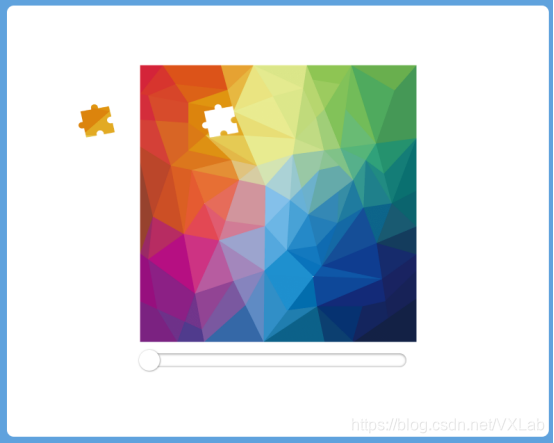
在案例中的注册、重置密码和修改信息等部分,为了确保操作对象是用户而不是机器盗刷,我们常用到验证码。今天我们就结合画布中的遮罩功能来实现一种常用的拼图滑块解锁式验证码。
1.遮罩
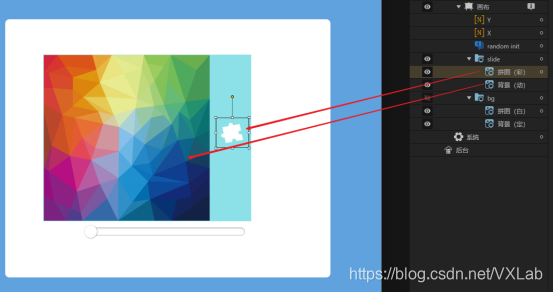
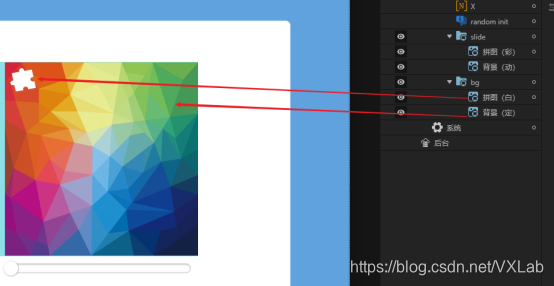
遮罩是画布下才能使用的一种功能,作用是让两个组件,一个负责提供形状一个负责提供图案,比如demo中这两张图片,拼图(彩)是一张拼图形状的白色图片,背景(动)是一张背景彩图。
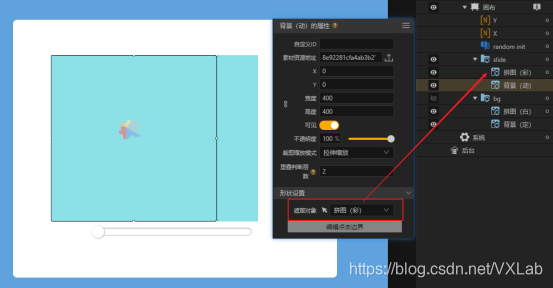
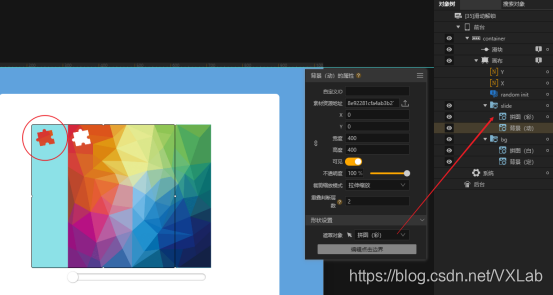
将拼图(彩)移动到背景(动)的上面,并将背景(动)的遮罩对象设置为拼图(彩),我们就可以发现只能通过拼图(彩)的区域看见背景(动)的一部分。即拼图(彩)提供了形状,而背景(动)提供了图案。
2.案例布局
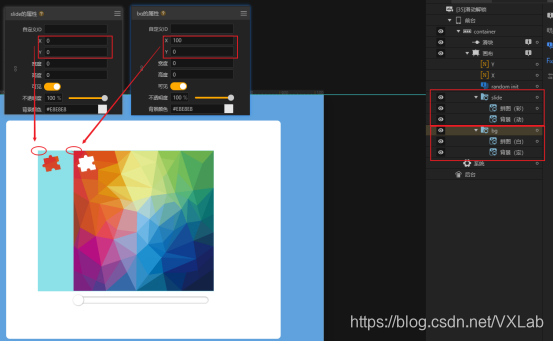
接下来我们看一下案例的布局,画布内放置了两个对象组组件,对象组通常用于在网页/H5/小程序的绝对定位环境下,给子对象分组,便于同组内的对象整体移动管理,方便排版布局的调整。
slide对象组中,设置了背景(动)的遮罩对象为拼图(彩),作用就是展示从原图中抠出的那一小块。
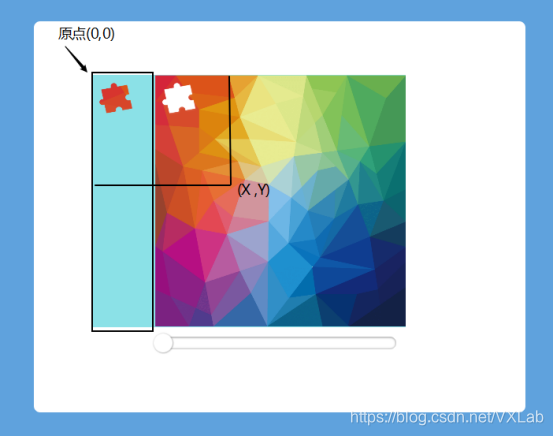
bg对象组的作用则是展示原图被扣掉一块后的效果,其实就是把白色的拼图图片放置在彩图上面,对比显示它好像缺了一块的样子啦。要注意我们需要使拼图(彩)在slide对象组中的坐标与拼图(白)在bg对象组中的坐标是一样的,这样抠出的部分与原图缺失的部分才正好一致,而我们所要做的其实也就是将slide对象组平移,使抠出的部分正好平移回原图中本来的位置来完成解锁。
3.初始化动作组
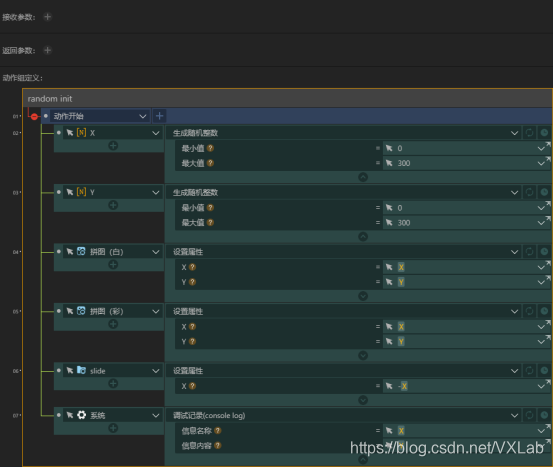
动作组random init的作用是初始化设置。首先是生成两个范围在0-300之间的随机整数,将其赋给拼图(白)和拼图(彩)的X、Y坐标,即从原图随机部位抠出一张小图用于滑动解锁。然后设置slide对象组的坐标为(-X,Y),因为我们需要slide中的拼图(彩)固定显示在黑框区域内,所以Y坐标可以随机,但是X坐标是要固定的,而我们之前给拼图(彩)设置了坐标(X,Y),它是会向右偏移的,为了抵消这种偏移我们需要将整个slide对象组向左做一个等量的偏移。


