DrawerLayout是V4包下提供的一种左滑右滑抽屉布局效果。
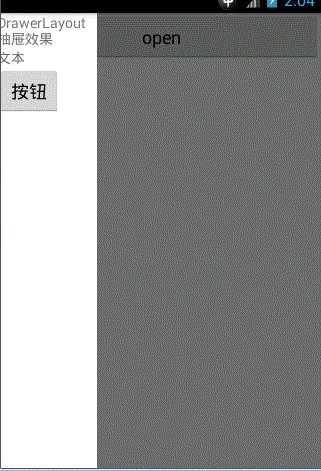
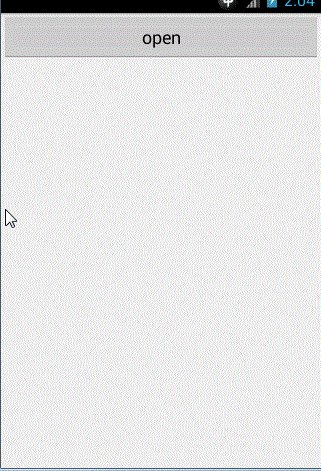
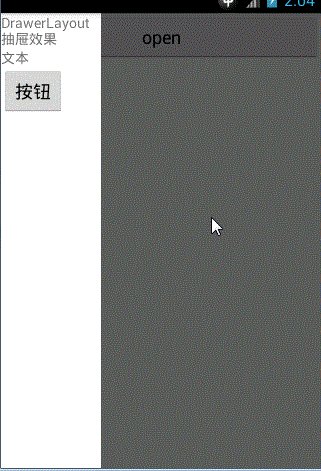
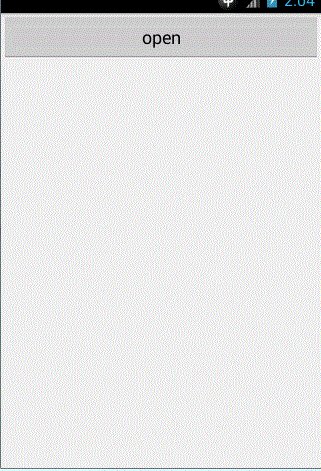
实现效果如下:


因为是官方提供的,所以使用起来也相对的比较简单。
DrawerLayout 提供
1、当界面弹出的时候,主要内容区会自动背景变黑,当点击内容区的时候,抽屉布局会消失
2、在屏幕边缘手势滑动 会拉出抽屉布局
注意:当按后退键的时候,如果抽屉布局正在显示,则需要关闭抽屉布局
用一个简单的Demo介绍下:
--------------------------------------------------------------------------------------------
首先布局文件:
布局分为三部分,左中右。中间的是APP显示的主要内容区,然后看你个人的需求来选择是要左边弹出布局,还是右边弹出布局。
如果选择是左边弹出界面还是右边弹出界面,只要给弹出界面设设置
android:layout_gravity="left" 或者 android:layout_gravity="right" 就可以了
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context=".DrawerActivity" > 7 8 9 <android.support.v4.widget.DrawerLayout 10 android:id="@+id/drawer_layout" 11 android:layout_width="match_parent" 12 android:layout_height="match_parent" 13 > 14 15 <!-- The main content view --> 16 <!-- 界面主要内容布局区 --> 17 <FrameLayout 18 android:id="@+id/content_frame" 19 android:layout_width="match_parent" 20 android:layout_height="match_parent" > 21 22 <Button 23 android:id="@+id/btn" 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" 26 android:text="open" 27 /> 28 </FrameLayout> 29 30 <!-- The navigation drawer --> <!-- 左边弹出布局区 --> 31 <LinearLayout 32 android:layout_width="100dp" 33 android:layout_height="match_parent" 34 android:orientation="vertical" 35 android:layout_gravity="left" 36 android:background="#fff" 37 > 38 <TextView 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:text="DrawerLayout抽屉效果" 42 /> 43 <TextView 44 android:layout_width="wrap_content" 45 android:layout_height="wrap_content" 46 android:text="文本" 47 /> 48 <Button 49 android:layout_width="wrap_content" 50 android:layout_height="wrap_content" 51 android:text="按钮"/> 52 </LinearLayout> 53 54 </android.support.v4.widget.DrawerLayout> 55 </LinearLayout>
然后看activity代码:
只要 mDrawerLayout.openDrawer(Gravity.LEFT); 便可以实现弹出抽屉界面
注意重写后退按钮响应事件,当抽屉布局显示的时候要先关闭抽屉布局
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout = null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED);
Button button = (Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
