- 相关主页
Prometheus https://prometheus.io/
grafana https://grafana.com/
- 安装Prometheus
Linux 可以参考https://www.cnblogs.com/linkanyway/p/Configure-a-Prometheus-Monitoring-Server-with-a-Gr.html
windows:
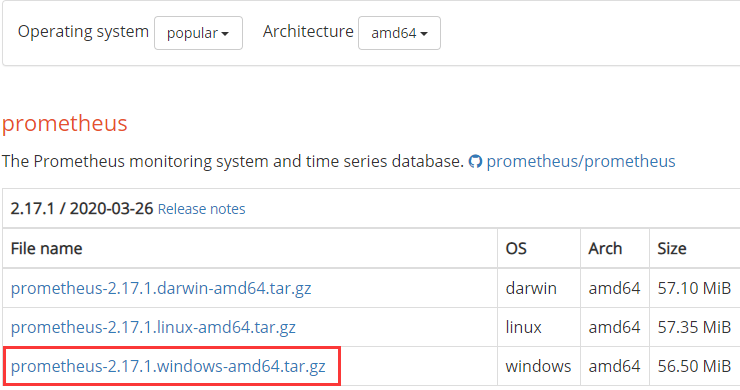
下载地址:https://prometheus.io/download/
下载对应windows版本

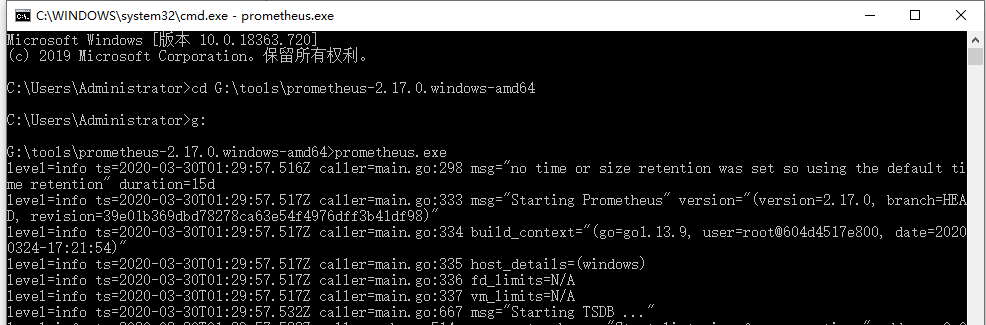
解压后在命令行运行 prometheus.exe

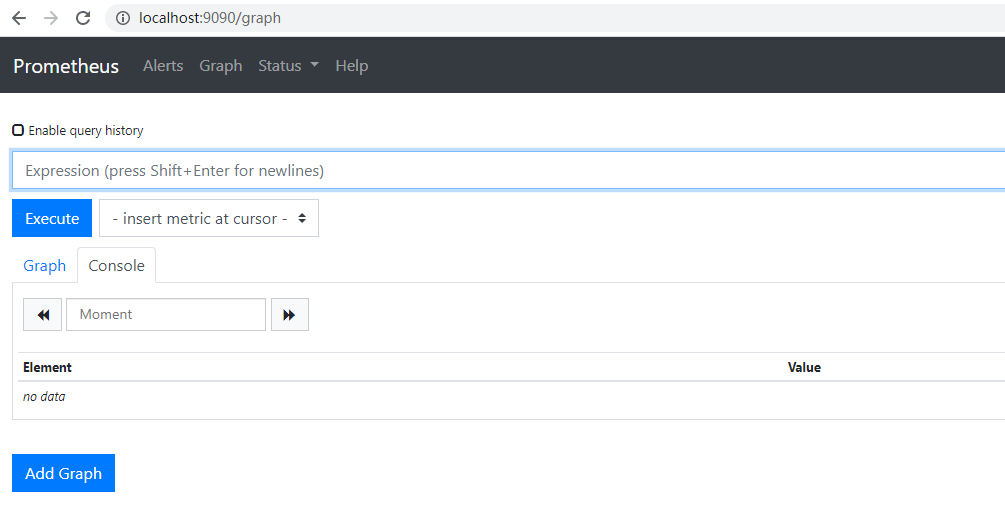
出现以下页面说明启动成功:

