
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双向绑定学习源码</title>
</head>
<body>
<input type="text" id="message">
<div id="msg">
</div>
<script>
var obj = {}
Object.defineProperty(obj, "data", {
get: function () {
console.log("get")
},
set: function (newValue) {
document.getElementById("message").value = newValue
document.getElementById("msg").innerText = newValue
}
})
document.getElementById("message").addEventListener('keyup', function () {
obj.data = event.target.value
})
</script>
</body>
</html>
效果:

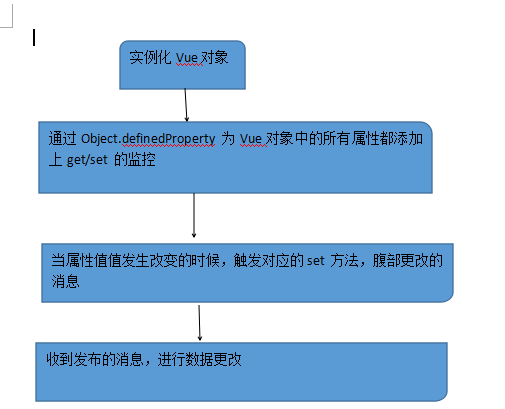
来源:https://www.cnblogs.com/guangzhou11/p/9500541.html