在实际案例中经常会使用到上传文件的功能,不过普通的上传文件需要用户再去一层一层查找文件的路径并不是十分的方便,今天给大家讲一种使用拖拽放置容器实现上传文件的方法。
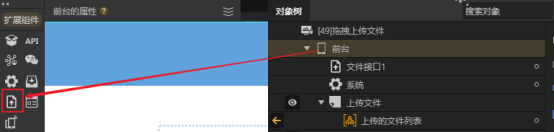
1.拖拽放置容器
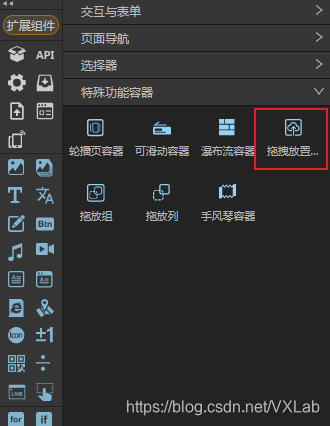
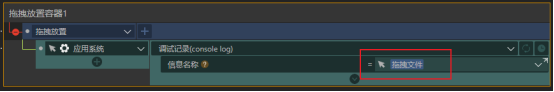
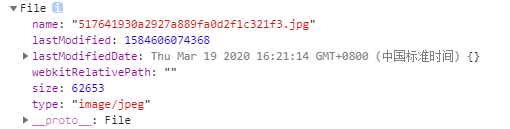
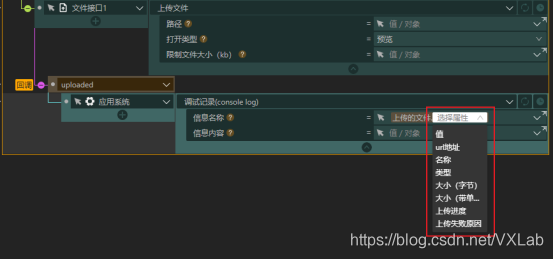
拖拽放置容器位于拓展组件中的特殊功能容器类,我们可以给它添加事件拖拽放置,此事件的动作中我们能获取一个返回值——拖拽文件,在调试记录中打印出来可以看到里面包含文件的名称、大小和类型等信息。