如果要添加监视服务器可以配置:prometheus.yml
global: scrape_interval: 15s evaluation_interval: 15s scrape_configs: - job_name: 'prometheus' static_configs: - targets: ['localhost:9090'] - job_name: 'node_exporter' scrape_interval: 5s static_configs: - targets: ['localhost:9100']
-
node-exporter
node-exporter是prometheus的服务提供者。
windows版本为:
https://github.com/martinlindhe/wmi_exporter
下载最新的版本。启动后的默认端口是9182
- 安装grafana
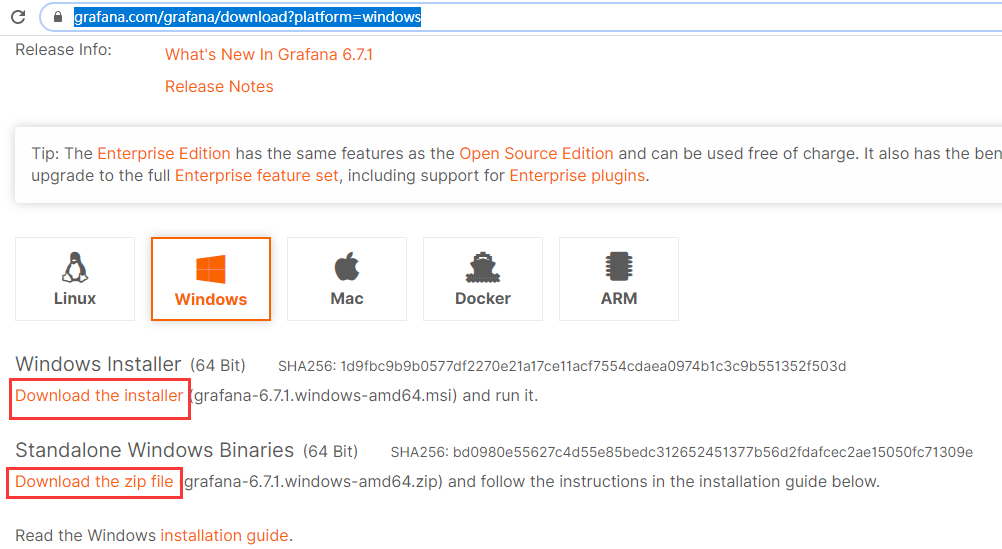
下载地址:https://grafana.com/grafana/download?platform=windows

本人选择的是压缩包下载,解压后在命令行运行 grafana-server.exe

出现以下页面说明启动成功

初始用户名和密码都是 admin
grafana配置prometheus数据源:

