WEB API接口的实现——常熟电视台全媒体技术开发
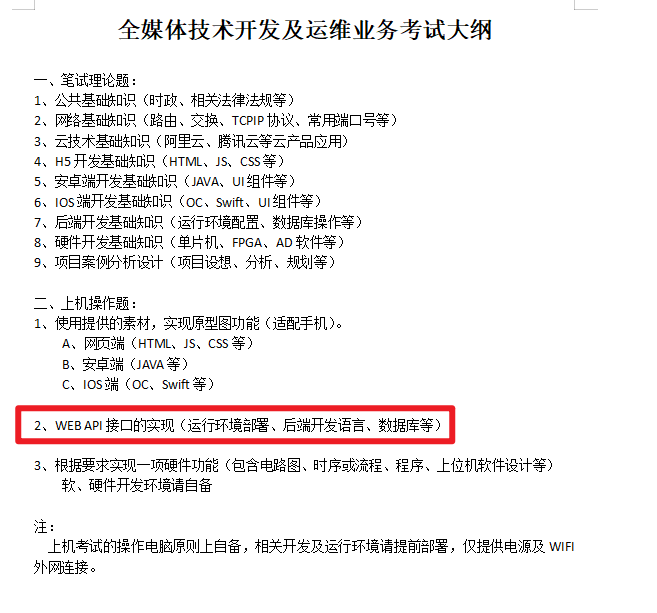
全媒体技术开发及运维业务考试大纲
一、笔试理论题:
1、公共基础知识(时政、相关法律法规等)
2、网络基础知识(路由、交换、TCPIP协议、常用端口号等)
3、云技术基础知识(阿里云、腾讯云等云产品应用)
4、H5开发基础知识(HTML、JS、CSS等)
5、安卓端开发基础知识(JAVA、UI组件等)
6、IOS端开发基础知识(OC、Swift、UI组件等)
7、后端开发基础知识(运行环境配置、数据库操作等)
8、硬件开发基础知识(单片机、FPGA、AD软件等)
9、项目案例分析设计(项目设想、分析、规划等)
二、上机操作题:
1、使用提供的素材,实现原型图功能(适配手机)。
A、网页端(HTML、JS、CSS等)
B、安卓端(JAVA等)
C、IOS端(OC、Swift等)
2、WEB API接口的实现(运行环境部署、后端开发语言、数据库等)
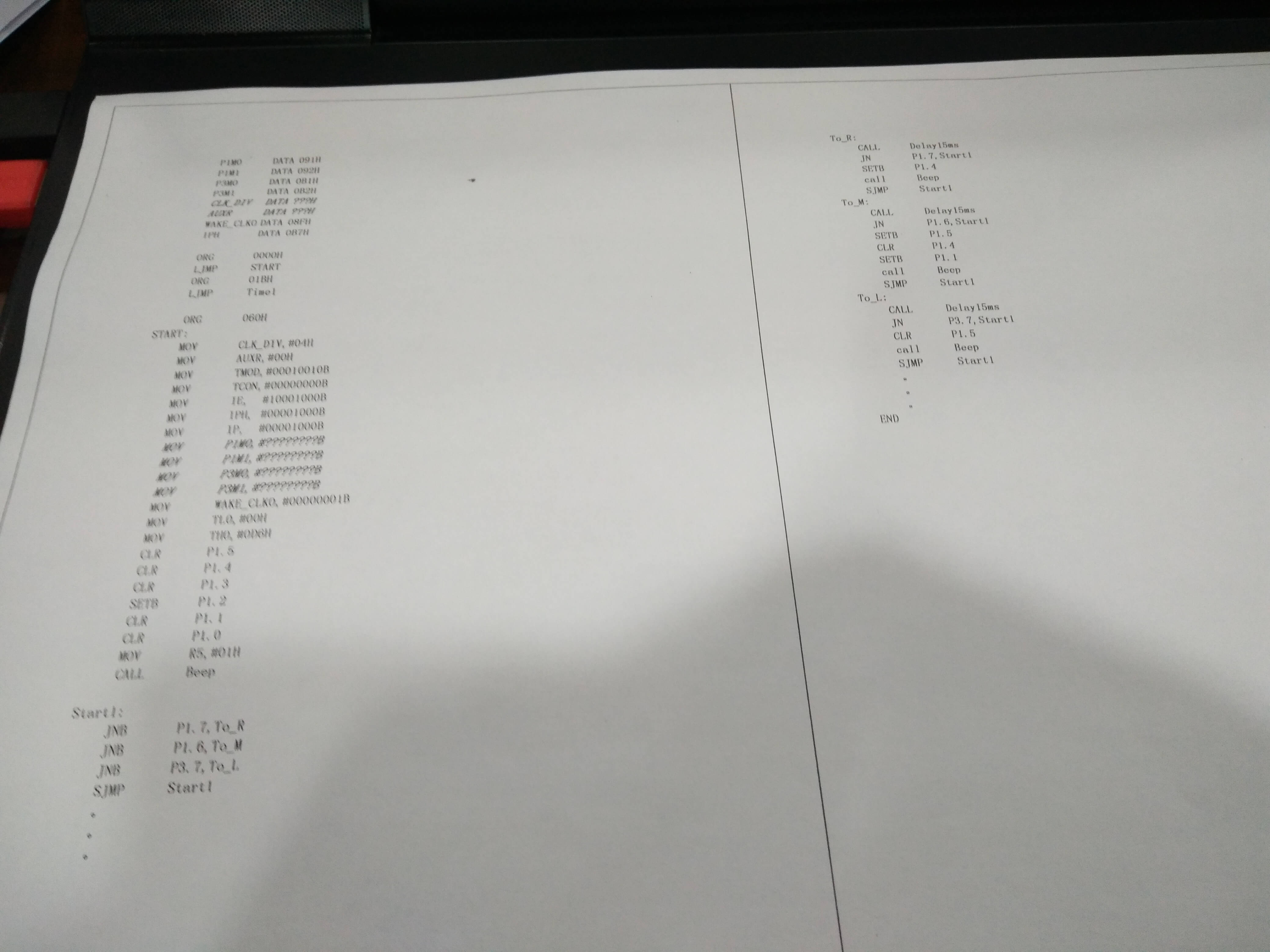
3、根据要求实现一项硬件功能(包含电路图、时序或流程、程序、上位机软件设计等)
软、硬件开发环境请自备
注:
上机考试的操作电脑原则上自备,相关开发及运行环境请提前部署,仅提供电源及WIFI外网连接。
然后在CSDN上下载的资源。.net的,不会用。
1.使用.net Framework 4.5实现的webApi接口。
2. http get 请求,json格式返回 。
3.请求格式为:http://192.168.10.100/ParkApi/Index
4.返回格式为:{"code":1,"msg":"success"}
https://files.cnblogs.com/files/guoxinyu/WebApi.rar

