首先保证这些条件满足:

然后全局安装vue
cnpm install -g vue-cli
安装完成后可以使用vue -h查看vue的帮助文档

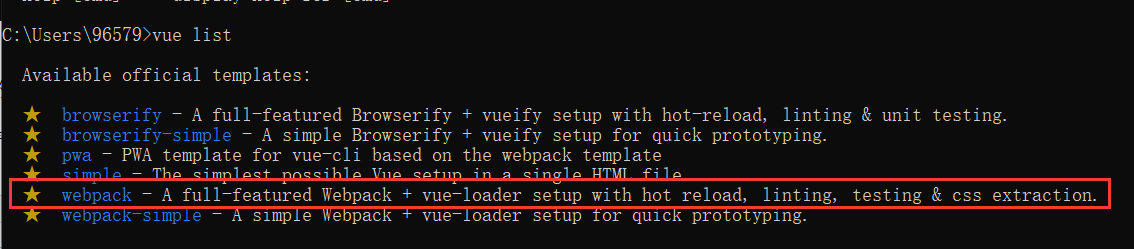
vue -list 查看vue支持的模板
我们接下来会用到的是webpack

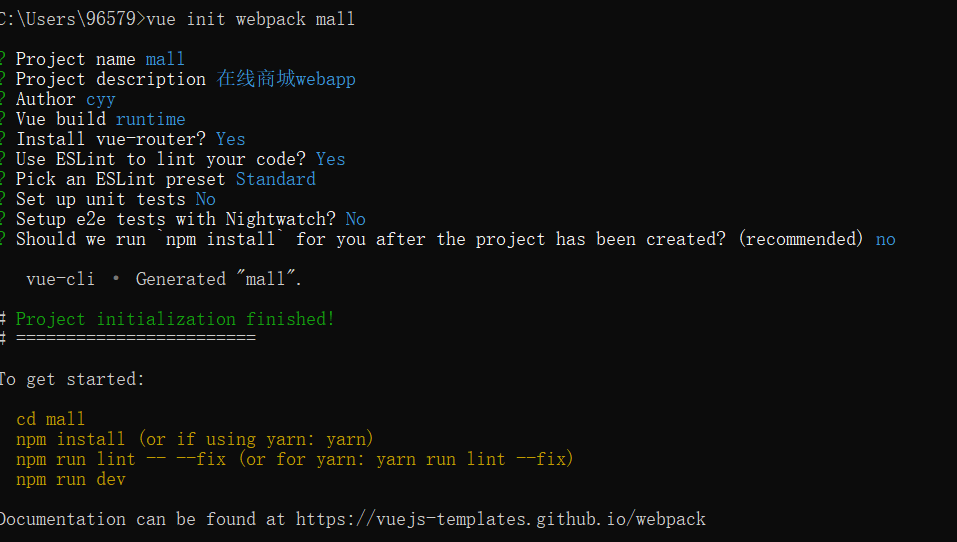
vue init webpack mall
项目名输入必须是英文,我这里输入mall

为什么不选择npm install呢,因为我们选择的是cnpm install
接下来就根据上面黄色字体的提示来操作
cd mall
cnpm install
安装完成后打开项目,找到根目录下的 .eslintric.js文件
可以配置自己的代码风格,然后通过命令行自动来修改