不过拖拽放置容器只是把文件拖拽进来,上传到服务器还是要使用文件接口组件。文件接口上传文件动作的回调中会收到文件上传到服务器后的一些信息参数。

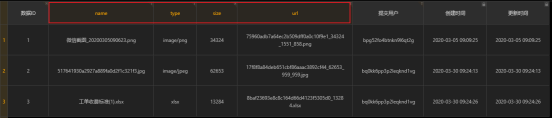
2.添加数据库字段
第一步我们要做的是设计后台的数据库字段,我们添加以下4个字段,name,type,size和url,分别用于存储上传文件的名称,类型,大小和URL地址。
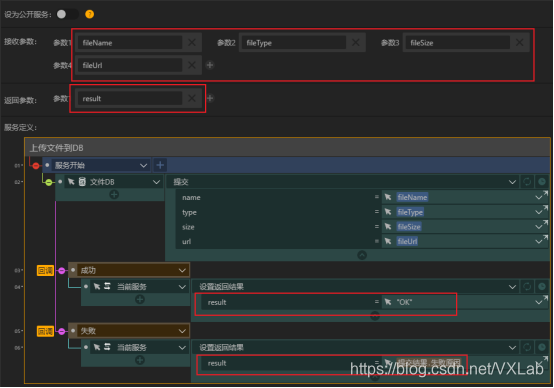
3.添加服务
下一步我们添加一个对数据库进行提交操作的服务。数据库有四个字段,所以服务添加了对应的四个接收参数,另外还有一个返回参数用于给前台返回数据库提交操作的结果。前台调用服务时返回结果是OK则提交成功,否者显示失败原因。
4.拖拽上传
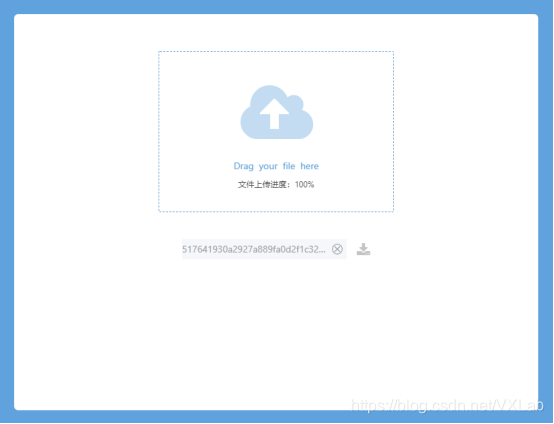
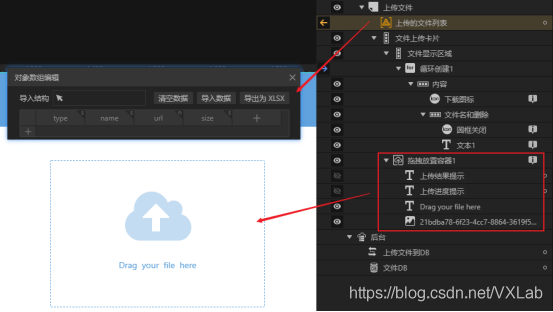
在前台我们用一个对象数组存储我们上传了哪些文件,对象数组与数据库包含一样的4列,name,type,size和url。拖拽放置容器内,我们添加一些文本组件和图片组件对用户提示和展示上传进度。
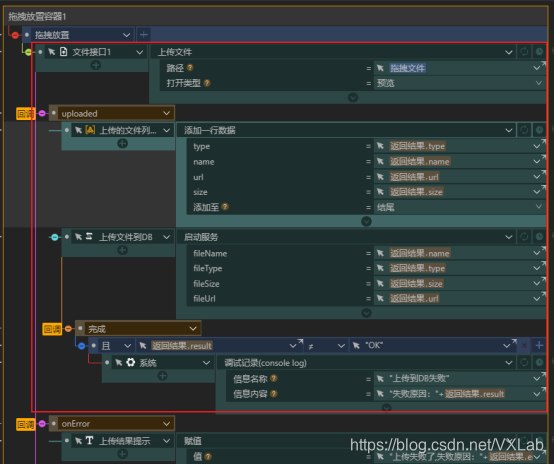
然后是拖拽容器的事件,我们将文件拖拽放置到容器区域内时,调用文件接口组件上传文件,路径就是拖拽放置容器返回的参数“拖拽文件”,第一个回调uploaded,是文件已经上传完毕,这时我们给对象数组“上传的文件列表”添加一行数据,并且调用服务把这行数据也写入到数据库中,最后在服务的回调里查看数据库提交的结果。
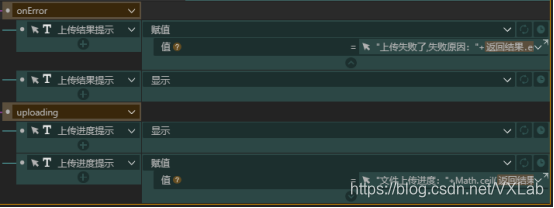
文件接口上传文件的另外两个回调,onError表示上传出错,这里我们提示用户并把失败原因展示出来,uploading表示文件正在上传中,我们提示用户文件正在上传并展示上传进度。
5.前台文件列表
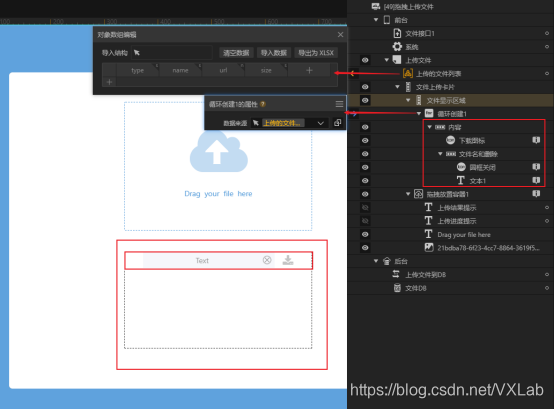
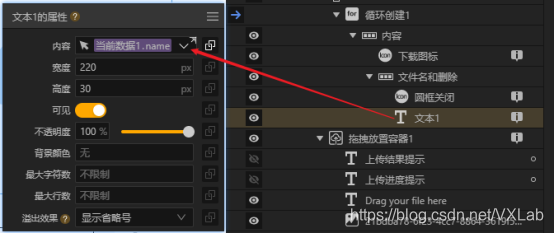
在前台我们还需要一个列表把上传过的文件展示出来,使用for容器循环创建一个列表,数据来源就是之前添加的对象数组“上传的文件列表”。
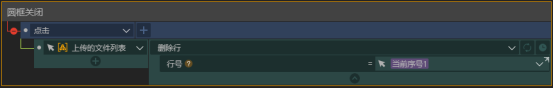
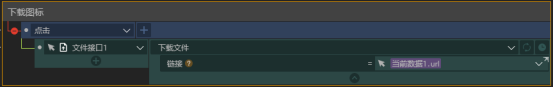
文件列表的每行中,文本组件绑定了当前数据的name,展示文件名称,圆框关闭图标添加了事件,用于从前台的对象数组中删除该行数据,下载图标添加了事件可以通过该行数据的url下载该文件(下载文件也需要使用文件接口组件)。


总结
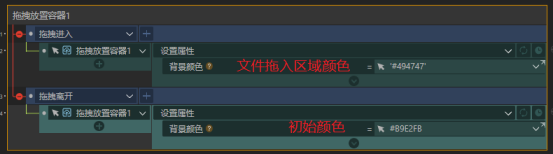
需要注意的是拖拽放置容器只是将文件拖拽到了容器内部,具体上传到服务器还是要通过文件接口组件的,他只是提供了一种操作模式。另外在细节上,我们可以在拖拽进入事件下改变容器的背景颜色,然后拖拽离开时再将背景颜色重置为初始状态。这样用户将文件拖进容器区域内会有一个明显的展示效果的变化,用户体验也会更好一些。
来源:51CTO
作者:iVX研究所
链接:https://blog.51cto.com/14556317/2483550