TMD,B站都有WEB-API的视频的(前几天没查到,就去下了一个CSDN资源,我积分多。下下来又不会用),今天终于知道原来是.NET平台。但是我来不及了,明天就笔试,赶紧自己建环境,看文档搭程序吧。
Web API
是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)。
现阶段我们主要针对于浏览器讲解常用的APl,主要针对浏览器做交互效果。
比如我们想要浏览器弹出一个警示框,直接使用alert(弹出)。
MDN详细API:https://developer.mozilla.org/zh-CN/docs/Web/API
1.1什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。

但是B站好像不全。火速查了WEB API 如何开发,发现和Visual Studio有关。我去,我又没装过这么大的编译器。
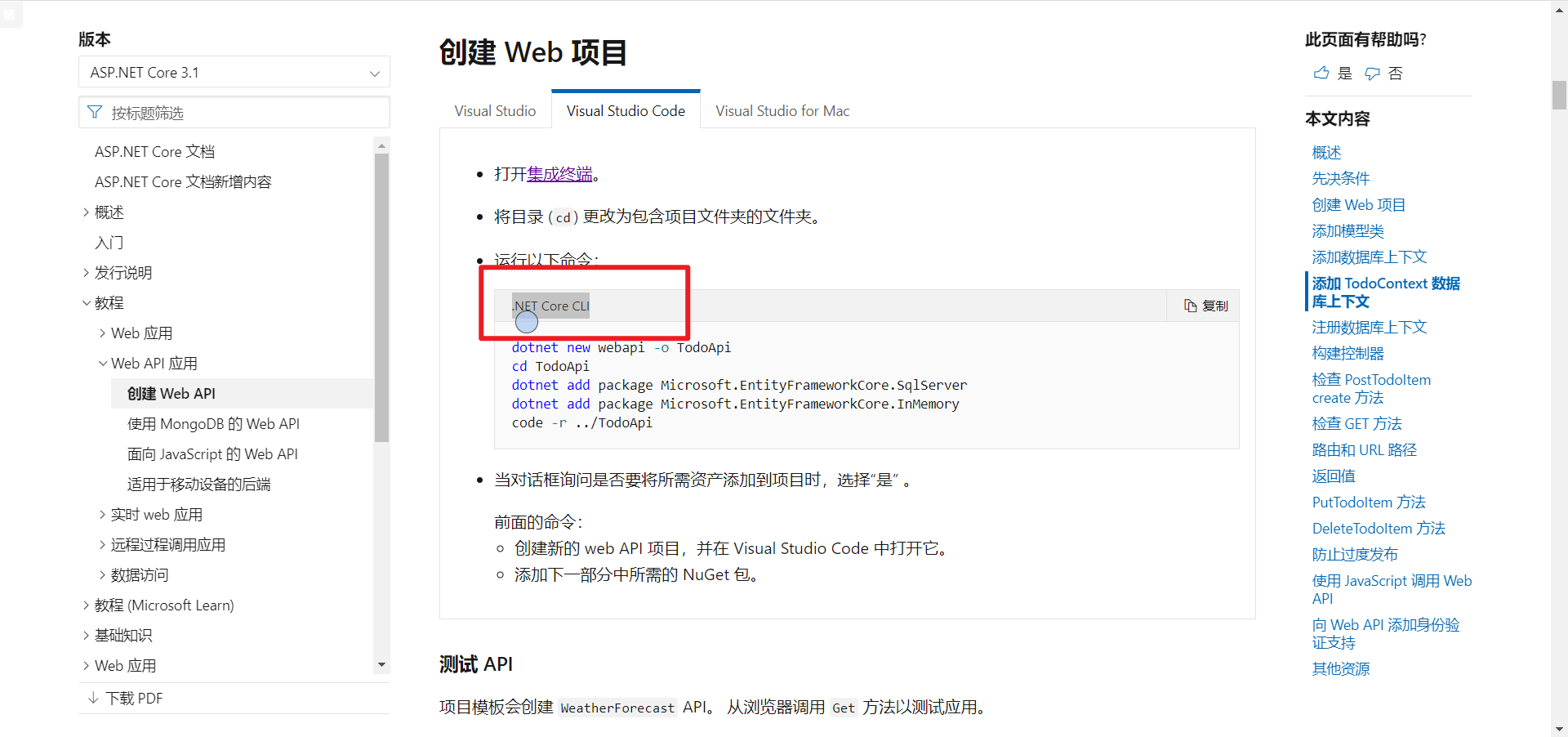
火速去查能不能用 Visual Studio Code 来启动WEB API,找到博客了,博客没讲清怎么弄的,但是指了条明路👉微软官方教程-创建Web API。
赶快弄起来。但是又发现命令行运行不起来。