cnpm run lint -- --fix
修正

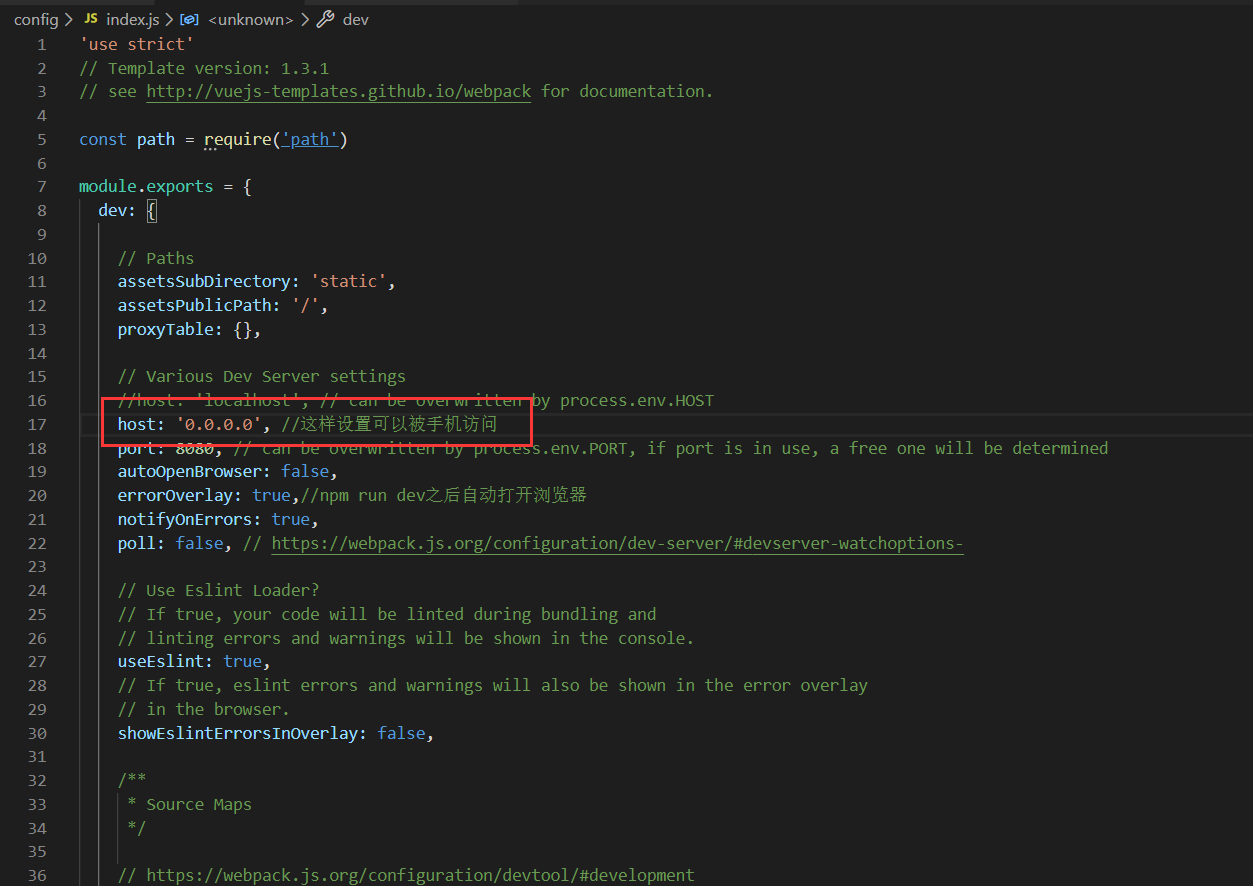
修改webpack配置
config目录下的index.js

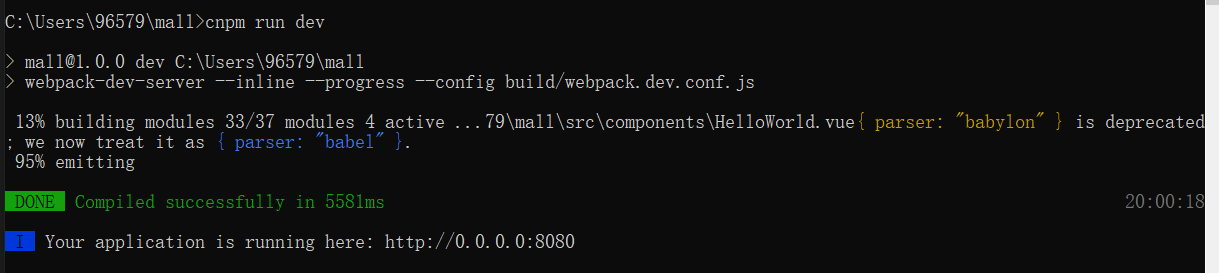
cnpm run dev

再开一个cmd,使用ipconfig查看自己的ip地址

在浏览器访问:192.168.56.1:8080

文件和目录结构
在src--assets目录下,新建fonts/img/js/scss四个目录
这边存放的是公共的文件,如果是组件特有的文件,会跟自己的组件放在一起
在src目录下,创建四个目录:
pages (页面组件)
base (公共组件,可以移植到其他项目中)
api (使用ajax或者jsonp与后端交互相关的)
公共资源的准备:
图标字体,阿里巴巴矢量图标库下载
将下载到的图标字体文件放置到项目的fonts目录中
iconfont.css文件放到scss目录中,并重命名为_icons.scss(通常下划线表示该文件不直接引用,而是在别的scss文件中引用)
打开_icons.scss,修改下正确的字体路径,并且格式化代码
_reset.scss 基本的样式重置文件
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, hr, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend, input, button, select, textarea,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
box-sizing: border-box;
padding: 0;
margin: 0;
font: inherit;
font-size: 100%;
vertical-align: baseline;
border: none;
outline: none;
-webkit-tap-highlight-color: transparent; // 去掉点击对象时默认的灰色半透明覆盖层(iOS)或者虚框(Android)
-webkit-user-select: none; // 禁止选择文字
}
html {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%; // 禁止文字自动调整大小(默认情况下旋转设备的时候文字大小会发生变化)
//-webkit-overflow-scrolling: touch;
-webkit-font-smoothing: antialiased; // 字体抗锯齿
-moz-osx-font-smoothing: grayscale;
}
input, select, textarea {
border: none;
-webkit-appearance: none; // 清除内阴影
-webkit-user-select: auto !important; // 否则ios下输入框无法输入
}
textarea {
overflow: auto;
resize: none;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: normal;
}
address, caption, cite, code, dfn, th, var, i, em {
font-style: normal;
}
abbr, acronym { // 去掉firefox下此元素的边框
border: none;
font-variant: normal;
}
ul, ol {
list-style: none;
}
del {
text-decoration: line-through;
}
ins, a {
text-decoration: none;
}
a, img {
-webkit-touch-callout: none; // 禁用长按页面时的弹出菜单(iOS下有效)
}
img {
border: none;
/*display: block;*/
vertical-align: top;
}
table { // 去掉各table cell的边距并让其边重合
border-spacing: 0;
border-collapse: collapse;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
}
//统一上标和下标