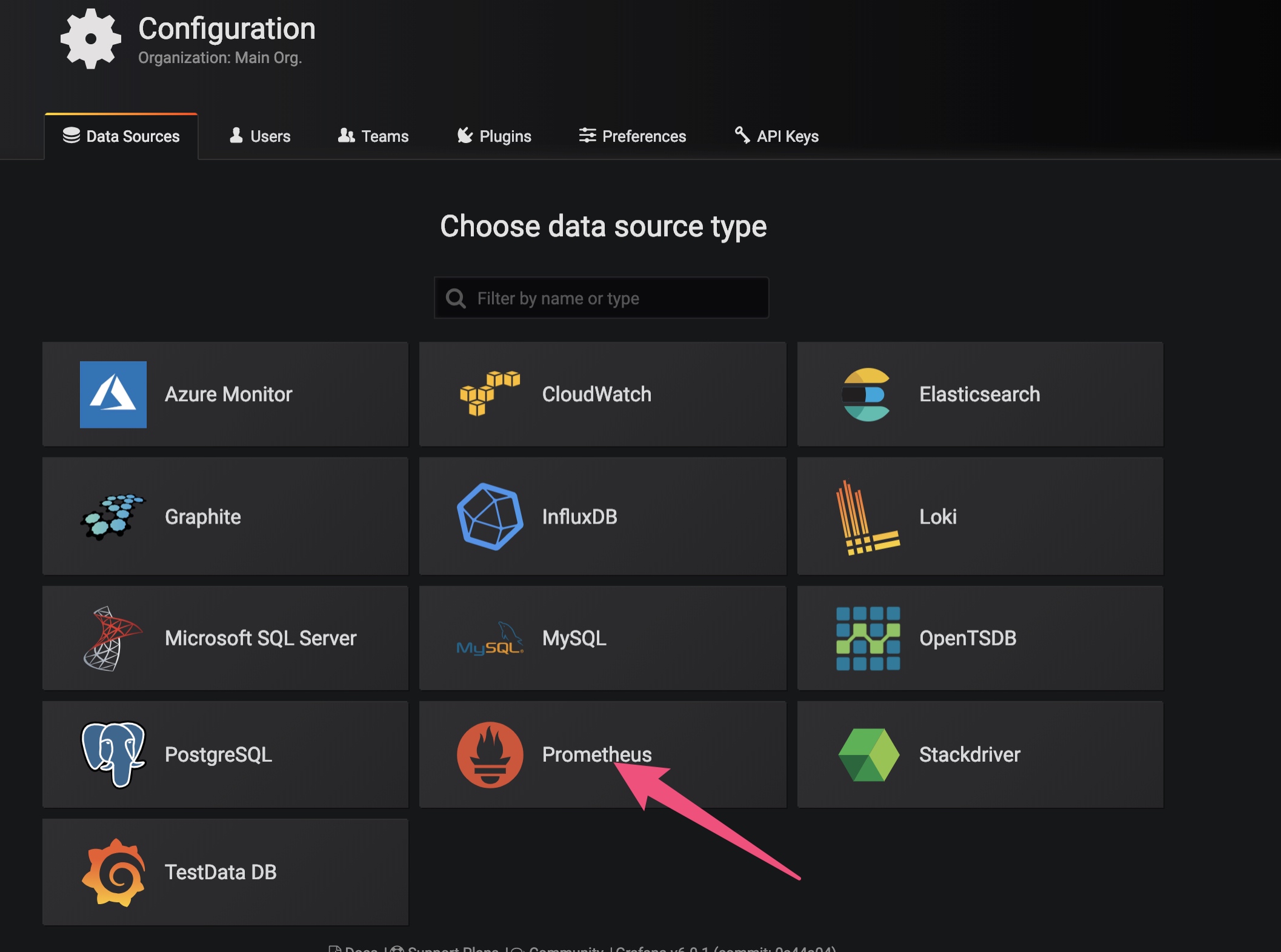
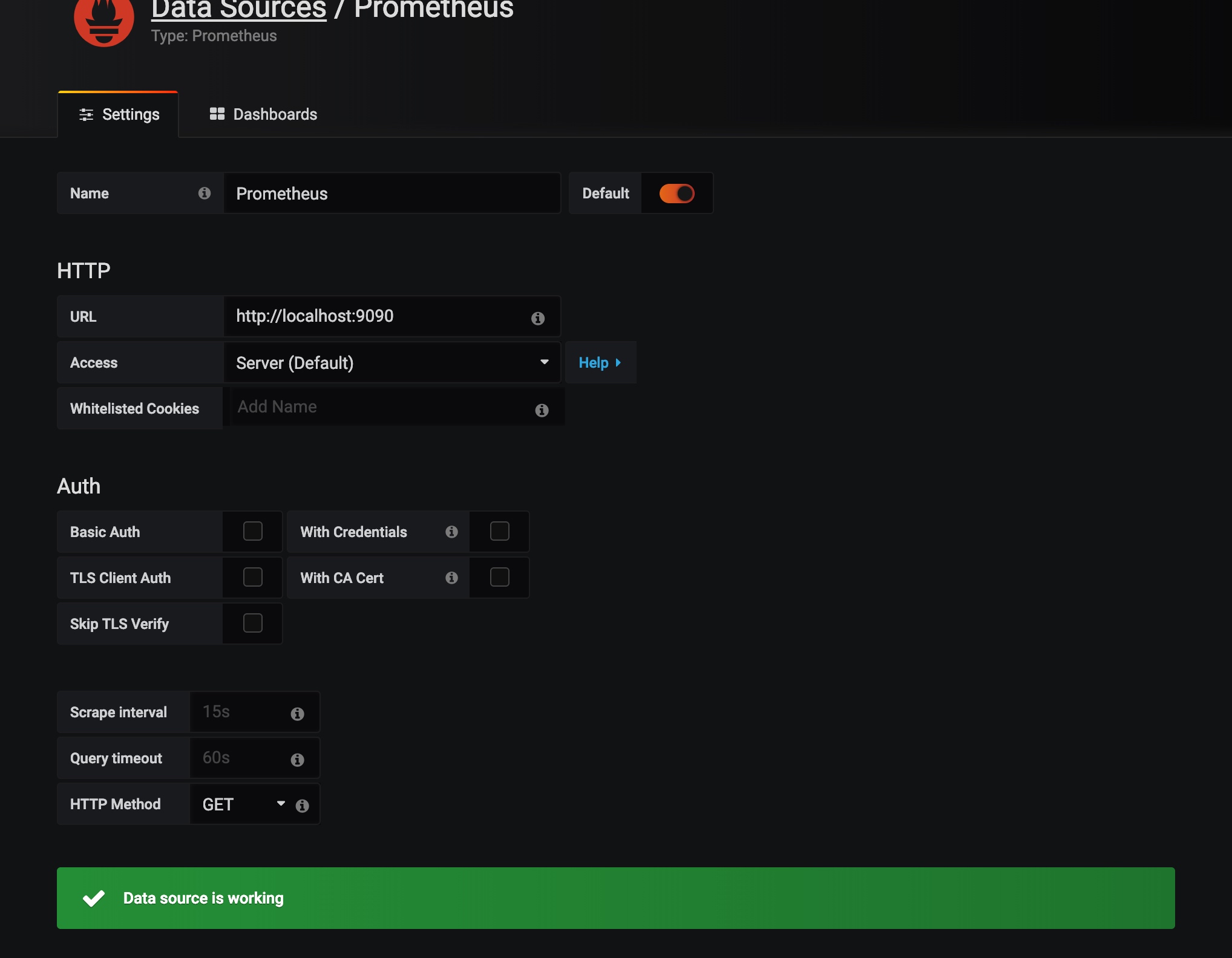
选择Prometheus数据源


