2019/04/28
1.本质上,webpack基于node node跟webpack为最新稳定版,才能更好,更快的打包
安装
1.卸载node 直接在控制面板 卸载
2.安装 从官网下载 然后自定义安装在非C盘中 需要配置环境变量 (高级系统配置 -》环境变量 )

然后保存 就可以 全局 node -v 查看版本了
(创建一个文件夹 并 遵循 node规范)

安装 webpack npm install webpack webpack-cli -g (全局安装 不推荐 要是安装不成功 手机分享一个wifi)
查看版本号 webpack -v
全局安装的缺陷 两个项目用的不同webpack
推荐局部安装 !
1.卸载全局安装的webpack (npm uninstall webpack webpack-cli -g)
2.当前文件夹下安装 (npm install webpack webpack-cli -D 等价于 npm install webpack webpack-cli --save-dev )
3.局部查看webpack版本 npx webpack -v(它会在当前目录moudel下面找webpack)
4.npm info webpack 查看webpack版本信息 另一个文件夹中安装另外一个版本 例如npm install webpack@4.16.5 webpack-cli -D(npx webpack -v 查看版本)
5.这就是局部安装的优点
-------------------------------------------华 丽 分 割 线 --------------------------------------------------------------
2019/04/29
webpack index.js (全局命令)
npx webpack index.js(局部) 打包指定的js
(在没有配置webpack.config.js 的情况下 用的是默认的配置 但是必须指定文件名 不然直接 npx webpack报错
后来看文档的时候试了一下 你如果按照默认配置放在src/index.js下 也不会报错 因为这是默认配置)
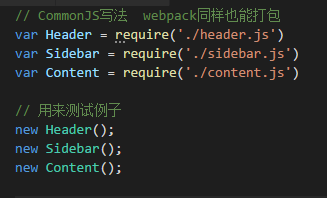
index.js 中

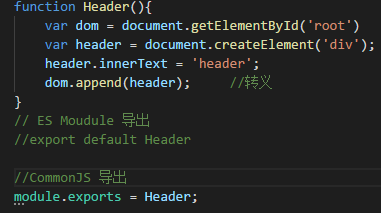
其他js中

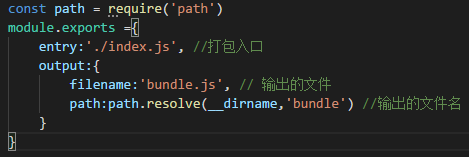
如何自定义编写webpack配置文件?
1.手动创建 webpack.config.js

npx webpack(流程: 执行 -》找webpack.config.js -》打包入口index.js)
如果 没有手动创建 webpack.config.js,你将指定其他文件名进行打包
npx webpack --config [name].js
2.如何优化打包命令?
在package.json -》scripts 配置

然后 执行 npm run bundel 就相当于 npx webpack
3.webpack-cli的作用?
作用是能在命令中使用webpack npx webpack等
-------------------------------------------华 丽 分 割 线 --------------------------------------------------------------
2019/05/07
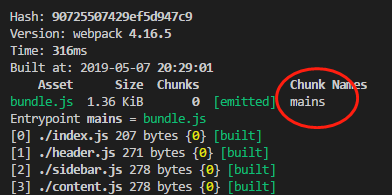
打包的一些分析

(简写 与 非简写)

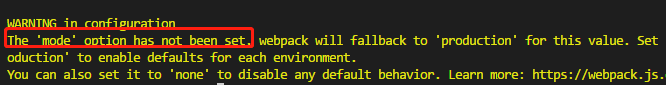
(需要配置mode 默认为production development 非压缩 production 压缩)

三联问~~~
webpack是什么? 模块打包工具
模块是什么?
webpack 的配置文件是什么?
loader 是什么? 它是一个打包非js文件的方案!
打包非js的文件都需要用到loader
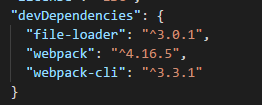
比如 图片 而这些loader都是dev开发环境中使用的 所以是-dev 也就是-D的安装模式
(安装 loader)

(开发环境要用到的)

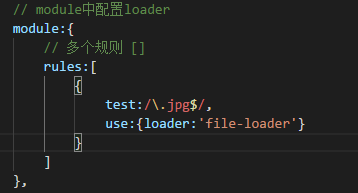
配置webpack.config

js写法

打包以及生成


流程 当webpack打包 -》碰到非 js文件 -》去找webpackconfig下moudle找相对用的loader解决方案-》将文件打包到静态输出文件中-》再将返回值 返回给当前的js
-------------------------------------------华 丽 分 割 线 --------------------------------------------------------------
2019/05/08
各种loader
图片loader
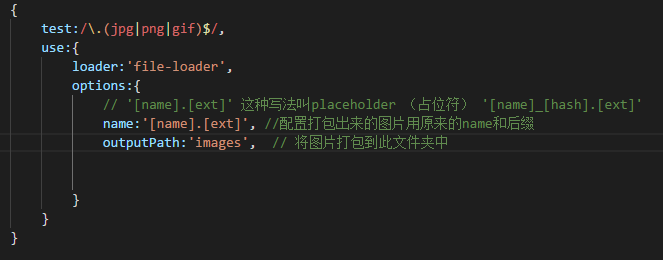
file-loader打包图片的一些设置
(打包出来的文件名称配置)