// 按钮按下,将抽屉打开
mDrawerLayout.openDrawer(Gravity.LEFT);
}
});
mDrawerLayout.setDrawerListener(new DrawerLayout.DrawerListener() {
/**
* 当抽屉滑动状态改变的时候被调用
* 状态值是STATE_IDLE(闲置--0), STATE_DRAGGING(拖拽的--1), STATE_SETTLING(固定--2)中之一。
* 抽屉打开的时候,点击抽屉,drawer的状态就会变成STATE_DRAGGING,然后变成STATE_IDLE
*/
@Override
public void onDrawerStateChanged(int arg0) {
Log.i("drawer", "drawer的状态:" + arg0);
}
/**
* 当抽屉被滑动的时候调用此方法
* arg1 表示 滑动的幅度(0-1)
*/
@Override
public void onDrawerSlide(View arg0, float arg1) {
Log.i("drawer", arg1 + "");
}
/**
* 当一个抽屉被完全打开的时候被调用
*/
@Override
public void onDrawerOpened(View arg0) {
Log.i("drawer", "抽屉被完全打开了!");
}
/**
* 当一个抽屉完全关闭的时候调用此方法
*/
@Override
public void onDrawerClosed(View arg0) {
Log.i("drawer", "抽屉被完全关闭了!");
}
});
}
@Override
public void onBackPressed() {
super.onBackPressed();
if (mDrawerLayout!=null){
if (mDrawerLayout.isDrawerOpen(Gravity.LEFT)){
mDrawerLayout.closeDrawers();
}else super.onBackPressed();
}
}
}
有更多需求的可以看下DrawerLayout的监听事件:
mDrawerLayout.setDrawerListener(new DrawerLayout.DrawerListener() {
/**
* 当抽屉滑动状态改变的时候被调用
* 状态值是STATE_IDLE(闲置--0), STATE_DRAGGING(拖拽的--1), STATE_SETTLING(固定--2)中之一。
* 抽屉打开的时候,点击抽屉,drawer的状态就会变成STATE_DRAGGING,然后变成STATE_IDLE
*/
@Override
public void onDrawerStateChanged(int arg0) {
Log.i("drawer", "drawer的状态:" + arg0);
}
/**
* 当抽屉被滑动的时候调用此方法
* arg1 表示 滑动的幅度(0-1)
*/
@Override
public void onDrawerSlide(View arg0, float arg1) {
Log.i("drawer", arg1 + "");
}
/**
* 当一个抽屉被完全打开的时候被调用
*/
@Override
public void onDrawerOpened(View arg0) {
Log.i("drawer", "抽屉被完全打开了!");
}
/**
* 当一个抽屉完全关闭的时候调用此方法
*/
@Override
public void onDrawerClosed(View arg0) {
Log.i("drawer", "抽屉被完全关闭了!");
}
});
可能出现的问题:
DrawerLayout界面点击事件穿透问题,即点击Drawerlayout上面的区域,会发现该位置DrawerLayout覆盖掉的区域的控件可以被点击
解决方法:
//这里设置clickable(true) 必须动态设置 静态设置没有效果
//解决问题 侧滑菜单出来的时候 点击菜单上的区域会有点击穿透问题
mDrawerLayout.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
}
@Override
public void onDrawerOpened(View drawerView) {
drawerView.setClickable(true);
}
@Override
public void onDrawerClosed(View drawerView) {
}
@Override
public void onDrawerStateChanged(int newState) {
}
});
来源:https://www.cnblogs.com/xqxacm/p/5319258.html