配置仪表盘
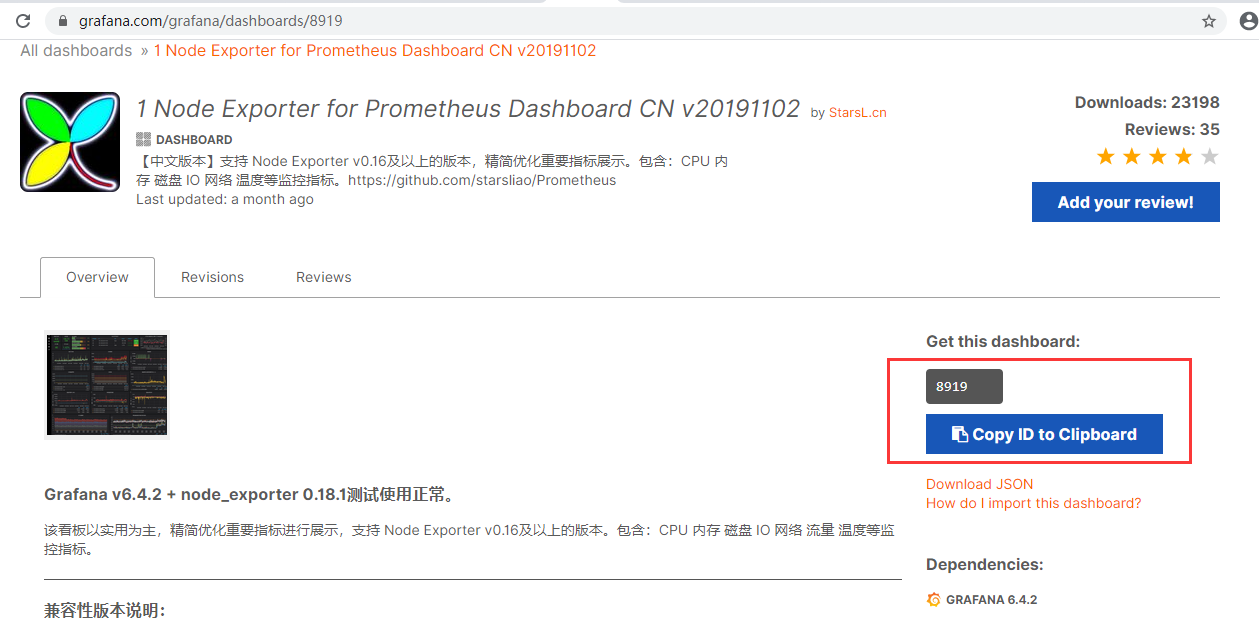
在https://grafana.com/grafana/dashboards?orderBy=name&direction=asc选择合适的仪表盘