sub, sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
关于变量设置的_variables.scss
存放了一些可能会多次使用到的变量如:颜色、背景颜色、字体大小、尺寸、z-index
//color $icon-color-default: #fff; $icon-color: #ccc; $link-active-color: #de181b; $border-color: #e5e5e5; //bgc $bgc-theme: #f5f5f5; $header-bgc: rgb(222, 24, 27); $header-bgc-translucent: rgba(222, 24, 27, 0.9); $modal-bgc: rgba(0, 0, 0, 0.4); //font size $font-size-base: 12px; $font-size-l: $font-size-base + 2; $icon-font-size-sm: 18px; $icon-font-size: 24px; //z-index $navbar-z-index: 1000; $tabbar-z-index: 1000; $backtop-z-index: 1100; $search-z-index: 1200; $product-z-index: 1200; $search-popup-z-index: $search-z-index + 10; $category-popup-z-index: $search-z-index - 10; //size $navbar-height: 50px; $tabbar-height: 50px;
_mixins.scss存放所有的mixin
@import "variables";
// flex-center
@mixin flex-center($direction: row) {
display: flex;
justify-content: center;
align-items: center;
flex-direction: $direction;
}
//ellipsis
@mixin ellipsis() {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
//multi line ellipsis 存在一定兼容性
@mixin multiline-ellipsis($num: 2) {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: $num;
-webkit-box-orient: vertical;
white-space: normal !important;
word-wrap: break-word;
}
_base.scss 当前项目的基本样式
@import "mixins";//mixin文件中引入了变量文件,因此这里不需要再次引用
body, button, input, select, textarea {
color: #5d656b;
font-size: $font-size-base;
//针对移动端设置的字体
font-family: -apple-system, BlinkMacSystemFont, "PingFang SC", "Helvetica Neue", STHeiti, "Microsoft Yahei", Tahoma, Simsun, sans-serif;
line-height: 1;
}
body {
background-color: #eee;
}
a {
color: #686868;
text-decoration: none;
&:active {
color: $link-active-color;
}
}
html, body {
overflow: hidden;
width: 100%;
height: 100%;
}
初始化项目:
修改根目录下的index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<title>mall</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
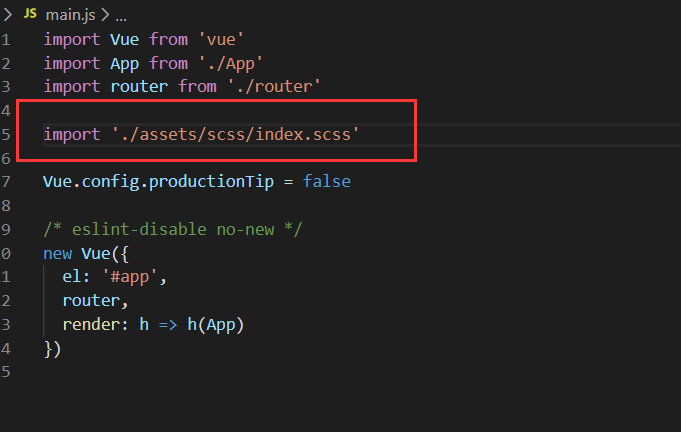
修改main.js,这个才是项目的主入口,而不是index.html
引入刚才写的index.scss样式文件

