

中文网站
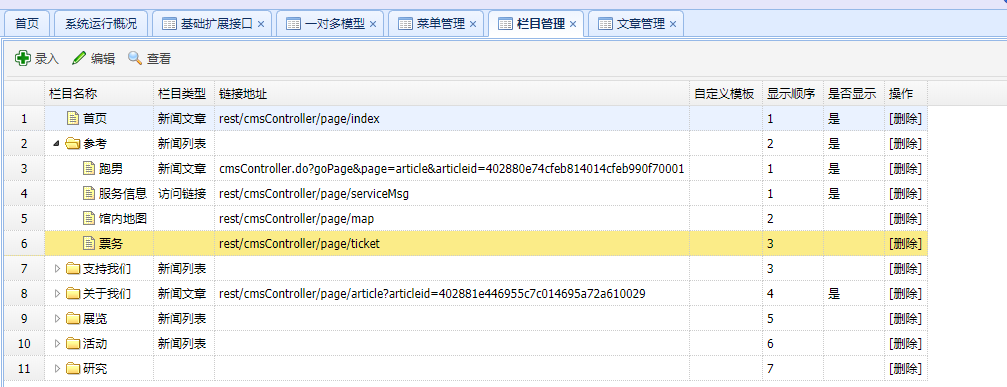
栏目
weixin_cms_menu
cmsMenuController.do?menu&lang=ZH
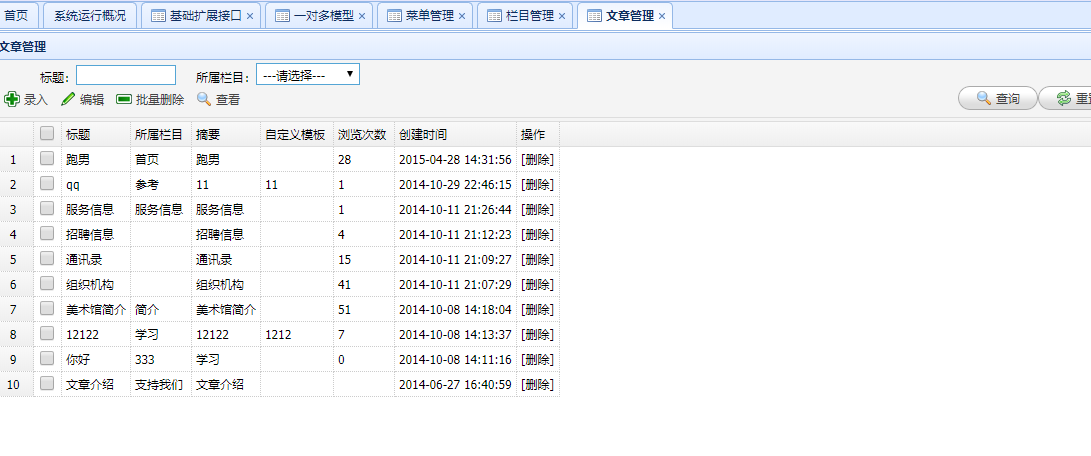
新闻信息
weixin_cms_article
cmsArticleController.do?cmsArticle&lang=ZH
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<t:base type="jquery,easyui,tools,DatePicker"></t:base>
<div class="easyui-layout" fit="true">
<div region="center" style="padding:1px;">
<t:datagrid name="cmsArticleList" title="文章管理" actionUrl="cmsArticleController.do?datagrid&lang=${lang}" idField="id" fit="true" sortName="createDate" sortOrder="desc" queryMode="group" checkbox="true">
<t:dgCol title="编号" field="id" hidden="false"></t:dgCol>
<t:dgCol title="标题" field="title" query="true"></t:dgCol>
<t:dgCol title="所属栏目" field="columnId" dictionary="weixin_cms_menu,id,name,accountid='${WEIXIN_ACCOUNT.id}',lang='${lang}'" query="true"></t:dgCol>
<t:dgCol title="摘要" field="summary"></t:dgCol>
<t:dgCol title="自定义模板" field="cusTemplate"></t:dgCol>
<t:dgCol title="浏览次数" field="viewCount"></t:dgCol>
<t:dgCol title="创建时间" field="createDate" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
<t:dgCol title="图片名称" field="imageName" hidden="false"></t:dgCol>
<t:dgCol title="图片地址" field="imageHref" hidden="false"></t:dgCol>
<t:dgCol title="微信账户" field="accountid" hidden="false"></t:dgCol>
<t:dgCol title="操作" field="opt"></t:dgCol>
<t:dgDelOpt title="删除" url="cmsArticleController.do?del&id={id}" />
<t:dgToolBar title="录入" icon="icon-add" url="cmsArticleController.do?addorupdate&lang=${lang}" funname="add" width="100%" height="100%"></t:dgToolBar>
<t:dgToolBar title="编辑" icon="icon-edit" url="cmsArticleController.do?addorupdate&lang=${lang}" funname="update" width="100%" height="100%"></t:dgToolBar>
<t:dgToolBar title="批量删除" icon="icon-remove" url="cmsArticleController.do?doBatchDel" funname="deleteALLSelect"></t:dgToolBar>
