首先我们先梳理下 绘制饼图之前 需要掌握的新知识:
生成器用来在饼图或圆环图中生成 圆形 或 扇形 或 环形;
arguments 是任意的; 它们只是简单地传递到 arc 生成器的访问器函数的对象。例如,根据默认的设置,传入的对象应该包含以下半径和角度信息:
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
}); // "M0,-100A100,100,0,0,1,100,0L0,0Z" 好的 不理解没关系 先往下看
2、d3.pie(data[, arguments…])
生成器用来计算一组数据作为饼图或圆环图时所需要的角度信息;这些角度信息会被传递给 arc 生成器生成图形。
根据指定的 data 数组生成一组对象数组,其中每个对象包含每个传入的数据经过计算后的角度信息。可以包含其他的额外 argements,这些额外的参数会直接被传递给当前数据计算后生成的对象或饼图生成器的访问器。
直白点说d3.pie()就是给d3.arc()提供数据的 。
计算由给定 arguments 生成的中间点 [x, y]. arguments 是任意的,它们会被传递给 arc 生成器的访问器。为了与生成的弧保持一致,访问器必须是确定的。
例如,相同的参数返回相同的值。中间点被定义为 (startAngle + endAngle) / 2 和 (innerRadius + outerRadius) / 2。
例如:
注意,中间点 并不是几何中心,因为几何中心点可能位于弧之外; 这个方法可以用来方便的对 labels 进行定位。
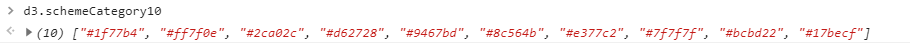
4、d3.schemeCategory10
表示十个分类颜色的数组,如下图:

有了上面的补充,那么我们来画图,这里先来个D3中文API入口
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>pie</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<svg width="500" height="400"></svg>
</body>
<script>
//准备数据
var margin = 30;//边距
var data = [56,21,11,85,42,66];//绘制饼图所需数据
var svg = d3.select('svg');
var width = svg.attr('width');
var height = svg.attr('height');
//创建一个分组 并设置偏移
var g = svg.append('g').attr('transform','translate('+ margin +','+ margin +')');
//为了让饼图不同区域显示不同颜色 我们先创建一个颜色比例尺 用之前我们讲到的序数比例尺
var scaleColor = d3.scaleOrdinal()
.domain(d3.range(data.length))
.range(d3.schemeCategory10);
//创建一个饼图
var pie = d3.pie();
//创建一个弧形生成器
var arc = d3.arc()
.innerRadius(0)//设置环的内半径.
.outerRadius(100)//设置环的外半径.
//除了内半径与外半径 还可以设置很多 如下
// arc.cornerRadius - 设置拐角半径.
// arc.startAngle - 设置起始角度.
// arc.endAngle - 设置终止角度.
// arc.padAngle - 设置相邻两个环之间的间隙角度.
// arc.padRadius - 设置半径间隔.
// arc.context - 设置渲染上下文.
//利用pie 转换数据
var pieData = pie(data);
console.log(pieData);//看看转换成了啥
//创建扇形分组
var gs = g.selectAll('.g')
.data(pieData)
.enter()
.append('g')
.attr('transform','translate('+ width/2 +','+ height/2 +')');
//绘制扇形
gs.append('path')
.attr('d',function (d,i) {
return arc(d);//给弧形生成器添加数据
})
.attr('fill',function (d,i) {
return scaleColor(i);//给扇形填充颜色
})
//绘制文字
gs.append('text')
.attr('transform',function (d,i) {
return 'translate('+ arc.centroid(d) +')';//位置设置在扇形中心处
})
.attr("text-anchor","middle")
.text(function (d,i) {
return d.data;
})
</script>
</html>
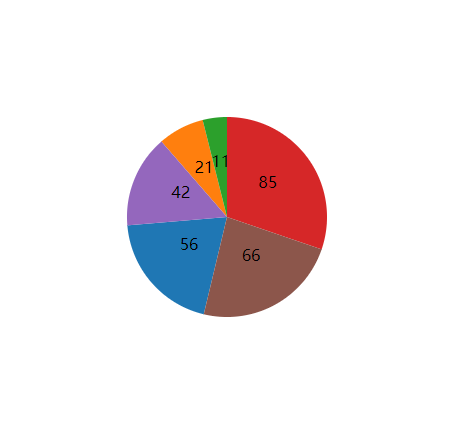
效果:

来源:https://www.cnblogs.com/zhinian-/p/12612298.html