火速去下.NET Core CLI👉 https://docs.microsoft.com/zh-cn/dotnet/core/tools/
然后赶紧弄这个。明天都要现场笔试了,现在环境还有两个没搭。
- 下载并安装 Visual Studio Code。
- 下载并安装 .NET Core SDK。
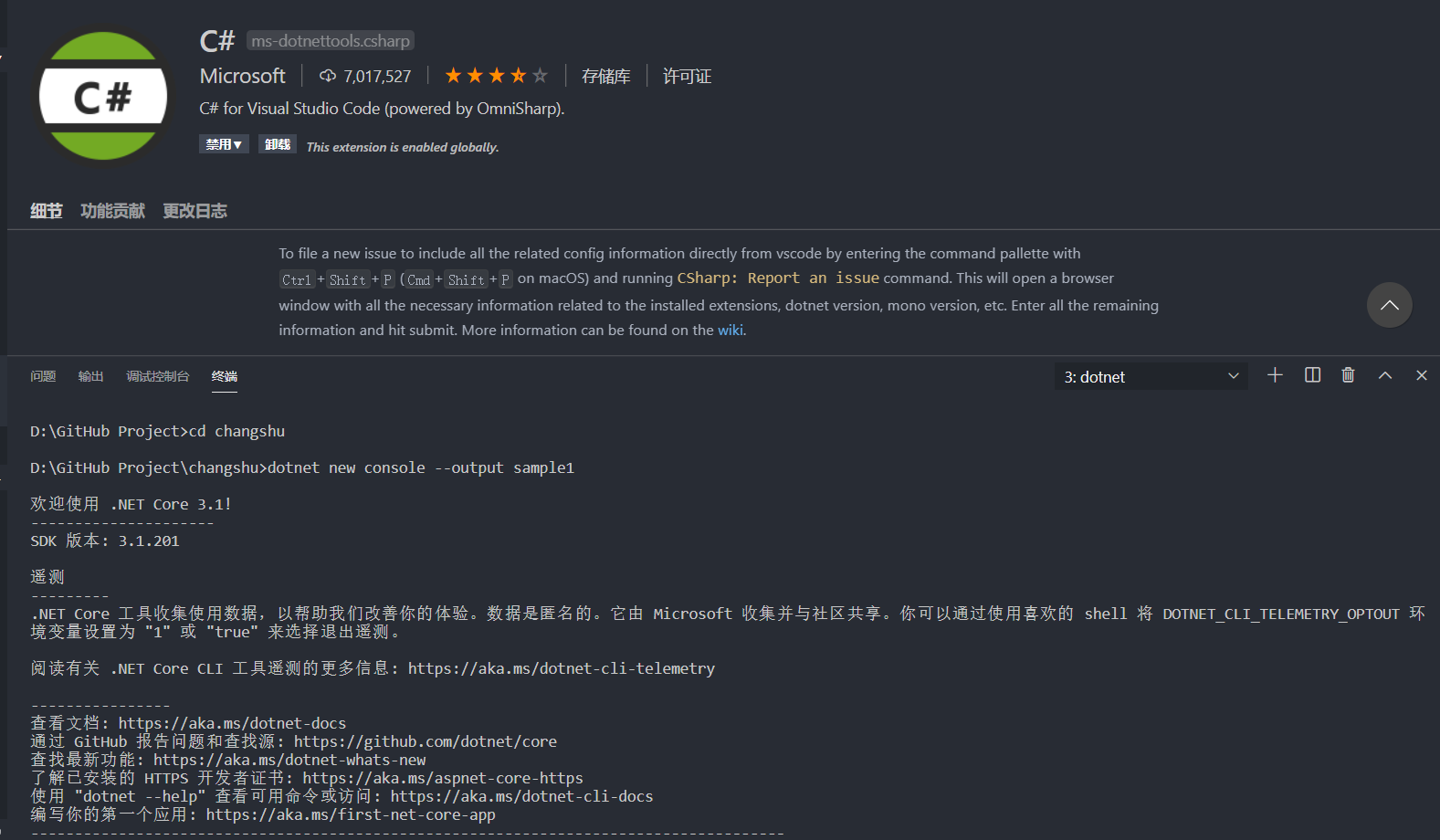
- 从 Visual Studio Code 市场安装 C# 扩展。
👉 https://docs.microsoft.com/zh-cn/dotnet/core/install/sdk?pivots=os-windows
不知道下载那个版本,还好微软推荐了,直接下载推荐的,。比Java还靠谱,点赞。
100多M下好就是右边那个样子。不过TM好像没问我装在哪里~~不会又是C盘吧,没空了
倒霉,还真是C盘,不过他把安装地址告诉我也还行,我截图发在博客里以后也好找。
从 Visual Studio Code 市场安装 C# 扩展
Visual Studio Code怎么安装我不负责教哟,去百度查查看,这又不是什么很稀奇的东西
接下来
https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp


不过好像直接powershell也很方便,算了,不管了,继续吧

VScode装好C#了,说找不到.net core,嘿嘿,我正想找你呢。[都安装好了,配一下环境路径,说不定就可以了]

VScode终端,用CMD运行这两句
set DOTNET_ROOT=%USERPROFILE%\dotnet
set PATH=%USERPROFILE%\dotnet;%PATH%
快,而且方便,不用去设环境变量了
set DOTNET_MULTILEVEL_LOOKUP=0
这句话不要写,这是自定义安装.net core的人用的

点了HELP。。。
然后VScode可能找不到.net core,那就重启一下计算机
那就重启把,过一会再写博客。拜~
重启完了,点开VSCODE,c#没反应,不帮我去找.net了。算了,还是去微软官网看

dotnet new console --output sample1
dotnet run --project sample1
好了,两句官方说的命令行,成功打开dotnet

可以看到,如果我想再次打开一个dotnet,用那个命令就不行了.ctrl+c退出

安装在这里了。C:\Program Files\dotnet\dotnet.exe。命令行工具应该是他。
照着C://Windows//System32//cmd.exe样子重写一遍:C://Program Files//dotnet//dotnet.exe
TERMINAL MANAGER终端管理器
推荐大家装一下这个VSCODE插件。然后我这里TERMINAL MANAGER本地terminals.json文件和VScode的terminals.json文件起冲突了,点右上角那个键。(我自己凭经验猜的,提示做得好,比较人性化)

[
{
"label":"dotnet",
"shellPath":"C://Program Files//dotnet//dotnet.exe"
},{
"label":"Windows Powershell",
"shellPath":"C://Windows//System32//WindowsPowerShell//v1.0//powershell.exe"
},
{
"label":"CMD",
"shellPath":"C://Windows//System32//cmd.exe",
"shellArgs":["/K", "echo this is cmd"]
},
{
"label":"Git Bash",
"shellPath":"G://Git//bin//bash.exe"
},
{
"label":"Windows Subsystem for Linux",
"shellPath":"C://Windows//System32//wsl.exe"
}
]
好了,这样我们就可以通过终端管理器这个插件,快速调用出我们想要的终端了。
好吧,没法通过dotnet.exe打开。退出代码:2147516545。搜不到如何解决,算了,另谋他路