<t:dgToolBar title="查看" icon="icon-search" url="cmsArticleController.do?addorupdate" funname="detail" width="100%" height="100%"></t:dgToolBar>
</t:datagrid>
</div>
</div>
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<!DOCTYPE html>
<html>
<head>
<title>信息管理</title>
<t:base type="jquery,easyui,tools,DatePicker"></t:base>
<link type="text/css" rel="stylesheet" href="plug-in/weixin/css/appmsg_edit.css" />
<link type="text/css" rel="stylesheet" href="plug-in/weixin/css/jquery.fileupload.css" />
<link type="text/css" rel="stylesheet" href="plug-in/bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="plug-in/ckfinder/ckfinder.js"></script>
<!--fileupload-->
<script type="text/javascript" src="plug-in/weixin/js/vendor/jquery.ui.widget.js"></script>
<script type="text/javascript" src="plug-in/weixin/js/load-image.min.js"></script>
<script type="text/javascript" src="plug-in/weixin/js/jquery.fileupload.js"></script>
<script type="text/javascript" src="plug-in/weixin/js/jquery.fileupload-process.js"></script>
<script type="text/javascript" src="plug-in/weixin/js/jquery.fileupload-image.js"></script>
<script type="text/javascript" src="plug-in/weixin/js/jquery.iframe-transport.js"></script>
<!--UEditor-->
<script type="text/javascript" charset="utf-8" src="plug-in/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="plug-in/ueditor/ueditor.all.min.js"></script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="plug-in/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
//编写自定义JS代码
/*jslint unparam: true, regexp: true */
/*global window, $ */
$(function () {
$('#columnName').combotree({
url : 'cmsArticleController.do?treeMenu&lang=${lang}'
});
$('#columnName').combotree('setValue', '${columnName}');
'use strict';
// Change this to the location of your server-side upload handler:
var url = 'weixinArticleController.do?upload',
uploadButton = $('<button/>')
.addClass('btn btn-primary')
.prop('disabled', true)
.text('上传中...')
