前两天设计说我移动端为什么边框看起来像2px。
我代码检查了大半天,是1px啊。
仔细比对了很久,不得不承认,设计的眼睛比我的眼睛好太多太多了。
造成这个的原因是手机分辨率的问题。
原理都在代码里了。也不多说。下面这个代码重点是css的代码,html全部代码都贴了。less的代码就不分享了,我自己收藏着。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="initial-scale=1, width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1, user-scalable=no" media="(device-height: 568px)">
<meta name="renderer" content="webkit">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="mobile-web-app-capable" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<script type="text/javascript">
;(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if(typeof(clientWidth)=='number' && clientWidth <= 750 && clientWidth>319){ //手机端自适应, 基础20
docEl.style.fontSize = 20 * (clientWidth / 375) + 'px';
}else if(typeof(clientWidth)=='number' && clientWidth>750){ //pc端基础为40/2 20 手机端的适配
docEl.style.fontSize = '40'+'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
recalc();
})(document, window);
</script>
<style>
/*
* 参照网址:http://blog.csdn.net/u011250652/article/details/70229058
*
* 上面的网址是参照下面这两个网址 下面的网址讲的是原理性的东西
* 张鑫旭老师:设备像素比devicePixelRatio简单介绍:http://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/
* 移动端1px解决方案:http://www.cnblogs.com/lunarorbitx/p/5287309.html
*/
/*
* bug 1 : 若div容器有背景颜色,那么在有些设备下,边框的部分边缘颜色和背景颜色会在视觉上产生重合(其实没有重合,若背景颜色是白色则没有)
* bug 2 : 边框线是覆盖div容器的,所以,需要div容器加一个padding为1px的像素
*/
/*手机端实现真正的一像素边框*/
.border-1px, .border-bottom-1px, .border-top-1px, .border-left-1px, .border-right-1px {
position: relative;
}
/*线条颜色 黑色*/
.border-1px::after, .border-bottom-1px::after, .border-top-1px::after, .border-left-1px::after, .border-right-1px::after {
/*background-color: #000;*/
}
/*底边边框一像素*/
.border-bottom-1px::after {
content:"";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
transform-origin: 0 0;
background-color:red;
}
/*上边边框一像素*/
.border-top-1px::after {
content:"";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
transform-origin: 0 0;
background-color:red;
}
/*左边边框一像素*/
.border-left-1px::after {
content:"";
position: absolute;
left: 0;
top: 0;
width: 1px;
height: 100%;
transform-origin: 0 0;
background-color:red;
}
/*右边边框1像素*/
.border-right-1px::after {
content: "";
box-sizing: border-box;
position: absolute;
right: 0;
top: 0;
width: 1px;
height: 100%;
transform-origin: 0 0;
border: 1px solid red;
}
/*边框一像素*/
.border-1px::after {
content: "";
box-sizing: border-box;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border: 1px solid red;
}
/*设备像素比*/
@media only screen and (-webkit-min-device-pixel-ratio: 2.0), only screen and (min-resolution: 2dppx) {
.border-bottom-1px::after, .border-top-1px::after {
transform: scaleY(0.5);
}
.border-left-1px::after, .border-right-1px::after {
transform: scaleX(0.5);
}
.border-1px::after {
width: 200%;
height: 200%;
transform: scale(0.5);
transform-origin: 0 0;
}
}
/*设备像素比*/
@media only screen and (-webkit-min-device-pixel-ratio: 3.0), only screen and (min-resolution: 3dppx) {
.border-bottom-1px::after, .border-top-1px::after {
transform: scaleY(0.333);
}
.border-left-1px::after, .border-right-1px::after {
transform: scaleX(0.333);
}
.border-1px::after {
width: 300%;
height: 300%;
transform: scale(0.333);
transform-origin: 0 0;
}
}
</style>
<style>
.test1{
margin: 0.5rem auto;
width: 2rem;
height: 2rem;
/*background:green;*/
}
</style>
</head>
<body>
<div class="test1 border-1px">13231</div>
<div class="test1" style="border: 1px solid red;">13231</div>
<div class="test1 border-top-1px">13231</div>
<div class="test1" style="border-top: 1px solid red;">13231</div>
</body>
</html>
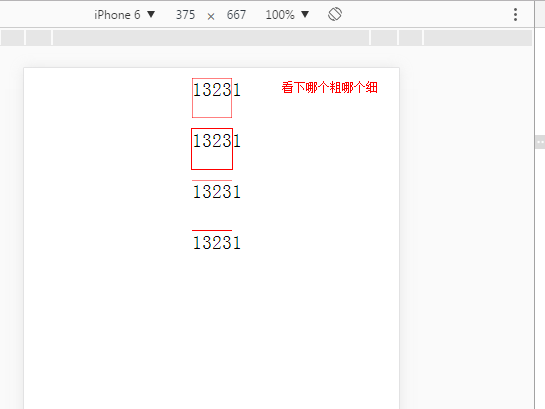
代码实现的效果图是下面这个图,看下,在移动端里,边框有什么不一样(按我来说,感觉颜色不一样,但是我眼睛差,跟设计师的眼睛比不了。)可以自己复制上面代码,跑跑看(不放less的原因,是因为在这里配置麻烦,且不好让你们复制,上面这个html,复制下,自己参透原理i,可以自己写一个方便的less)。

来源:https://www.cnblogs.com/huoan/p/7684315.html