百度搜一下
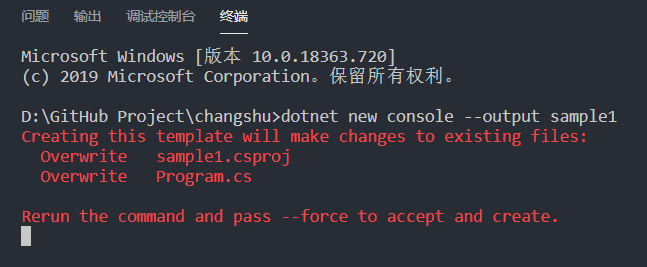
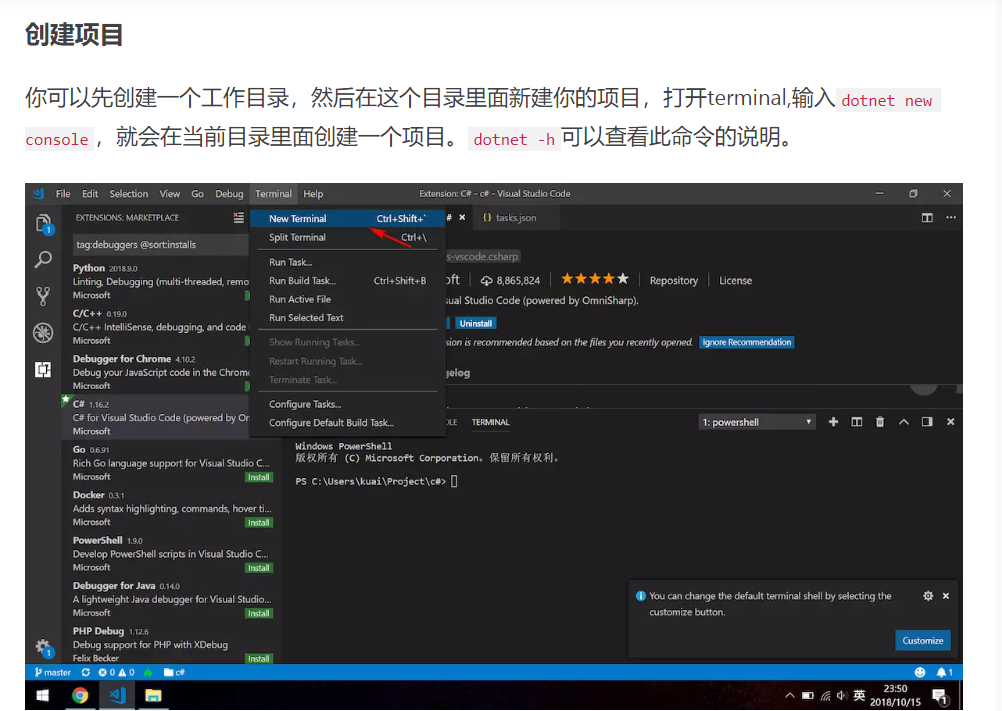
打开任意一个terminal,输入dotnet new console,就会在当前目录里面创建一个项目。

TMD,这个命令我运行过一次的,再运行全是报错。(应该清空文件夹,或者直接dotnet new console -f 强制新建),怕再混乱,我删光吧

Windows删除当前文件夹的所有内容
rmdir 删除整个目录
好比说我要删除 222 这个目录下的所有目录和档案,这语法就是:
rmdir /s/q 222
其中:
/s 是代表删除所有子目录跟其中的档案。
/q 是不要它在删除档案或目录时,不再问我 Yes or No 的动作。
要删除的目录前也可以指定路径,如:
rmdir /s/q d:\123\abc
这意思是告诉计算机,把磁盘驱动器 D 的123资料夹里面的abc资料夹中的所有东西全部删除,同时也不要再问我是否要删除。
不过要先cd ..退出当前文件夹,才能再rmdir删除你想要删的文件夹。
终于干净了!

删光了,再重新建dotnet console
dotnet new console
dotnet run
乱死了,自己学吧,相信微软教程这么丰富,肯定能弄成吧。我今天临时学.NET的目的就是实现WEB API,应付一下电视台全媒体编辑的笔试。
OK,本文OVER!