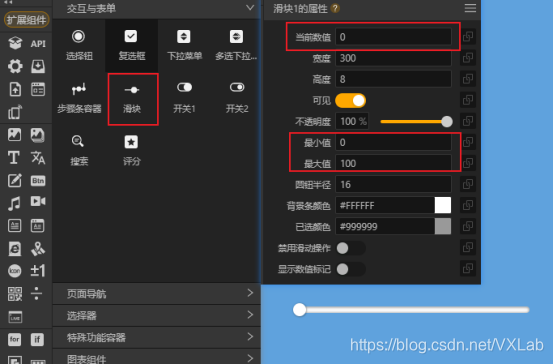
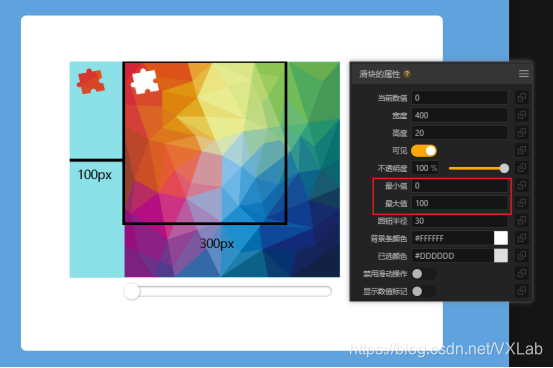
4.滑块
滑块是拓展组件的一种,我们可以设置它的数值范围,并且在添加的事件中获取其当前值。

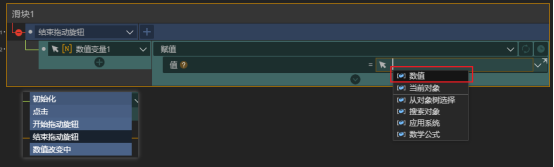
5.滑块的事件
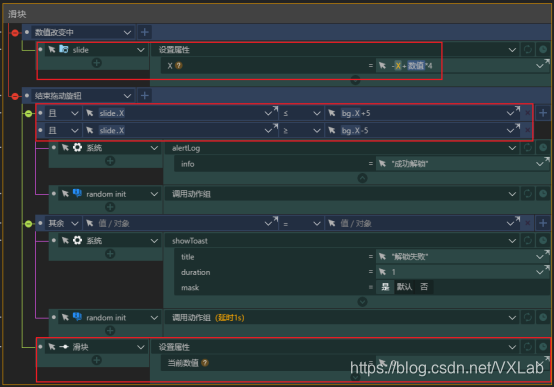
demo中首先是滑块移动时让slide对象组也随之移动,因为蓝色区域本身宽度100px,而随机抠图范围的宽度是0-300px,故总范围是0-400px。滑块的数值范围是0-100,对应比例是1:4,所以最终数据绑定的值是-X+数值*4.
第二个事件是当滑块结束拖动旋钮时,我们要判断解锁结果。如果拼图(彩)与拼图(白)重叠则解锁成功,但由于人手操作会有一定误差,所以这里只要两个对象组X、Y坐标相差都在5px内即可。最后就是提示用户解锁结果并执行random init动作组初始化案例状态,再将滑块值归0。(可以把滑块归0的动作也放进动作组里)

总结
其实遮罩效果在画布下的应用是十分广泛的,灵活运用遮罩可以达成许多显示效果。比如我们可以给遮罩对象添加轨迹实现逐字显示,或者设置头像图片的遮罩对象为一个圆来实现圆形头像等等。希望大家能发散思维,灵活创新,开发出自己的黑科技。
来源:51CTO
作者:iVX研究所
链接:https://blog.51cto.com/14556317/2482523