水平有限,高手请绕道。
1、设置标签栏的位置
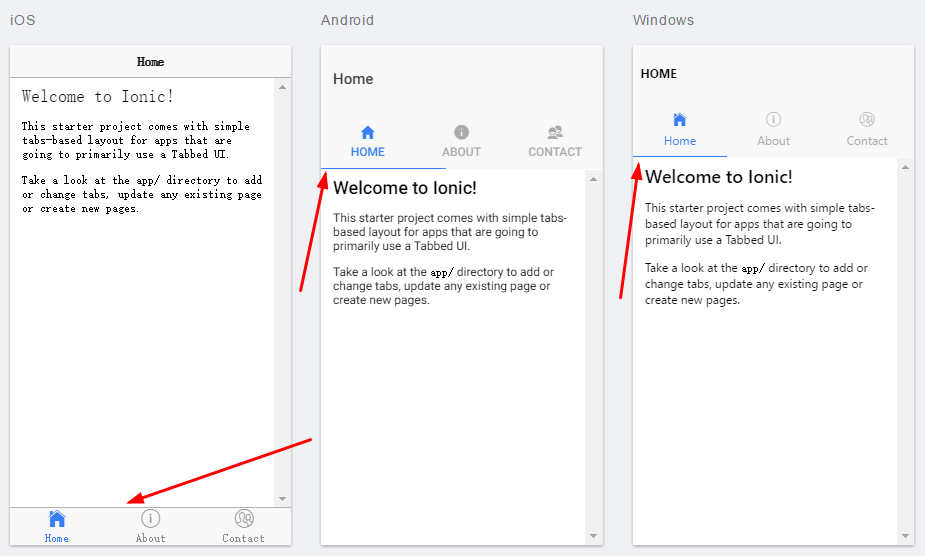
在Ionic2中Tabs的使用很多,但默认情况下IOS、Android、wp上显示位置都不同(如下图),影响了产品的一致性,找到好多资料,都没搞定,今天查看官方的资料时,发现其实很简单。

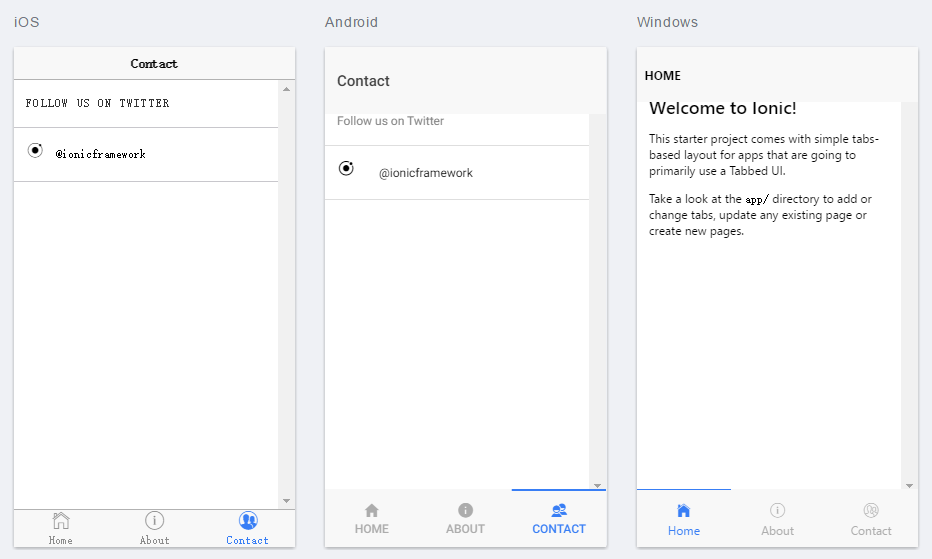
需要的效果:

<ion-tabs tabbarPlacement="bottom"> <ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab> <ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle"></ion-tab> <ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts"></ion-tab> </ion-tabs>
tabbarPlacement参数是两个值:top和bottom,修改这两个值,就可以放上放下的更改了。
另外,还有几个属性:
| 参数 | 类型 | 说明 |
|---|---|---|
| selectedIndex | number |
第一次加载时,默认选择的选项卡的索引值。如果没有设置索引,它将默认使用0,即第一个选项卡。 |
| preloadTabs | boolean |
设置是否要预加载的所有选项卡: |
| tabbarLayout | string |
设置标签栏的布局: |
| tabbarPlacement | string |
设置标签栏的位置: |
2、设置第一次先中哪一个选项卡
以下表示第一次加载时,默认选中最后一个选项卡tab3Root
<ion-tabs selectedIndex="2"> <ion-tab [root]="tab1Root"></ion-tab> <ion-tab [root]="tab2Root"></ion-tab> <ion-tab [root]="tab3Root"></ion-tab> </ion-tabs>
也可以通过代码进行设置
<ion-tabs #myTabs> <ion-tab [root]="tab1Root"></ion-tab> <ion-tab [root]="tab2Root"></ion-tab> <ion-tab [root]="tab3Root"></ion-tab> </ion-tabs>
export class TabsPage {
//在这里,我们通过ViewChild来ion-tabs这个标签
@ViewChild('myTabs') tabRef: Tabs;
//初次加载时
ionViewDidEnter() {//设置选项卡的索引值为2,即最后一个
this.tabRef.select(2);
}
}
二、设置标签栏的位置也可以通过Config来完成
http://ionicframework.com/docs/v2/api/config/Config/
在ionicBootstrap里面设置,这个地方替换了原来在Conifg里面的选项:
import {ionicBootstrap} from 'ionic-angular';
ionicBootstrap(AppRoot, customProviders, {
tabbarPlacement: 'bottom',
});
也可以根据工作平台进行设置:
import {ionicBootstrap} from 'ionic-angular';
ionicBootstrap(AppRoot, customProviders, {
tabbarPlacement: 'bottom',
platforms: {
ios: {
tabbarPlacement: 'top',
}
});
来源:https://www.cnblogs.com/cjxhd/p/5693219.html