🆑前面白写了一小段
我去,我算是知道了,dotnet只是个命令,不是一个console终端,难怪没法让dotnet.exe变成终端来用。本文的后半部分白写了。

那既然dotnet是一个命令了,那赶紧按教程走吧。
直接在CMD里复制粘贴,5句话会自动运行
dotnet new webapi -o TodoApi
cd TodoApi
dotnet add package Microsoft.EntityFrameworkCore.SqlServer
dotnet add package Microsoft.EntityFrameworkCore.InMemory
code -r ../TodoApi
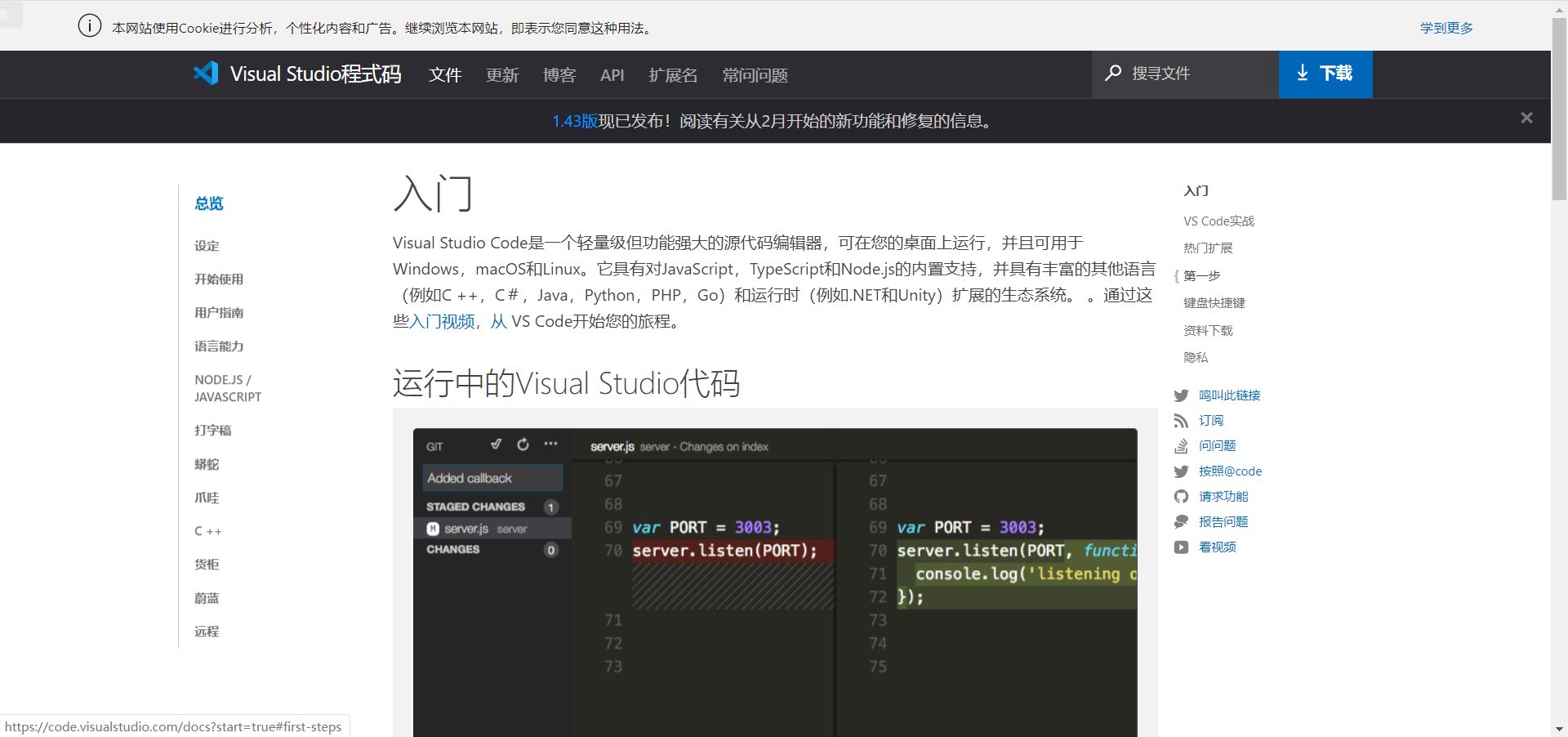
运行完,VSCode突然一黄,弹出来一个页面 https://code.visualstudio.com/docs?start=true
发现好像访问不了,赶紧翻墙开全局代理。结果全局代理的时候,都没有办法上传博客园图片,啊哈哈哈


vscode的教程,有视频看,还不错。 对我来说,没什么用,关了,12点了,去洗头发。明天早上7点出发去常熟笔试。
笔试来了
- 洗手步骤的七字诀,一般指的是正、反、夹、弓、大、立、腕这七个
- 要坚持移动优先策略,让主流媒体借助移动传播,牢牢占据舆论引导、思想引领、文化传承、服务人民的传播制高点
- 完整的RFID系统由读写器(Reader)、电子标签(Tag)和数据管理系统三部分组成
- 根据目前发展情况,从不同角度单片机大致可以分为通用型/专用型、总线型/非总线型、工控型/家电型
- FPGA(Field Programmable Gate Array)是在可编程逻辑器件PAL、通用逻辑阵列GAL等可编程器件的基础上进一步发展的产物
- 单片机诞生于1971年,经历了SCM、MCU、SoC三大阶段。 微控制器(Micro Controller Unit)、SoC嵌入式系统System on Chip)、SCM即单片微型计算机(Single Chip Microcomputer)
- 1盎司铜厚,1mm宽的走线能过多少(1A)电流
- SOT23-6