再来安装一些要用到的插件:
babel-polyfill 把ES6语法转成低版本的
faskclick 解决移动端点击300ms延迟的问题
cnpm install --save babel-polyfill faskclick
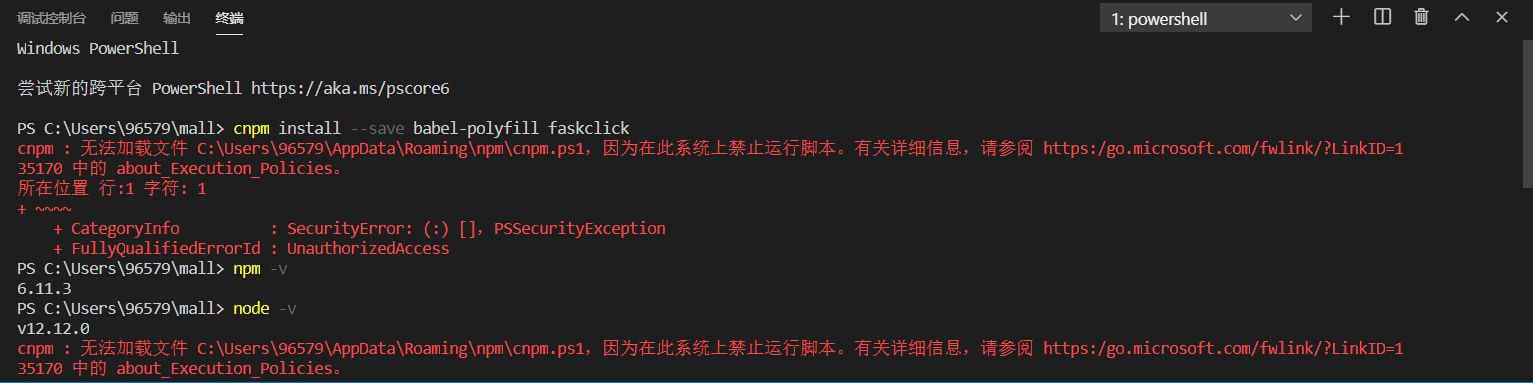
补充,我在vscode终端使用cnpm下载插件,报错提示:
PS C:\Users\96579\mall> cnpm install --save babel-polyfill fastclick
cnpm : 无法加载文件 C:\Users\96579\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=1
35170 中的 about_Execution_Policies。
然后尝试cnpm -v,也是报错:

解决方法:
以管理员身份运行powershell
执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的
然后执行set-ExecutionPolicy RemoteSigned
输入A Enter就解决了

