本小节重点: 熟练使用div+span布局,知道div和span的语义化的意思 熟悉对div、ul、li、span、a、img、table、form、input标签有深刻的认知,初期也了解他们,知道他们在浏览器上的初始化样式是怎样的。 熟练网站布局结构 比如 header区域,侧边栏区域,内容区域,脚部区域
- 查询一下对div和span标签的理解
- 如何理解标签的嵌套结构?它们的规则是怎样的?
- 如果给你一个网站,让你只用div来画块的画,如何画?比如京东
- 一个html文件包含几部分?
- 当使用p标签的使用,应该注意什么?
- 阐述一下form标签的作用?form标签的属性有哪些?
- ul的孩子元素一定是li么?
- 如何理解语义化的标签?
- 标签的分类
1、查询一下对div和span标签的理解
div是块级元素,在没有任何布局属性作用时,默认排列方式是换行排列
span是行内元素、内联元素,在没有任何布局属性,默认是同行排列
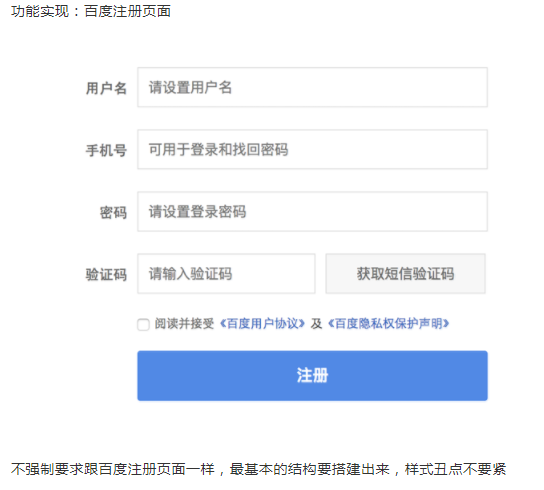
编程题:

代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度注册</title>
</head>
<body>
<dir >
<form action="https://www.baidu.com" method="post">
<p>
<label for="user">用户名</label>
<input type="text" name="username" id="user" placeholder="请设置用户名">
</p>
<p>
<label for="user">手机号</label>
<input type="number" name="phone_number" id="phone_number" placeholder="可用于登录和找回密码">
</p>
<p>
<label for="user">密码</label>
<input type="password" name="password" id="pwd" placeholder="可设置登录密码">
</p>
<p>
<label for="user">验证码</label>
<input type="number" name="验证码" id="验证码" placeholder="请输入验证码">
<input type="button" name="btn" value="获取短信验证码">
</p>
<p>
<input type="radio" value="阅读并接受">阅读并接受
<a href="#" >《百度用户协议》</a>
<a href="#" >《百度隐私权保护声明》</a>
</p>
</form>
<dir>
<p>
<input type="submit" value="注册" style="height: 50px;width: 200px" >
</p>
</dir>
</dir>
</body>
</html>
运行结果:

来源:https://www.cnblogs.com/foremostxl/p/9822624.html