.on('click', function () {
var $this = $(this), data = $this.data();
$this.off('click').text('正在上传...').on('click', function () {
$this.remove();
data.abort();
});
data.submit().always(function () {
$this.remove();
});
});
$('#fileupload').fileupload({
url: url,
dataType: 'json',
autoUpload: false,
acceptFileTypes: /(\.|\/)(gif|jpe?g|png)$/i,
maxFileSize: 2000000, // 2 MB
disableImageResize: /Android(?!.*Chrome)|Opera/
.test(window.navigator.userAgent),
previewMaxWidth: 290,
previewMaxHeight: 160,
previewCrop: true
}).on('fileuploadadd', function (e, data) {
$("#files").text("");
data.context = $('<div/>').appendTo('#files');
$.each(data.files, function (index, file) {
//var node = $('<p/>').append($('<span/>').text(file.name));
//fileupload
var node = $('<p/>');
if (!index) {
node.append('<br>').append(uploadButton.clone(true).data(data));
}
node.appendTo(data.context);
});
}).on('fileuploadprocessalways', function (e, data) {
var index = data.index,
file = data.files[index],
node = $(data.context.children()[index]);
if (file.preview) {
node.prepend('<br>').prepend(file.preview);
}
if (file.error) {
node
.append('<br>')
.append($('<span class="text-danger"/>').text(file.error));
}
if (index + 1 === data.files.length) {
data.context.find('button')
.text('上传')
.prop('disabled', !!data.files.error);
}
}).on('fileuploadprogressall', function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress .progress-bar').css(
'width',
progress + '%'
);
}).on('fileuploaddone', function (e, data) {
console.info(data);
var file = data.files[0];
//var delUrl = "<a class=\"js_removeCover\" onclick=\"return false;\" href=\"javascript:void(0);\">删除</a>";
$("#imgName").text("").append(file.name);
$("#imageName").val(file.name);
$("#progress").hide();
var d =data.result;
if (d.success) {
var link = $('<a>').attr('target', '_blank').prop('href', d.attributes.viewhref);
$(data.context.children()[0]).wrap(link);
console.info(d.attributes.viewhref);
$("#imageHref").val(d.attributes.url);
}else{
var error = $('<span class="text-danger"/>').text(d.msg);
$(data.context.children()[0]).append('<br>').append(error);
}
}).on('fileuploadfail', function (e, data) {
$.each(data.files, function (index, file) {
var error = $('<span class="text-danger"/>').text('File upload failed.');
$(data.context.children()[index])
.append('<br>')
.append(error);
});
}).prop('disabled', !$.support.fileInput)
.parent().addClass($.support.fileInput ? undefined : 'disabled');
//编辑时初始化图片预览
var name = "${cmsArticlePage.title}", imageHref = "${cmsArticlePage.imageHref}";
if(name != ""){
$("#imageTitle").html(name);
}
if(imageHref != ""){
$("#imageShow").html('<img src="${cmsArticlePage.imageHref}" width="100%" height="160" />');
}
});
function setimageTitle(obj){
$("#imageTitle").html($(obj).val());
}
</script>
</head>
<body>
<div class="main_bd">
<div class="media_preview_area">
<div class="appmsg editing">
<div class="appmsg_content" id="js_appmsg_preview">
<h4 class="appmsg_title">
<a target="_blank" href="javascript:void(0);" onclick="return false;" id="imageTitle">标题</a>
</h4>
<div class="appmsg_info">
<em class="appmsg_date"></em>
</div>
<div id="files" class="files">
<i class="appmsg_thumb default" id="imageShow">栏目图片</i>
</div>
<div id="progress" class="progress">
<div class="progress-bar progress-bar-success"></div>
</div>
<p class="appmsg_desc"></p>
</div>
</div>
</div>
<div class="media_edit_area" id="js_appmsg_editor">
<div class="appmsg_editor" style="margin-top: 0px;">
<div class="inner">
<t:formvalid formid="formobj" dialog="true" usePlugin="password" layout="table" action="cmsArticleController.do?save">