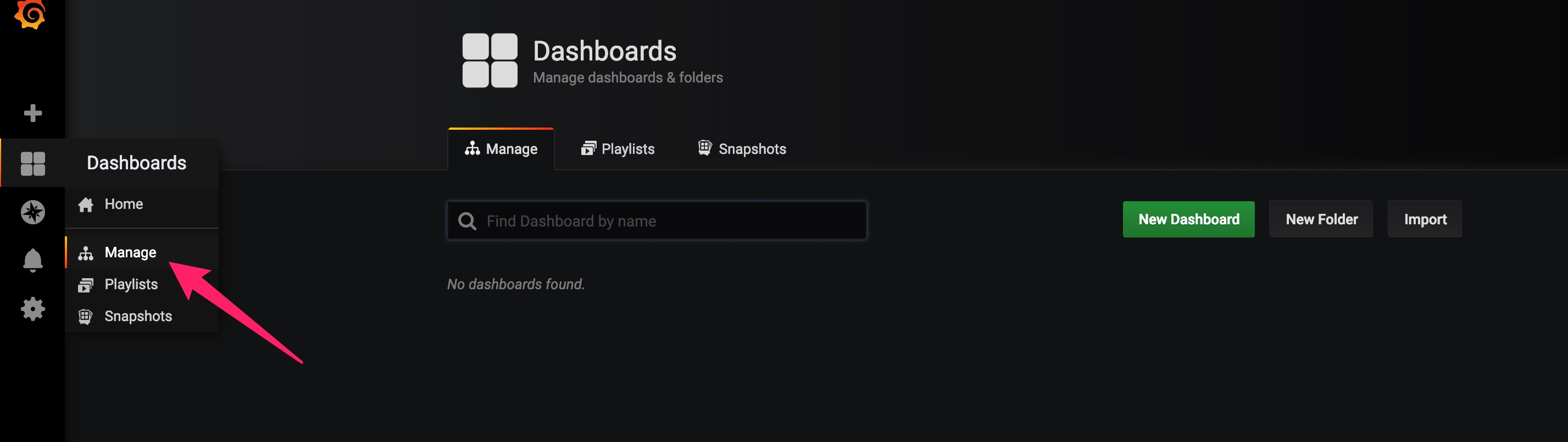
导入仪表板:

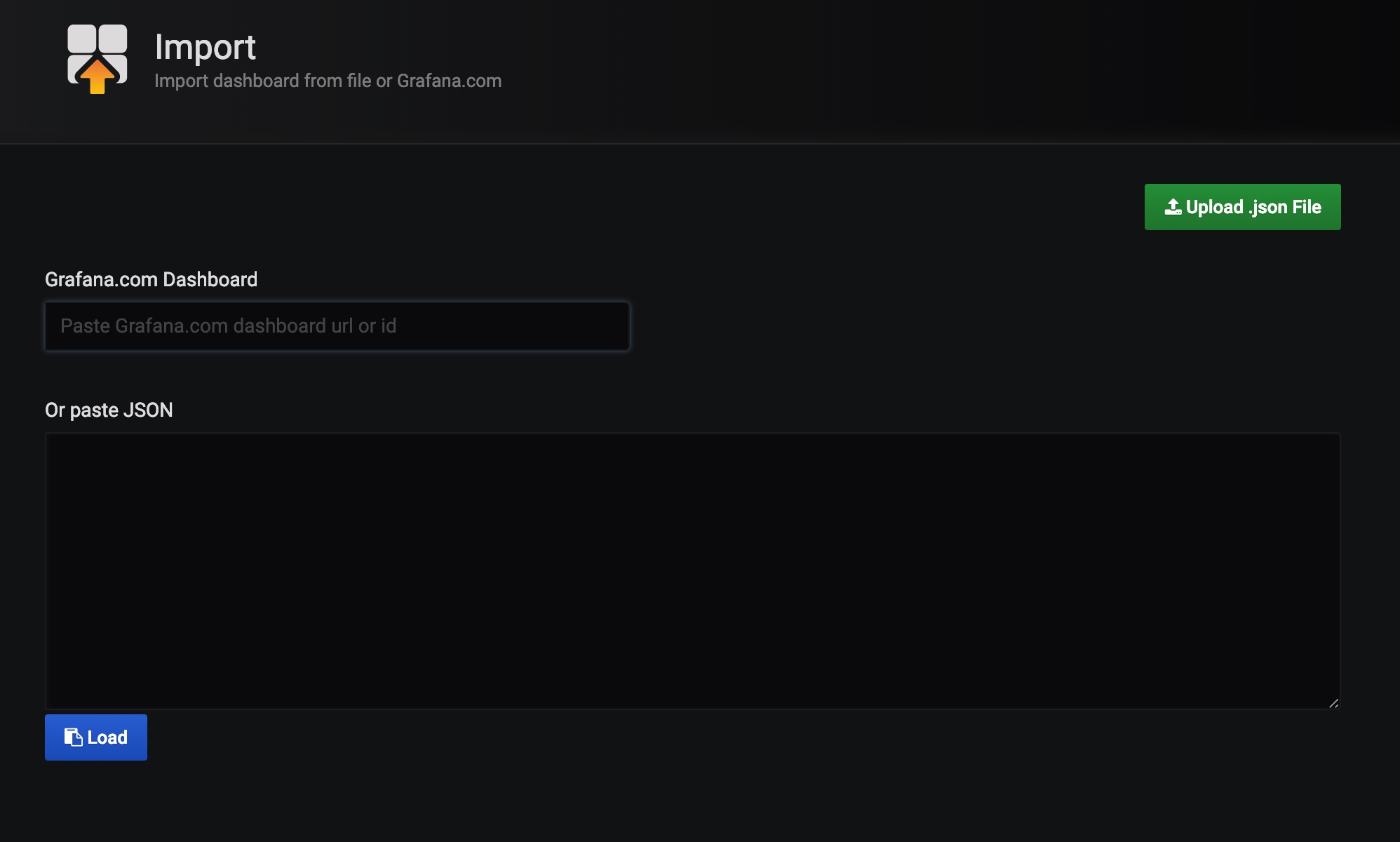
选择import

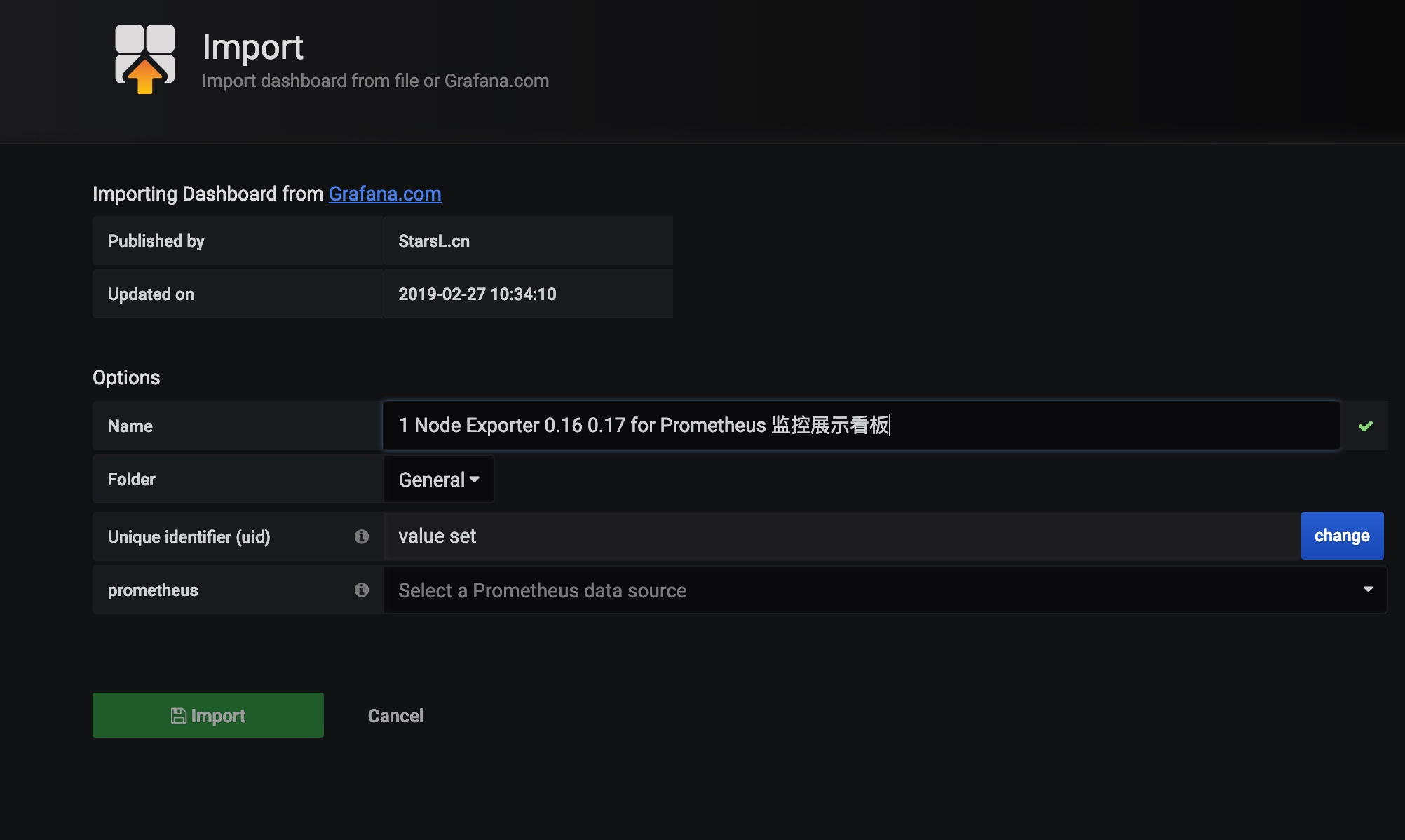
然后输入之前记录的id

选择prometheus的数据源,之后打开dashboard就可以看到漂亮的仪表盘了

- AspNet Core 配置
参考 https://www.c-sharpcorner.com/article/reporting-metrics-to-prometheus-in-asp-net-core/
NuGet引用:prometheus-net.AspNetCore
public class Startup
{
// others ...
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
// others ...
app.UseMetricServer();
}
}
启动应用程序访问 /metrics 出现以下页面说明配置成功

例如,我们希望能够统计每个API请求次数(200表示成功,500表示错误)。
public class RequestMiddleware
{
private readonly RequestDelegate _next;
private readonly ILogger _logger;
public RequestMiddleware(
RequestDelegate next
, ILoggerFactory loggerFactory
)
{
this._next = next;
this._logger = loggerFactory.CreateLogger<RequestMiddleware>();
}
public async Task Invoke(HttpContext httpContext)
{
var path = httpContext.Request.Path.Value;
var method = httpContext.Request.Method;
var counter = Metrics.CreateCounter("prometheus_demo_request_total", "HTTP Requests Total", new CounterConfiguration
{
LabelNames = new[] { "path", "method", "status" }
});
var statusCode = 200;
try
{
await _next.Invoke(httpContext);
}
catch (Exception)
{
statusCode = 500;
counter.Labels(path, method, statusCode.ToString()).Inc();
throw;
}
if (path != "/metrics")
{
statusCode = httpContext.Response.StatusCode;
counter.Labels(path, method, statusCode.ToString()).Inc();
}
}
}
public static class RequestMiddlewareExtensions
{
public static IApplicationBuilder UseRequestMiddleware(this IApplicationBuilder builder)
{
return builder.UseMiddleware<RequestMiddleware>();
}
}
修改Startup
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
// others ...
app.UseMetricServer();
app.UseRequestMiddleware();
}
修改api代码
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
if(new System.Random().NextDouble() > 0.5)
{
throw new System.Exception("test exception");
}
return new string[] { "value1", "value2" };
}

