promise主要是用来解决异步回调问题,其实还有好几种比promise更好的方案,后面再说,这节,我们先用promise来改造下,我以前写的一篇文章[js高手之路]javascript腾讯面试题学习封装一个简易的异步队列
中的一道面试题( 页面上有一个按钮,一个ul,点击按钮的时候,每隔1秒钟向ul的后面追加一个li, 一共追加10个,li的内容从0开始计数( 0, 1, 2, ....9 ) ).
promise的小实例:
1 function next1(){
2 return new Promise( function( resolve, reject ){
3 console.log( 'next1' );
4 resolve( 'jump to next2' );
5 } );
6 }
7
8 function next2(){
9 return new Promise( function( resolve, reject ){
10 console.log( 'next2' );
11 resolve( 'jump to next3' );
12 } );
13 }
14
15 next1().then( function( res ){
16 console.log( res );
17 return next2();
18 } ).then( function( res ){
19 console.log( res );
20 } );
使用promise的改造方案:
1 <input type="button" value="添加">
2 <ul></ul>
3 <script>
4 var oUl = document.querySelector("ul");
5 var oBtn = document.querySelector("input");
6 var count = 0;
7 var timer = null;
8 function createDom() {
9 var oLi = document.createElement("li");
10 oLi.innerHTML = count++;
11 oUl.appendChild(oLi);
12 }
13 var addDom = (function () {
14 return new Promise(function (resolve, reject) {
15 resolve(createDom);
16 });
17 })();
18 oBtn.onclick = function () {
19 timer = setInterval(function () {
20 if (count == 10) {
21 clearInterval(timer);
22 } else {
23 addDom.then(function (fn) {
24 fn();
25 });
26 }
27 }, 1000);
28 }
29 </script>
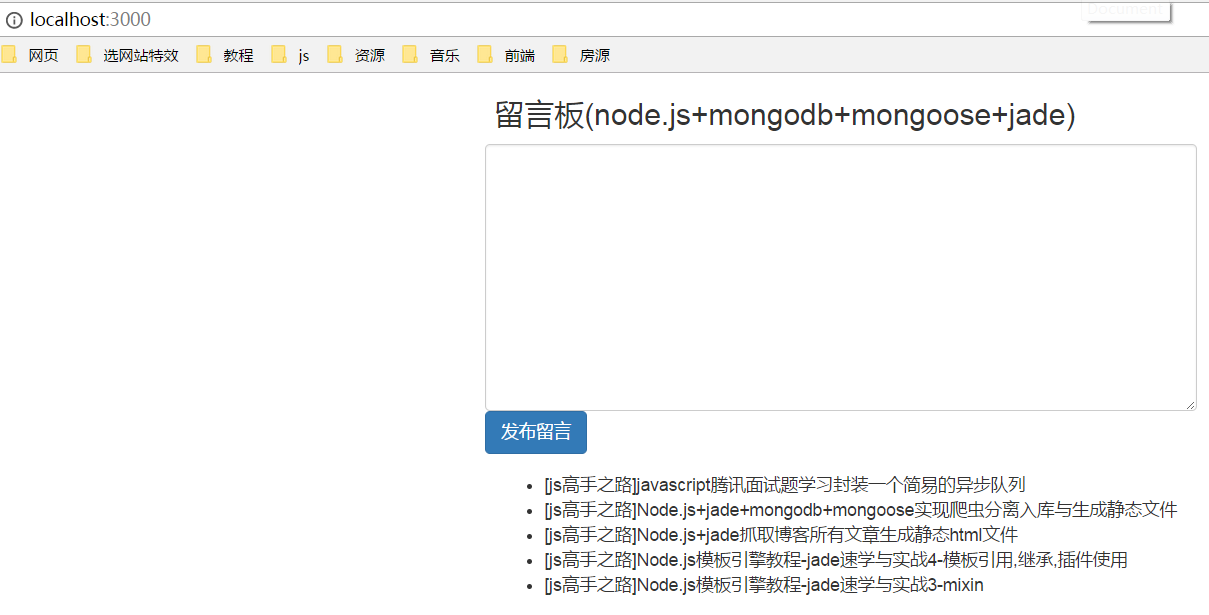
接下来,我们就用promise结合Node.js+jade+mongodb+mongoose+express来实现一个简单的todolist( 留言板 )
项目结构:

实现的效果:

public: 存放的项目的静态资源,如图片,css,js等
routers: 把不同功能模块分离出不同的路由,如index.js( 首页路由 ), add.js( 发布留言时候的路由 )
views: jade模板目录
db.js: 数据库连接模块
server.js: 启动服务器以及项目入口
server.js:
1 var express = require('express');
2 var app = express();
3 var path = require( 'path' );
4 var indexRouter = require( './routers/index.js' );
5 var addRouter = require( './routers/add.js' );
6
7 app.use( '/', indexRouter );
8 app.use( '/add', addRouter );
9 app.use( express.static( path.join( __dirname, 'public' ) ) );
10
11 app.set('views', path.join(__dirname, 'views'));
12 app.set('view engine', 'jade');
13
14 app.listen( 3000 );
15 console.log( 'server listening on:' + 3000 );
index.js,渲染首页,取出数据库中的所有留言数据
1 var express = require('express');
2 var router = express.Router();
3 var Message = require('../db');
4
5 function getAllMsg(){
6 return new Promise( function( resolve, reject ){
7 Message.find( {}, function( err, msgList ){
8 resolve( msgList );
9 } );
10 } );
11 }
12 router.get('/', function (req, res) {
13 getAllMsg().then( function( data ){
14 res.render( 'index', {
15 msgList : data
16 } );
17 } );
18 });
19 module.exports = router;
add.js,处理发布留言的提交流程
1 var express = require( 'express' );
2 var router = express.Router();
3 var Message = require( '../db' );
4
5 function addMsg( msgInfo ){
6 var msgModel = new Message( msgInfo );
7 msgModel.save(function(err,result){
8 if( err ){
9 console.log( err );
10 }else{
11 console.log( 'success' );
12 }
13 });
14 }
15 router.get('/', function( req, res ) {
16 addMsg( {
17 title : req.query.msg,
18 listTime : new Date()
19 } );
20 res.redirect( '/' );
21 });
22
23 module.exports = router;
db.js: 数据库连接模块
1 var mongoose = require('mongoose');
2 mongoose.Promise = global.Promise;
3 var DB_URL = 'mongodb://localhost:27017/cms';
4
5 var db = mongoose.createConnection(DB_URL);
6 db.on('connected', function (err) {
7 if (err) {
8 console.log(err);
9 } else {
10 console.log('db connected success');
11 }
12 });
13 var Schema = mongoose.Schema;
14 var msgSchema = new Schema({
15 title: String, //留言信息
16 listTime: Date //发布时间
17 });
18 var Message = db.model( 'Message', msgSchema );
19
20 module.exports = Message;
后续的功能:
1,删除
2,编辑
3,分页
...等等
来源:https://www.cnblogs.com/ghostwu/p/7565328.html