<input id="id" name="id" type="hidden" value="${cmsArticlePage.id }">
<input type="hidden" name="accountid" value="${cmsArticlePage.accountid}">
<input type="hidden" name="imageName" id="imageName" value="${cmsArticlePage.imageName}">
<input type="hidden" name="lang" value="${lang}">
<input id="columnId" name="columnId" type="hidden" value="${cmsArticlePage.columnId}">
<table cellpadding="0" cellspacing="1" class="formtable">
<tr>
<td align="right">
<label class="Validform_label">
标题:
</label>
</td>
<td class="value">
<input class="inputxt" id="title" name="title" style="width: 300px" value="${cmsArticlePage.title}" datatype="*" onblur="setimageTitle(this)">
<span class="Validform_checktip"></span>
<label class="Validform_label" style="display: none;">标题</label>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
所属栏目:
</label>
</td>
<td class="value">
<select id="columnName" name="columnName" />
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
上传图片:
</label>
</td>
<td class="value">
<span class="btn btn-success fileinput-button">
<i class="glyphicon glyphicon-plus"></i>
<span>浏览</span>
<!-- The file input field used as target for the file upload widget -->
<input id="fileupload" type="file" name="files[]" multiple>
</span>
<input id="imageHref" name="imageHref" type="hidden" nullmsg="请添加图片" value="${cmsArticlePage.imageHref}">
<span id="imgName"></span>
<span class="Validform_checktip"></span>
<label class="Validform_label" style="display: none;">图片链接</label>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
摘要:
</label>
</td>
<td class="value">
<textarea class="inputxt" id="summary" name="summary" style="width: 300px" datatype="*">${cmsArticlePage.summary}</textarea>
<span class="Validform_checktip"></span>
<label class="Validform_label" style="display: none;">摘要</label>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
自定义模板:
</label>
</td>
<td class="value">
<input class="inputxt" id="title" name="cusTemplate" style="width: 300px" value="${cmsArticlePage.cusTemplate}">
<span class="Validform_checktip"></span>
<label class="Validform_label" style="display: none;">自定义模板</label>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
正文:
</label>
</td>
<td class="value">
<textarea name="content" id="content" style="width: 80%;height:300px">${cmsArticlePage.content}</textarea>
<script type="text/javascript">
var editor = UE.getEditor('content');
</script>
</td>
</tr>
</table>
</t:formvalid>
</div>
<i class="arrow arrow_out" style="margin-top: 0px;"></i>
<i class="arrow arrow_in" style="margin-top: 0px;"></i>
</div>
</div>
</div>
</body>
package weixin.cms.controller;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.log4j.Logger;
import org.jeecgframework.core.common.controller.BaseController;
import org.jeecgframework.core.common.exception.BusinessException;
import org.jeecgframework.core.common.hibernate.qbc.CriteriaQuery;
import org.jeecgframework.core.common.model.json.AjaxJson;
import org.jeecgframework.core.common.model.json.ComboTree;
import org.jeecgframework.core.common.model.json.DataGrid;
import org.jeecgframework.core.constant.Globals;
import org.jeecgframework.core.util.MyBeanUtils;
import org.jeecgframework.core.util.ResourceUtil;
import org.jeecgframework.core.util.StringUtil;
import org.jeecgframework.tag.core.easyui.TagUtil;
import org.jeecgframework.tag.vo.easyui.ComboTreeModel;
import org.jeecgframework.web.system.service.SystemService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import weixin.cms.entity.CmsArticleEntity;
import weixin.cms.entity.CmsMenuEntity;
import weixin.cms.service.CmsArticleServiceI;
import weixin.cms.service.CmsMenuServiceI;
