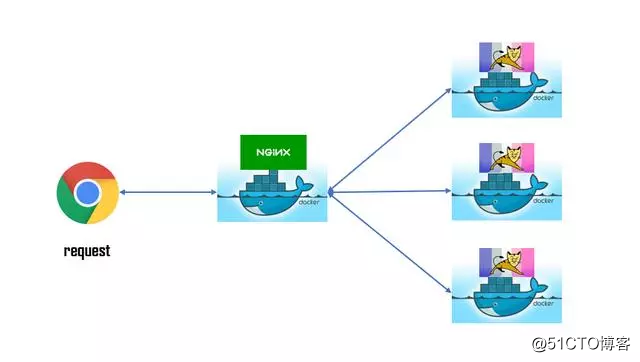
Tomcat集群由多个tomcat组成,使用Nginx的好处是可以实现负载均衡和动静分离。
使用Docker的好处是~~~我们不需要复杂的配置,只需要执行简单的命令就能拉取已有的官方docker镜像,再通过一条命令就能运行我们的实例了。对于多个Tomcat,我们使用相同的镜像,然后使用简单的命令,就能创建不同的tomcat container实例。

1.拉去镜像
$ docker pull tomcat:8-jre8-alpine
$ docker pull nginx:latest
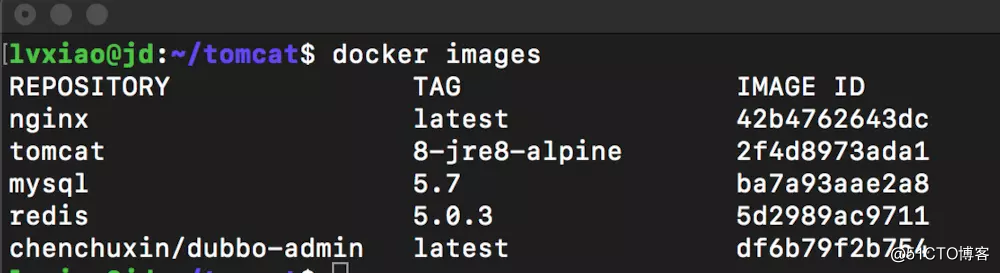
$ docker images
2.创建tomcat文件夹和webapps的交换文件夹,并创建container
$ docker run --name tomcat1 -p 18080:8080 -v $PWD/webapps:/usr/local/tomcat/webapps -d tomcat:8-jre8-alpine
# cc8d9b8bc8a90d0768df15f94ae2cb37694021cf637d0610d10eaee669b0d5bad
$ docker run --name tomcat2 -p 28080:8080 -v $PWD/webapps:/usr/local/tomcat/webapps -d tomcat:8-jre8-alpine