- SOP-8

- 常熟两个公众号,一个“直播常熟”APP,最后大题是讲出如果你是产品经理,你怎么看直播常熟这个APP,不得少于300字
- 设计一个移动手机的声卡,耳麦,音频输入,直播混合输出。
- 未完待续。
- 腾讯云对象存储:COS,阿里云对象存储:OSS
- 常用端口号
FTP:21 == HTTP:80 == HTTPS:443 == 远程协助端口号是3389【远程桌面_百度百科】
1.HTTP协议代理服务器常用端口号:80/8080
2.SOCKS代理协议服务器常用端口号:1080
3.FTP(文件传输)协议代理服务器常用端口号:21
4.Telnet(远程登录)协议代理服务器常用端口号:23【用得少了】
5.HTTP服务器,默认端口号为80/tcp(木马Executor开放此端口)
6.HTTPS(securely transferring web pages)服务器,默认端口号为443/tcp 443/udp
机试来了

算法题:
计算500到1000之内的勾股数组。
本Python代码比较适合我这种不会算法的人。因为容易写,不容易出错。
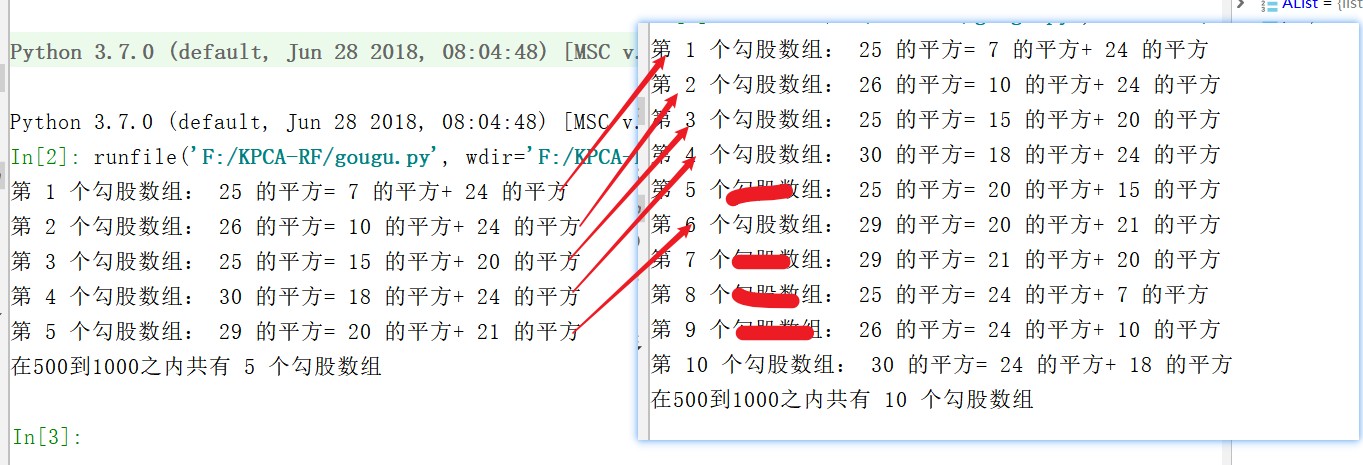
然后还有一种方法,是两边之和大于第三边,也可以替代这种方法来去重
缩进千万不能改,Python是基于缩进的。另外,我这个代码直接运行在Python2.7以上就行(听说Python3出来了,新版Pycharm已经不支持3以下的了,那读者看了自己改吧,嘿嘿,我可没有Python的解释器Interpreter)
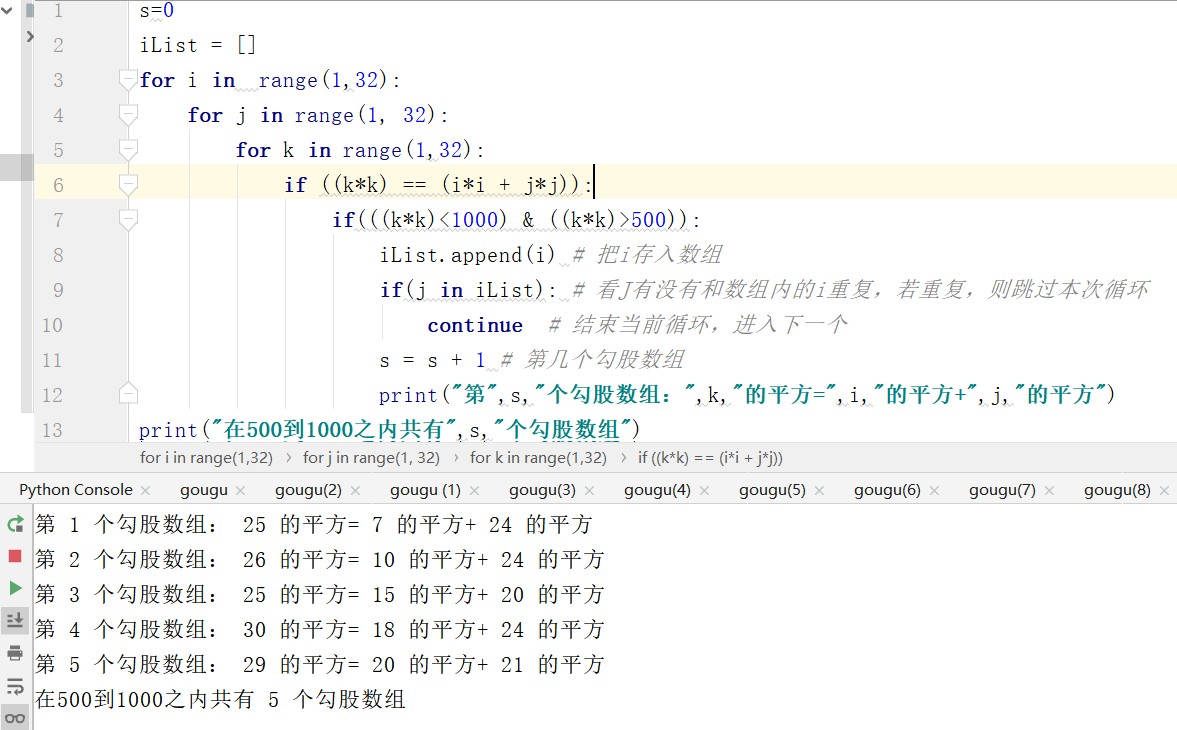
s=0
iList = []
for i in range(1,32):
for j in range(1, 32):
for k in range(1,32):
if ((k*k) == (i*i + j*j)):
if(((k*k)<1000) & ((k*k)>500)):
iList.append(i) # 把i存入数组
if(j in iList): # 看J有没有和数组内的i重复,若重复,则跳过本次循环
continue # 结束当前循环,进入下一个
s = s + 1 # 第几个勾股数组
print("第",s,"个勾股数组:",k,"的平方=",i,"的平方+",j,"的平方")
print("在500到1000之内共有",s,"个勾股数组")
第1个勾股数组:25的平方=7的平方+24的平方
第2个勾股数组:26的平方=10的平方+24的平方
第3个勾股数组:25的平方=15的平方+20的平方
第4个勾股数组:30的平方=18的平方+24的平方
第5个勾股数组:29的平方=20的平方+21的平方
在500到1000之内共有5个勾股数组