然后在prometheus.yml添加配置
scrape_configs:
- job_name: mydemo
scrape_interval: 15s
scrape_timeout: 10s
metrics_path: /metrics
scheme: http
static_configs:
- targets:
- localhost:44363
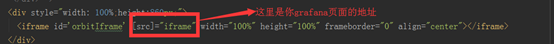
- Grafana集成到自己的Web项目
Web项目中我使用iframe直接嵌套进去的

但是浏览器缓存清除了或者session失效了,每次进入Web页面看Grafana的时候就需要重新登录,在官方社区查找,并没有太好的执行办法,最后决定把Grafana设置成匿名登录:
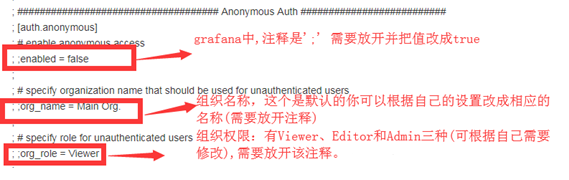
修改conf/ custom.ini目录下的默认配置文件内容:
找到:# enable anonymous access

然后重启grafana服务(systemctl restart grafana-server)就可以。
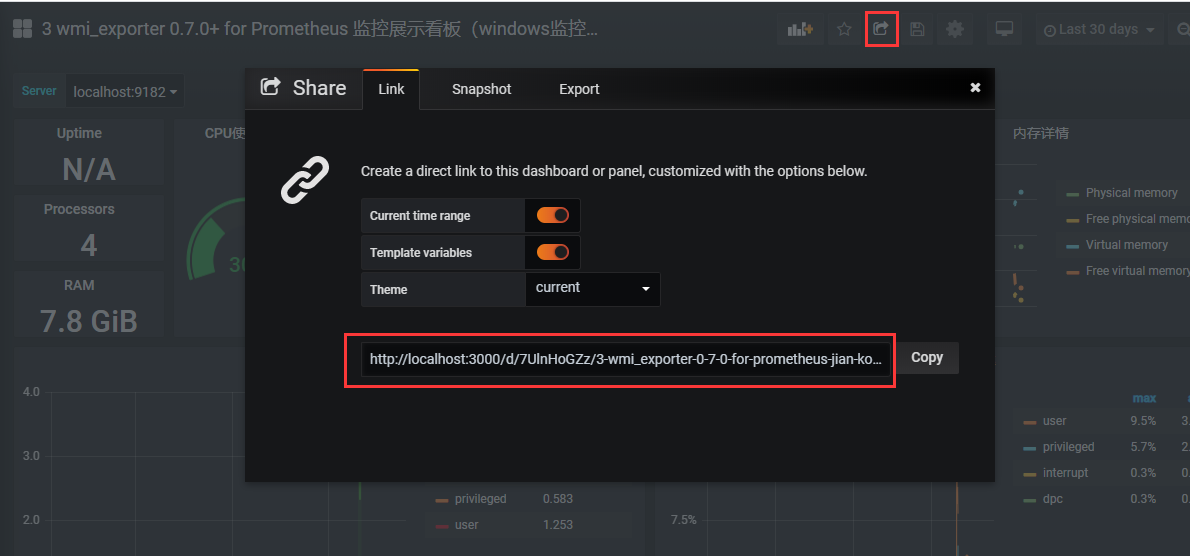
- Grafana分享集成

来源:https://www.cnblogs.com/asd14828/archive/2020/03/30/12579605.html