1. HTML概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)

总结:HTML其实就是一套规则,一套浏览器能够识别的规则;
2. 准备须知
这里使用pycharm编辑器编写html:
1)打开pycharm,新建html文件;
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body></body></html> |
2)html效果查看:
-
编写html代码后,点击选择pycharm中html文件右上角显示的浏览器图标,查看效果展示;
-
找到html文件路径,直接点击打开或者选择浏览器打开查看效果;
3. Doctype标准
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档;
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了
有,用什么?
- Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则

4. head标签
4.1 meta标签
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词;
- 页面编码
1
< meta http-equiv="content-type"content="text/html;charset=utf-8">
- 刷新
1
< meta http-equiv="Refresh"Content="30"> - 跳转
1
<meta http-equiv="Refresh"content="5";url="http://www.autohome.com.cn"/> - 关键词
1
<meta name="keywords"content="html文件,css样式"> - 描述
1
例如:cnblogs - IE兼容
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。
4.2 title标签
<title> 元素可定义文档的标题。
浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
|
1
|
<title>页面标题</title> |
4.3 link标签
|
1
2
3
4
5
|
<!--css-->< link rel="stylesheet" type="text/css" href="css/common.css" > <!--icon-->< link rel="shortcut icon" href="image/favicon.ico"> |
4.4 style标签
在页面中写样式;
|
1
2
3
4
5
|
< style type="text/css" >.bb{ background-color: red; }< /style> |
4.5 script标签
|
1
2
3
4
5
|
<!--引进文件-->< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script > <!--写js代码-->< script type="text/javascript" > ... </script > |
5. body标签
标签一般分为两种:行内标签和块级标签;
块级标签: div(白板),H系列(加大加粗),p标签(段落和段落之间有间距)
行内标签: span(白板)
- 标签之间可以嵌套
- 标签存在的意义,css操作,js操作
5.1 P和br标签
|
1
2
|
<p>段落</p> <!--p表示段落,默认段落之间是有间隔的!--><br/> <!--br是换行--> |
5.2 a标签
跳转:
|
1
2
3
|
<a href="http://www.baidu.com" target="_blank">点我</a> <!--href表示跳转的地址,target="_blank"表示新窗口打开,默认为当前页--> |
锚:
|
1
2
3
4
5
6
7
8
9
10
11
|
<body> <a href="#1">第一章</a><br/> <a href="#2">第二章</a><br/> <a href="#3">第三章</a><br/> <a href="#4">第四章</a><br/> <div id="1" style="height: 600px;">第一章的内容</div> <div id="2" style="height: 600px;">第二章的内容</div> <div id="3" style="height: 600px;">第三章的内容</div> <div id="4" style="height: 600px;">第四章的内容</div></body> |
5.3 h标签
标题h1、h2、h3、h4、h5、h6、h7表示不同的大小;
5.4 div标签
块级标签-白板,可以设置属性;
5.5 span标签
行内标签-白板
5.6 input系列
- text
1
<inputtype="text"name="user"/> - password
1
<inputtype="password"name="passwd"/> - submit
1
<inputtype="submit"value="登录"/> - button
1
<inputtype="button"value="登录"/> - radio 单选框
123
<p>请选择性别:</p>男:<inputtype="radio"name="sex"value="1"checked="checked"/>女:<inputtype="radio"name="sex"value="2"/>
页面效果如下:

- checkbox 多选框
12345
<p>爱好</p>篮球:<inputtype="checkbox"name="favor"value="1"checked="checked"/>足球:<inputtype="checkbox"name="favor"value="2"/>台球:<inputtype="checkbox"name="favor"value="3"/><!--checked="checked"表示默认选择-->
页面效果如下:

- file 上传文件
1
<inputtype="file"name="fname"/>
页面效果如下:

- reset 重置
|
1
|
<input type="reset" value="重置"/> |
页面效果如下:

