上内边距
* padding-right:右内边距
* padding-bottom:下内边距
* padding-left:左内边距
* padding:上内边距 [右内边距 下内边距 左内边距]
padding 相关属性的取值可为 auto自动(默认值)、不同单位的数值、相对于父元素(或浏览器)宽度的百分比%,实际中最常用的是像素值(px),不允许使用负值。


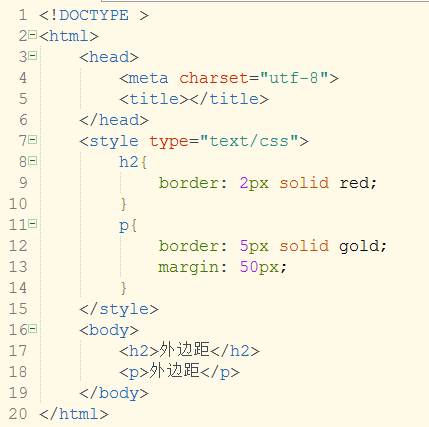
2.外边距
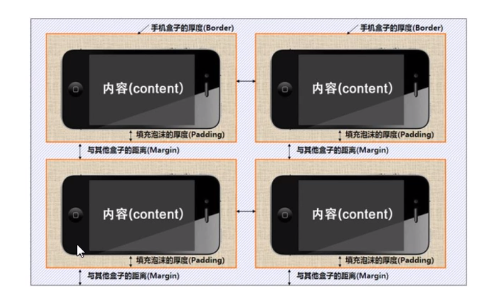
网页是由多个盒子排列而成的,要想拉开盒子与盒子之间的距离,合理地布局网页,就需要为盒子设置外边距,外边距指的是元素边框与相邻元素之间的距离。
* margin-top:上外边距
* margin-right:右外边距
* margin-bottom:下外边距
* margin-left:左外边距
当对块级元素应用宽度属性 width,并将左右的外边距都设置为auto,可使块级元素水平居中,实际中常用这种方式进行网页布局:



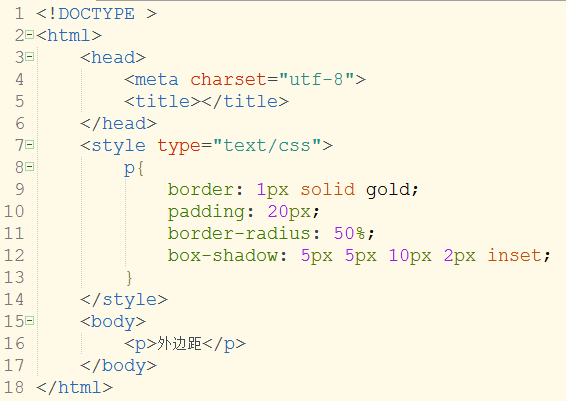
3.box-shadow 属性
其基本语法格式:box-shadow:像素值1像素值2像素值3像素值4 颜色值 阴影类型;
| 参数值 | 说明 |
| 像素值1 | 表示元素水平阴影位置,可以为负值(必选属性) |
| 像素值 2 | 表示元素垂直阴影位置,可以为负值(必选属性) |
| 像素值 3 | 阴影模糊半径(可选属性) |
| 像素值 4 | 阴影扩展半径,不能为负值(可选属性) |
| 颜色值 | 阴影颜色(可选属性) |
| 阴影类型 | 内阴影(inset)/外阴影(默认)(可选属性) |
其中 “像素值1” 和 “像素值2” 为必选参数值不可以忽略,其余为可选参数值。不设置 “阴影类型” 参数时默认为 “外阴影”,设置 “inset” 参数后,阴影类型变为内阴影。如果是外侧阴影不写,写的话就是错误的。


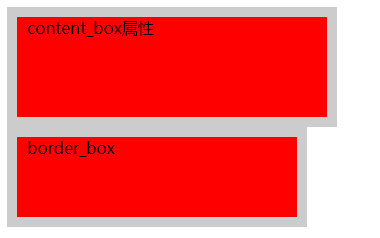
4.box-sizing 属性
box-sizing 属性用于定义盒子的宽度和高度值是否包含元素的内边距和边框,其基本语法格式如下:
box-sizing:content-box/border-box;
* content-box:浏览器对盒子的解释遵从 W3C 标准,当定义 width 和height 时,它的参数值不包括 border 和 padding。
* border-box:当定义 width 和 height 时,border 和 padding 的参数值被包含在 width 和 height 之内。


来源:https://www.cnblogs.com/XiaMengJie/p/12625616.html