import weixin.guanjia.account.service.WeixinAccountServiceI;
/**
* @Title: Controller
* @Description: 后台管理:文章
* @author zhangdaihao
* @date 2014-06-10i 20:07:00
* @version V1.0
*
*/
@Controller
@RequestMapping("/cmsArticleController")
public class CmsArticleController extends BaseController {
/**
* Logger for this class
*/
private static final Logger logger = Logger.getLogger(CmsArticleController.class);
@Autowired
private CmsArticleServiceI cmsArticleService;
@Autowired
private SystemService systemService;
@Autowired
private WeixinAccountServiceI weixinAccountService;
@Autowired
private CmsMenuServiceI cmsMenuService;
private String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
/**
* 信息列表 页面跳转
*
* @return
*/
@RequestMapping(params = "cmsArticle")
public ModelAndView cmsArticle(HttpServletRequest request) {
ModelAndView mv=new ModelAndView();
request.setAttribute("accountid", ResourceUtil.getShangJiaAccountId());
mv.addObject("lang", request.getParameter("lang")); //传递语言参数判断属于英文菜单还是中文菜单
mv.setViewName("weixin/cms/cmsArticleList");
return mv;
}
@RequestMapping(params = "selArticle")
public ModelAndView selArticle(HttpServletRequest request) {
ModelAndView mv=new ModelAndView();
request.setAttribute("accountid", ResourceUtil.getShangJiaAccountId());
mv.addObject("lang", request.getParameter("lang")); //传递语言参数判断属于英文菜单还是中文菜单
mv.setViewName("weixin/cms/selArticle");
return mv;
}
/**
* easyui AJAX请求数据
*
* @param request
* @param response
* @param dataGrid
* @param user
*/
@RequestMapping(params = "datagrid")
public void datagrid(CmsArticleEntity cmsArticle,HttpServletRequest request, HttpServletResponse response, DataGrid dataGrid) {
CriteriaQuery cq = new CriteriaQuery(CmsArticleEntity.class, dataGrid);
cq.eq("accountid", ResourceUtil.getShangJiaAccountId());
//查询条件组装器
org.jeecgframework.core.extend.hqlsearch.HqlGenerateUtil.installHql(cq, cmsArticle, request.getParameterMap());
this.cmsArticleService.getDataGridReturn(cq, true);
TagUtil.datagrid(response, dataGrid);
}
/**
* 用于微信端取数据,通过url参数获取accountid ,无需登录
* @param cmsArticle
* @param request
* @param response
* @param dataGrid
* @param accountid 微信公众帐号
*/
@RequestMapping(params = "datagridwx")
public void datagridwx(CmsArticleEntity cmsArticle,HttpServletRequest request, HttpServletResponse response, DataGrid dataGrid) {
CriteriaQuery cq = new CriteriaQuery(CmsArticleEntity.class, dataGrid);
cq.eq("columnId", cmsArticle.getColumnId());
//查询条件组装器
org.jeecgframework.core.extend.hqlsearch.HqlGenerateUtil.installHql(cq, cmsArticle, request.getParameterMap());
this.cmsArticleService.getDataGridReturn(cq, true);
TagUtil.datagrid(response, dataGrid);
}
/**
* 删除信息
*
* @return
*/
@RequestMapping(params = "del")
@ResponseBody
public AjaxJson del(CmsArticleEntity cmsArticle, HttpServletRequest request) {
AjaxJson j = new AjaxJson();
cmsArticle = systemService.getEntity(CmsArticleEntity.class, cmsArticle.getId());
message = "信息删除成功";
cmsArticleService.delete(cmsArticle);
systemService.addLog(message, Globals.Log_Type_DEL, Globals.Log_Leavel_INFO);
j.setMsg(message);
return j;
}
/**
* 批量删除信息
*
* @return
*/
@RequestMapping(params = "doBatchDel")
@ResponseBody
public AjaxJson doBatchDel(String ids,HttpServletRequest request){
AjaxJson j = new AjaxJson();
message = "信息批量删除成功";
try{
for(String id:ids.split(",")){
CmsArticleEntity cmsArticle = systemService.getEntity(CmsArticleEntity.class,id);
cmsArticleService.delete(cmsArticle);
systemService.addLog(message, Globals.Log_Type_DEL, Globals.Log_Leavel_INFO);
}
}catch(Exception e){
e.printStackTrace();
message = "信息批量删除失败";
throw new BusinessException(e.getMessage());