5.7 form标签
form相当于一个表单,配合input标签submit可以把表单的内容提交到指定位置,提交内容以字典的形式提交{‘user’:xx,'email':xx,'pwd':xx},key值为name属性值
|
1
2
|
<form action="http://localhost:8888/index" method="post" ></form> |
action表示提交动作,把数据提交到指定的路径,methon指定提交类型,默认为get;
ost与get的区别:
method默认为get类型,数据会包含在html的头部进行提交,表现形式是点击提交后会在外部url路径上查看提交到的数据表单内容;
method如果指定为post类型的话,数据会包含在html的body内进行提交,从外部看不出来里面的信息;
5.8 img标签
|
1
2
3
4
|
<a herf="http://www.baidu.com"> <img src="http://www.521609.com/uploads/allimg/151124/1-151124100ZJD.jpg" title="小师妹" style="height: 200px;width:200px;" alt="美女"/></a> |
页面效果如下:

5.9 列表 ul dl ol
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
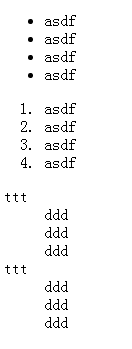
<ul> <li>asdf</li> <li>asdf</li> <li>asdf</li> <li>asdf</li> </ul> <ol> <li>asdf</li> <li>asdf</li> <li>asdf</li> <li>asdf</li> </ol> <dl> <dt>ttt</dt> <dd>ddd</dd> <dd>ddd</dd> <dd>ddd</dd> <dt>ttt</dt> <dd>ddd</dd> <dd>ddd</dd> <dd>ddd</dd> </dl> |
页面效果如下:

5.10 表格 table
- 简单table:
123456789101112131415161718192021222324
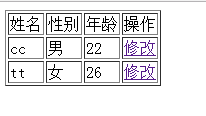
<table border="1"><tr><td>姓名</td><td>性别</td><td>年龄</td><td>操作</td></tr><tr><td>cc</td><td>男</td><td>22</td><td><a href="http://www.baidu.com">修改</a></td></tr><tr><td>tt</td><td>女</td><td>26</td><td><a href="http://www.taobao.com">修改</a></td></tr></table>
页面显示效果如下:

- 合并单元格:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
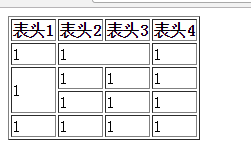
<table border="1"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="2">1</td> <td>1</td> </tr> <tr> <td rowspan="2">1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table> |
页面显示效果如下:

5.11 label标签
点击文字使其关联的标签获取光标
|
1
2
|
<label for="username">用户名</label><input id="username" type="text" name="user" /> |
5.12 fieldset标签
|
1
2
3
4
5
6
7
|
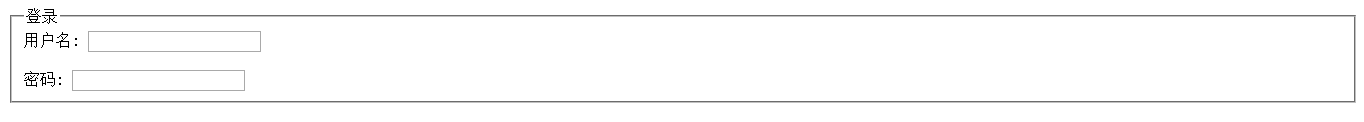
<form> <fieldset> <legend>登录</legend> 用户名: <input type="text" name="username"/><br/><br/> 密码: <input type="text" name="passwd"/> </fieldset></form> |
页面展示效果如下:

5.13 textarea 多行输入
|
1
2
3
4
5
|
<form enctype="multipart/form-data" method="post"> <textarea name="linearea">默认数据</textarea> <input type="submit" value="提交" /> <input type="reset" value="重置" /></form> |
显示效果如下:

5.14 select下拉框
|
1
2
3
4
5
6
7
8
9
10
11
|
<form action="http://localhost:8888/index" method="post"> <select name="city" size="2" multiple="multiple"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">南京</option> <option value="4" selected="selected">邯郸</option> </select> <br /> <input type="submit" value="提交" /> <input type="reset" value="重置" /></form> |
显示效果如下:(按住ctrl点击选择,可实现多选)

6. 总结
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素
- 块级元素不能放在p、h、dt标签里面,例如:不能将div标签嵌入p标签中等
- li标签可以包含div标签
- 块级标签与块级标签并列,内联标签与内联标签并列
来源:https://www.cnblogs.com/liuyuchen123456/p/6053508.html