完美实现去重。我觉得我是对的。Python就是可以帮我这么懒。

最后WEB-API还是没能做出来,看的别人的基于Node.js的Express搭建WEB-API,没运行成功,修BUG也不成,难受。
后来看到别人做的Java的mybatis存数据库,用PostMapping请求Json数据,佩服了,我白学Java了。(难怪我宁愿用Python写算法,也不愿意用Java写算法,因为Python写算法实在是太简单啦,啊啊哈哈)。虽然我到现在还是不会
文章接口要求:
提醒:
入参必须有非空和格式检查
出参必须包含【message】字段,接口正常执行后该字段返回【ok】,否则返回异常信息
接口一
接口名 ArticleAdd(添加文章)
接口方法 HTTP/POST
Content-Type JSON
入参 {
"category_id": "cdd5f3b7-b00f-48d5-83cc-1bf179913730",
"title": "文章标题",
"content": "文章内容"
}
出参 {
"message": "ok"
}
接口二
接口名 GetArticleList(获取文章列表)
接口方法 HTTP/POST
Content-Type JSON
入参 {
"category_id": "cdd5f3b7-b00f-48d5-83cc-1bf179913730"
}
出参 {
"message": "ok",
"list": [
{
"id": "8d85fcc7-5071-43ef-a6a5-7ad5683a0535",
"title": "文章标题1"
},
{
"id": "4e6fac9b-e91f-43e3-b491-4c3425d55b5f",
"title": "文章标题2"
}
]
}
原型图ios.web.andorid
700多M,太大了。另外后面四题也忒难,知道题目都不会做。




并没有樱花味道的瑞幸咖啡。。。还有很多人买,想支付宝付钱都不行,只能小程序或APP付钱




来源:https://www.cnblogs.com/guoxinyu/p/12596242.html