# 711e6a6fd1a3f6d088b8b6f527b9c558114bdd5e1592b03a18cb3abaaaf08815创建nginx文件夹。
$ docker run --name tmp-nginx-container -d nginx
$ docker cp tmp-nginx-container:/etc/nginx/nginx $PWD/conf
$ docker cp mynginx:/usr/share/nginx/html $PWD/html
$ docker cp mynginx:/var/log/nginx $PWD/logs
$ docker rm -f tmp-nginx-container运行nginx
$ docker run -p 80:80 -p 8080:8080 --name mynginx -v $PWD/html:/usr/share/nginx/html -v $PWD/conf:/etc/nginx -v $PWD/logs:/var/log/nginx -d nginx-p 18080:8080:将容器的8080端口映射到主机的18080端口
-v 挂载目录
具体参数命令可自行google,都是些简单的常用命令。
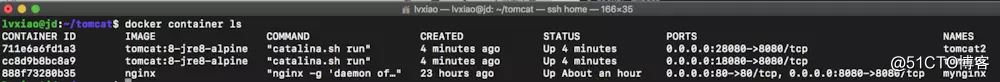
$ docker container ls
- 将自己的项目放入本地的webapps目录下
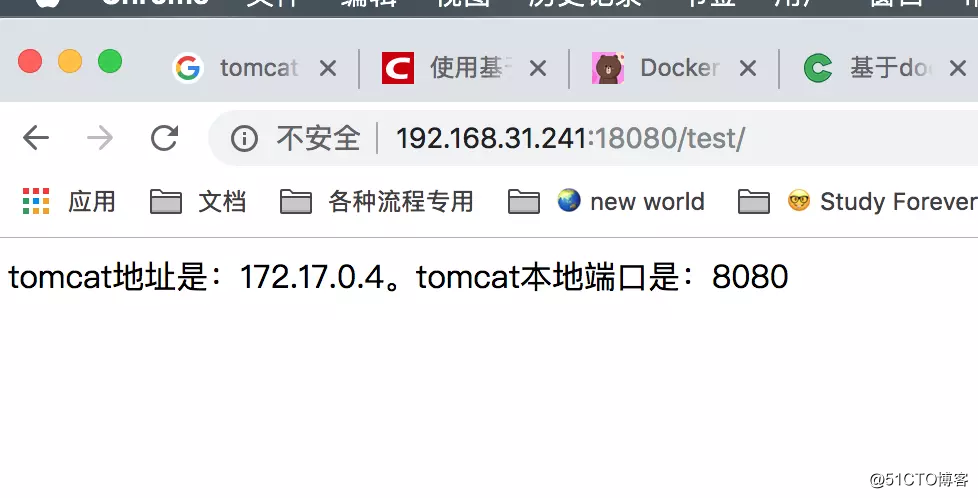
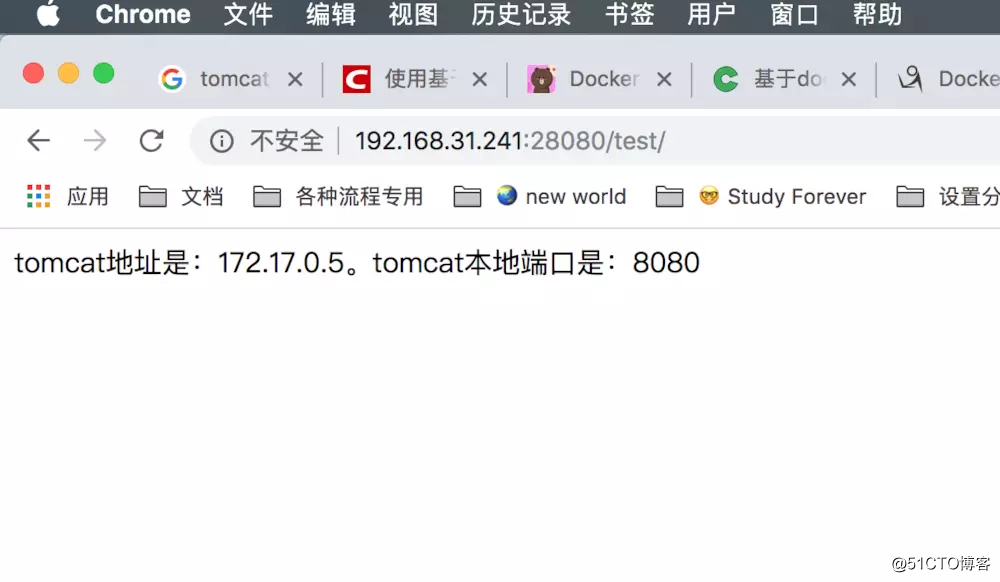
