首先放上搭建后的博客:https://blowingbreeze.github.io/ ,虽然目前啥都没有,但起码搭建之路走通了,下面介绍我是如何一步步搭建的:
首先当然是google一下,找找网上的教程了,一搜有一大堆,这里不进行列举,随意找一篇看一遍就行
- 注册github账号,这个不多说;
- 新建一个github仓库,入口就在你头像的旁边,页面的右上角,仓库名必须是 github账号名.github.io,这样github就知道你这个是一个博客仓库了,具体为什么呢,可以参考github官方文档:
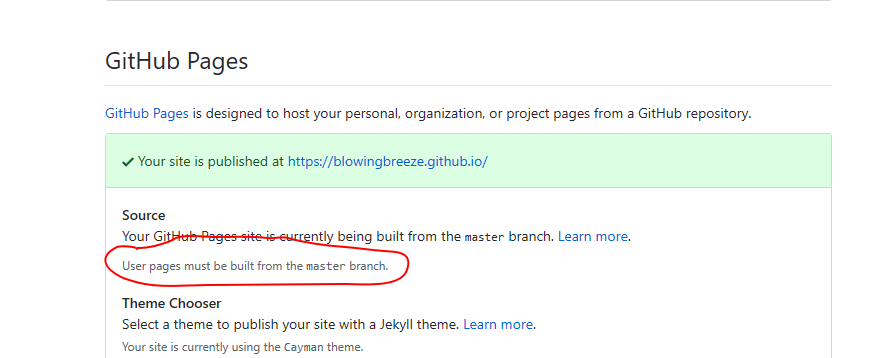
- 进入你仓库的主页,点击右边的Settings, 往下拉到GitHub Pages部分,你应该能看到类似的内容,如果没有的话,请检查仓库名,以及Source部分是否选择了Master branch

- 在你的本地计算机,新建一个目录(建议英文名),进入目录后,按下shift+鼠标邮件,打开命令行窗口
- 接下来的操作基本都使用命令行进行,
- 在开始之前,我们要先安装 node.js, node.js官方下载地址:https://nodejs.org/en/download/ ,下载完后运行,安装;
- 如果感觉使用官方的源安装文件比较慢的话,可以考虑替换为淘宝镜像:https://npm.taobao.org/ ,
具体操作这个链接或者其他博客有说明,这不是这篇博客的主题,暂不细讲;
回到我们刚才打开的命令行,
-
npm install hexo-cli -g //安装hexo
-
hexo init //在当前目录初始化你的博客网站,然后你就能在当前目录看到多了一堆的文件了;
- 这个时候我们本地已经建好了一个博客网站了,怎么发布到github上我们的仓库中去呢?
下面进行博客部署配置
- 首先,我们需要安装一个hexo的部署插件,依旧在命令行中,执行
-
-
npm install hexo-deployer-git --save
-
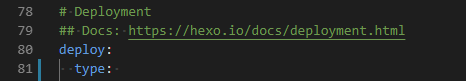
- 要部署一个东西到远程站点,那么肯定是需要配置远程站点的信息的,接下来我们打开当前目录下的 _config.yml 文件
- 直接拉到最下面,你看到的应该是类似于这样的内容:

-
deploy: type: repo: https://github.com/XXX/XXX.github.io.git #这里的网址填你自己的 branch: master
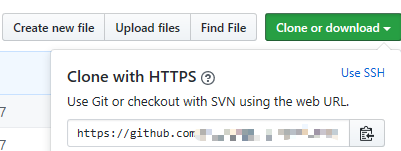
 打开你的仓库主页,右边有一个Clone or download复制https链接
打开你的仓库主页,右边有一个Clone or download复制https链接 - 这一步,许多博客使用的是ssh进行部署,但是我自己实验了几次都失败了,最后选择使用https才配置成功,
- Ctrl+S保存,回到我们的命令行窗口,检查当前用git的用户名与邮箱是否是你的github用户名与邮箱,
- 这个步骤就不细说了,可以参考网上其他文章如:https://www.cnblogs.com/wyhlightstar/p/6283517.html
-
- 设置成为自己的github账号和邮箱后,运行
hexo d
部署当前目录下的博客网站到你远程github博客网站上,然后你就能通过 https://username.github.io/访问你的github个人博客了
- 尽情开始创作吧
来源:https://www.cnblogs.com/Qice/p/10963533.html


 打开你的仓库主页,右边有一个Clone or download复制https链接
打开你的仓库主页,右边有一个Clone or download复制https链接