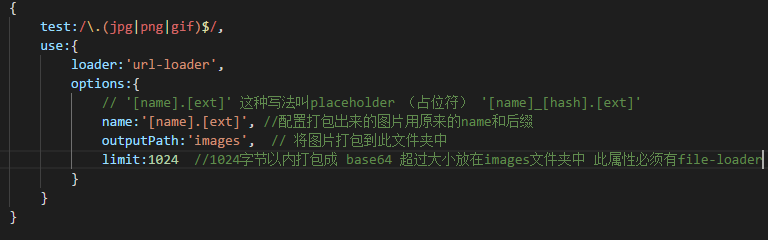
url-loader 类似 file-loader
不同点 将图片打包成base64 配置limit属性 前提是基于file-loader

官网需要看的loader章节
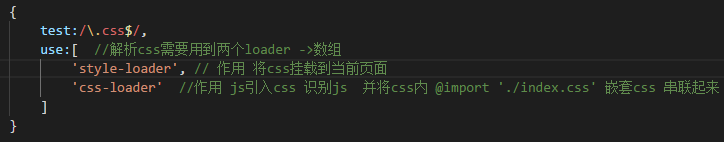
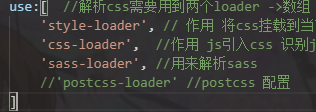
样式loader
(webpack 不识别这种引入方式)


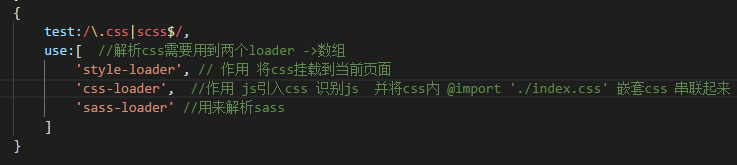
scss 处理方案

官网安装sass
npm i sass-loader node-sass webpack --save-dev (use数组中的执行顺序是从下到上 从右到左)

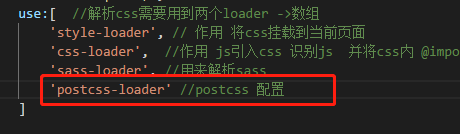
css3 厂商前缀配置 方案(postcss-loader)
npm i -D postcss-loader

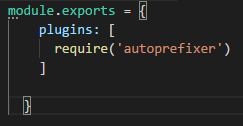
新建 postcss.config.js 配置文件 配置 autoprefixer
npm install autoprefixer -D

-------------------------------------------华 丽 分 割 线 --------------------------------------------------------------
2019/05/13
scss解析

那么在 scss中 @import '.avator.scss' 引入其他的scss 会发生什么?
会报错(试了一下 没报错)
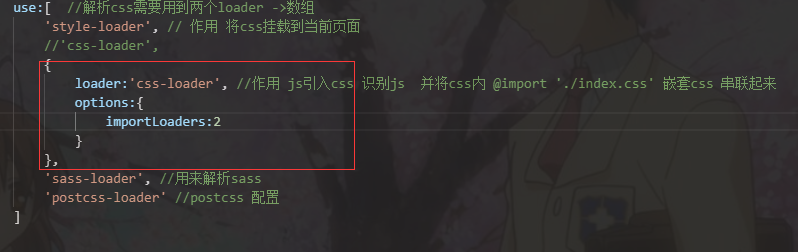
做如下改动
下面为啥做这种改动

视频上说这样 不会报错 什么的
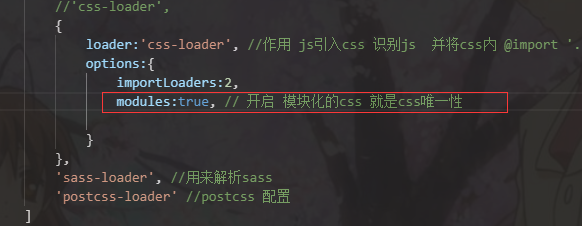
关于 css modules 模块化

引入打印为唯一标示class 不配置的话 打印为空无任何意义

css解析字体文件

-------------------------------------------华 丽 分 割 线 --------------------------------------------------------------
3-5
来源:https://www.cnblogs.com/tansitong/p/10787284.html