}
j.setMsg(message);
return j;
}
/**
* 添加信息
*
* @param ids
* @return
*/
@RequestMapping(params = "save")
@ResponseBody
public AjaxJson save(CmsArticleEntity cmsArticle, HttpServletRequest request) {
AjaxJson j = new AjaxJson();
String accountId = ResourceUtil.getShangJiaAccountId();
String columnName = request.getParameter("columnName");
if(StringUtil.isEmpty(accountId)||"-1".equals(accountId)){
j.setSuccess(false);
message = "请添加一个公众帐号。";
}else{
if (StringUtil.isNotEmpty(cmsArticle.getId())) {
message = "信息更新成功";
CmsArticleEntity t = cmsArticleService.get(CmsArticleEntity.class, cmsArticle.getId());
try {
MyBeanUtils.copyBeanNotNull2Bean(cmsArticle, t);
t.setColumnId(columnName);
cmsArticleService.saveOrUpdate(t);
systemService.addLog(message, Globals.Log_Type_UPDATE, Globals.Log_Leavel_INFO);
} catch (Exception e) {
e.printStackTrace();
message = "信息更新失败";
}
} else {
message = "信息添加成功";
cmsArticle.setAccountid(accountId);
cmsArticle.setColumnId(columnName);
cmsArticleService.save(cmsArticle);
systemService.addLog(message, Globals.Log_Type_INSERT, Globals.Log_Leavel_INFO);
}
}
j.setMsg(message);
return j;
}
/**
* 信息列表页面跳转
*
* @return
*/
@RequestMapping(params = "addorupdate")
public ModelAndView addorupdate(CmsArticleEntity cmsArticle, HttpServletRequest req) {
if (StringUtil.isNotEmpty(cmsArticle.getId())) {
cmsArticle = cmsArticleService.getEntity(CmsArticleEntity.class, cmsArticle.getId());
req.setAttribute("cmsArticlePage", cmsArticle);
req.setAttribute("columnId", cmsArticle.getColumnId());
CmsMenuEntity menu = cmsArticleService.getEntity(CmsMenuEntity.class, cmsArticle.getColumnId());
if (null != menu) {
req.setAttribute("columnName", menu.getName());
}
}
ModelAndView mv=new ModelAndView();
mv.addObject("lang", req.getParameter("lang")); //传递语言参数判断属于英文菜单还是中文菜单
req.setAttribute("accountid", ResourceUtil.getShangJiaAccountId());
mv.setViewName("weixin/cms/cmsArticle");
return mv;
}
/**
* 信息列表(前台) 页面跳转
*
* @return
*/
@RequestMapping(params = "cmsArticleListShow")
public ModelAndView cmsArticleListShow(HttpServletRequest request) {
if (StringUtil.isNotEmpty(request.getParameter("columnId"))) {
request.setAttribute("column", cmsArticleService.getEntity(CmsMenuEntity.class,request.getParameter("columnId")));
}
return new ModelAndView("weixin/cms/cmsArticleListShow");
}
/**
* 信息展示(前台) 页面跳转
*
* @return
*/
@RequestMapping(params = "cmsArticleShow")
public ModelAndView cmsArticleShow(HttpServletRequest request) {
if (StringUtil.isNotEmpty(request.getParameter("articleId"))) {
CmsArticleEntity cmsArticle = cmsArticleService.getEntity(CmsArticleEntity.class, request.getParameter("articleId"));
request.setAttribute("cmsArticlePage", cmsArticle);
}
return new ModelAndView("weixin/cms/cmsArticleShow");
}
@RequestMapping(params = "treeMenu")
@ResponseBody
public List<ComboTree> treeMenu(HttpServletRequest request, ComboTree comboTree) {
CriteriaQuery cq = new CriteriaQuery(CmsMenuEntity.class);
String lang = request.getParameter("lang");
if (StringUtil.isNotEmpty(comboTree.getId())) {
cq.eq("pmenu.id", comboTree.getId());
}
if (StringUtil.isEmpty(comboTree.getId())) {
cq.isNull("pmenu.id");
}
cq.eq("accountid", ResourceUtil.getShangJiaAccountId());
cq.eq("lang", lang);
//只查询栏目类型为新闻列表的
//cq.eq("visitType", "1");
cq.add();
List<CmsMenuEntity> menuList = cmsMenuService.getListByCriteriaQuery(cq, false);
List<ComboTree> comboTrees = new ArrayList<ComboTree>();
ComboTreeModel comboTreeModel = new ComboTreeModel("id", "name", "menuList");
comboTrees = systemService.ComboTree(menuList, comboTreeModel, null);
return comboTrees;
}
}
来源:https://www.cnblogs.com/Jeely/p/12618310.html