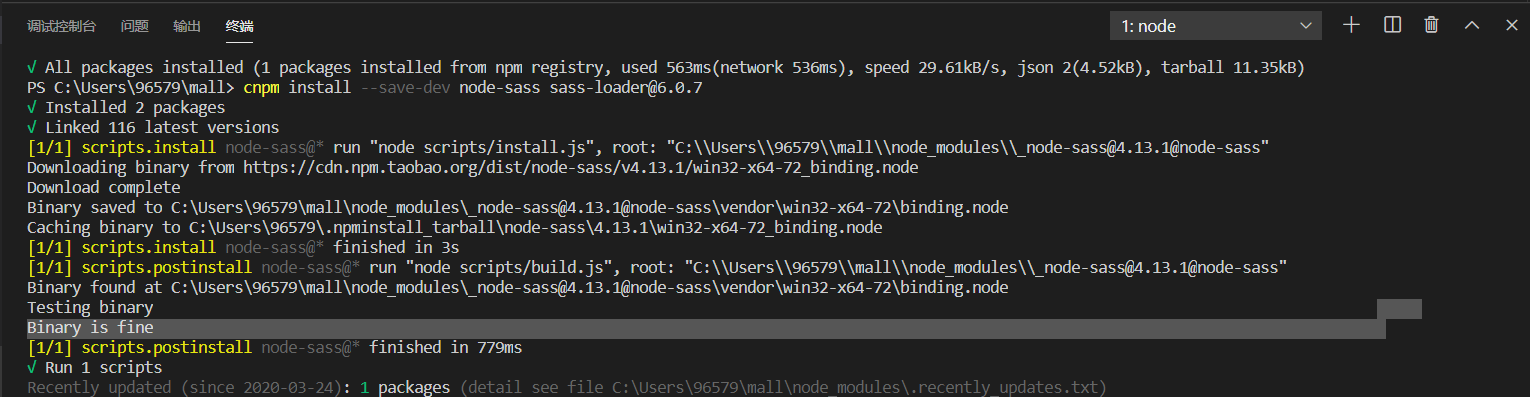
安装成功

修改main.js,引入刚才下载的两个模块

接下来要安装组件
cnpm install --save-dev node-sass sass-loader@6.0.7
node-sass 帮助vue识别scss文件
sass-loader vue只识别js文件,帮助vue识别其他资源文件(版本号你可以自己选)

修改App.Vue 这是根组件

修改config--webpack.base.conf.js
给经常使用的一些文件路径设置别名

修改router--index.js

现在查看页面:

由于刚才修改了webpack中的路径别名,因此需要重启下
ctrl+c 先退出
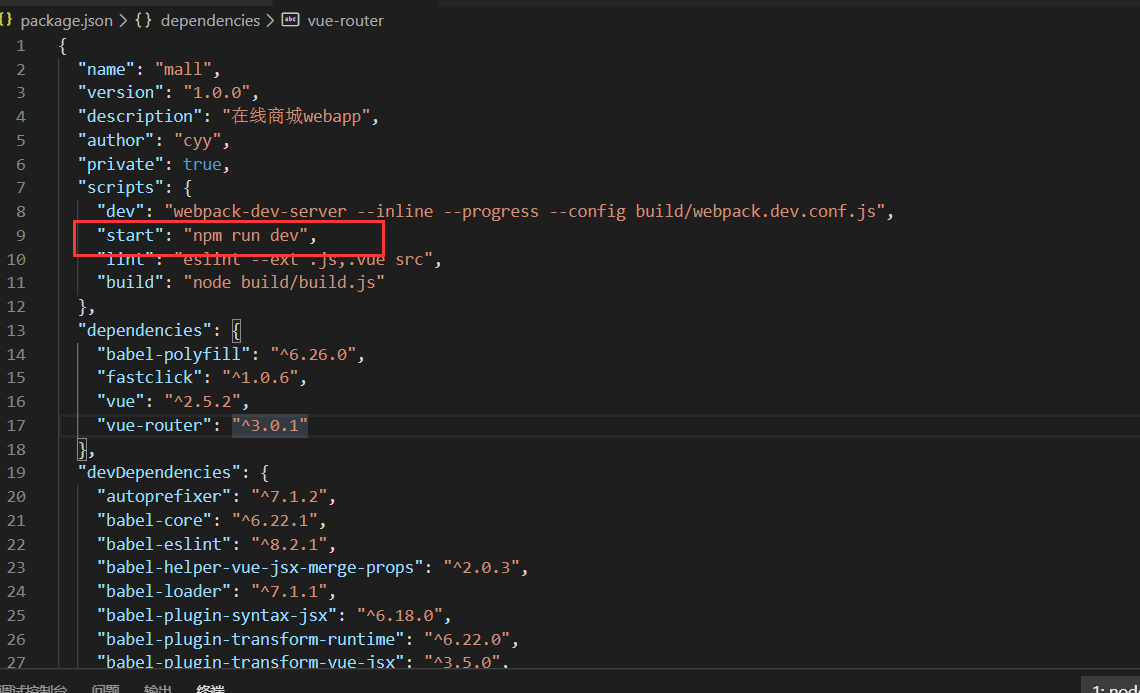
然后npm start
查看package.json可以看到start和npm run dev是一样的

有时候vue会报大段大段的错误,通常是因为格式不正确
可能就是多了空格或者少了空格之类的,根据提示信息去修改就好了
来源:https://www.cnblogs.com/chenyingying0/p/12608666.html