为了便于区分工程,我的项目主页获取了本地的IP和端口,分别使用18080和28080访问test项目,可以得到如下图所示信息。

4.设置Nginx配置文件
chrome访问服务器80端口,显示如下:
Nginx的配置文件是nginx.conf,打开文件夹,发现里边并没有配置端口等信息,而是有一段:include /etc/nginx/conf.d/*.conf;这是将conf.d目录下的所有配置文件全部加入进来。其中这个欢迎页面的设置就是在其目录下的一个名叫default.conf的文件中设置的。
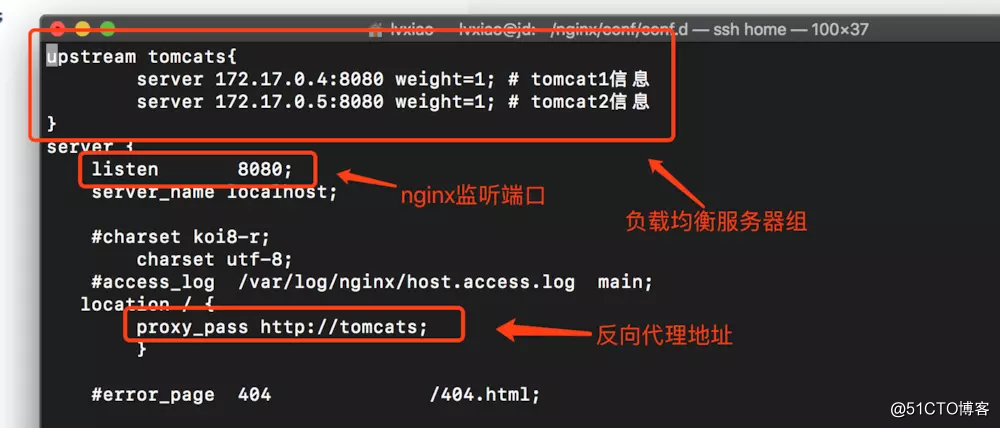
模仿此文件,我们创建自己的tomcat.conf。
然后自己配置信息相关信息。
- 测试
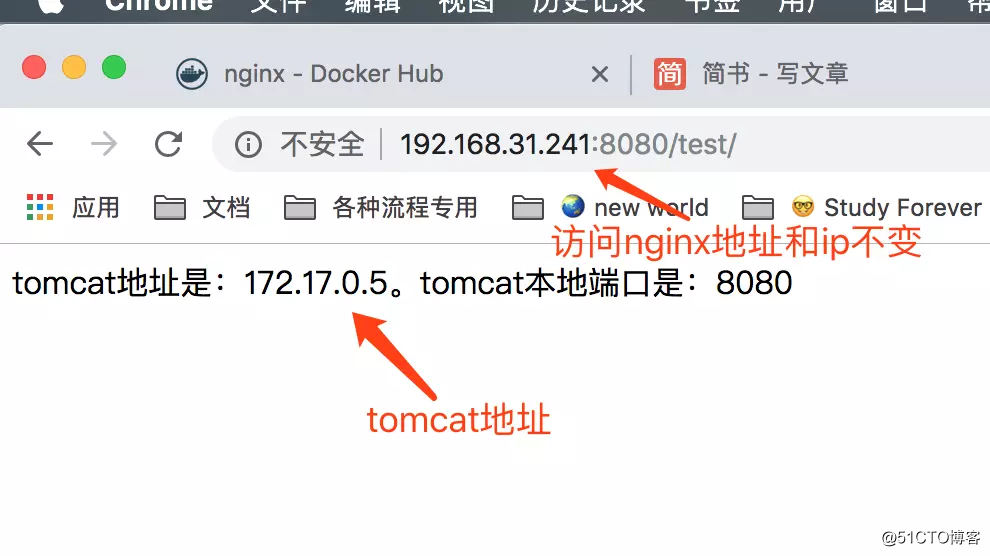
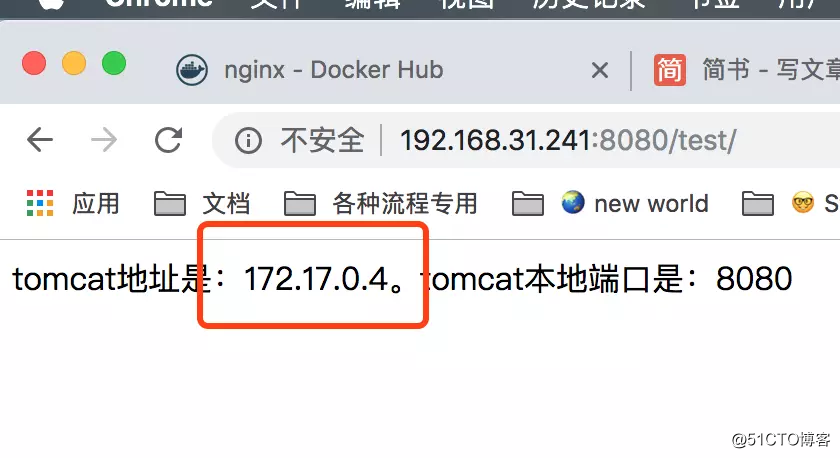
输入nginx地址和tomcat server 8080端口.
多次输入我们可以发现我们对应的tomcat地址会发生变化,这就是访问到了不同的tomcat。
6.后期扩展
我们可以修改不同的均衡策略,比如修改weight值,和设置备份服务器等方式来实现不同的功能。
除了负载均衡,我们还可以进行将静态文件和动态文件进行分离,这也是Nginx的重要功能之一。
来源:51CTO
作者:java架构师1
链接:https://blog.51cto.com/13981400/2401249