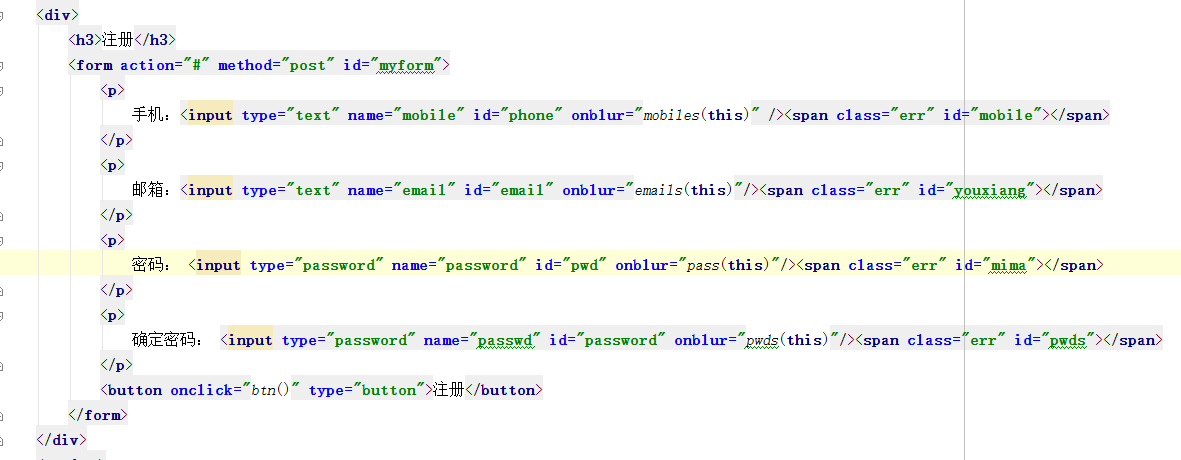
HTML部分代码:

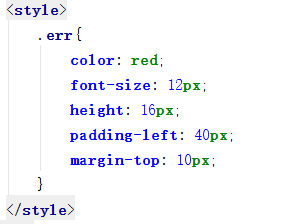
CSS样式:
消息提示框样式:

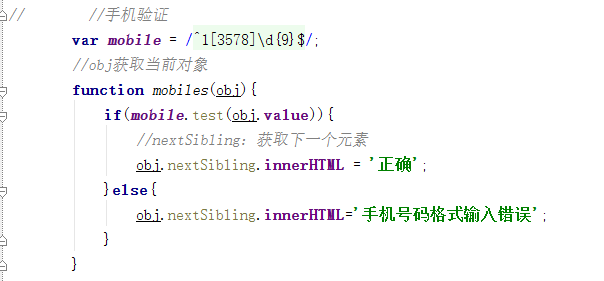
JS正则表达式代码:
电话:

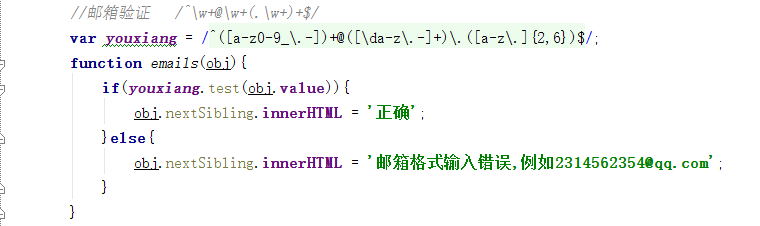
邮箱:

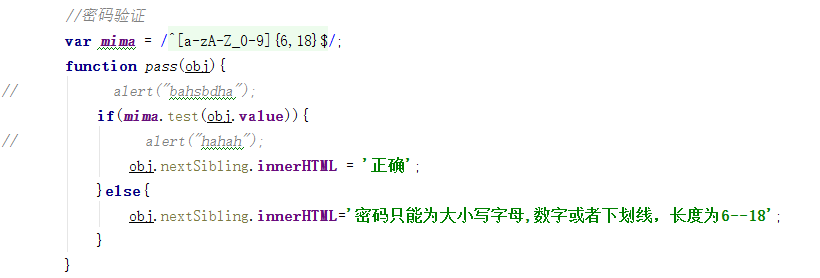
密码:

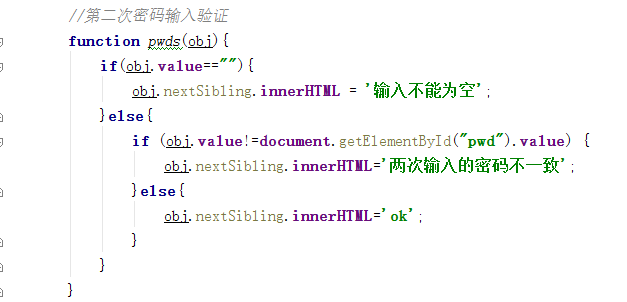
再次输入密码验证:

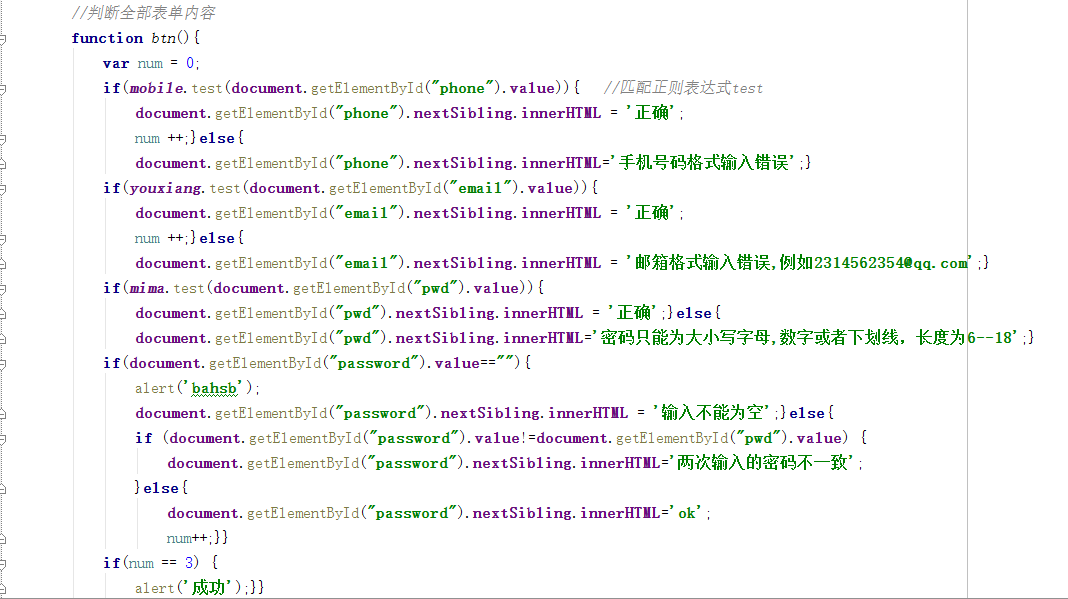
整个表单页面验证:

完整代码:
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>注册练习</title> <link rel="stylesheet" href="dist/css/bootstrap.min.css"/> <style> .err{ color: red; font-size: 12px; height: 16px; padding-left: 40px; margin-top: 10px; } </style></head><body> <div> <h3>注册</h3> <form action="#" method="post" id="myform"> <p> 手机:<input type="text" name="mobile" id="phone" onblur="mobiles(this)" /><span class="err" id="mobile"></span> </p> <p> 邮箱:<input type="text" name="email" id="email" onblur="emails(this)"/><span class="err" id="youxiang"></span> </p> <p> 密码: <input type="password" name="password" id="pwd" onblur="pass(this)"/><span class="err" id="mima"></span> </p> <p> 确定密码: <input type="password" name="passwd" id="password" onblur="pwds(this)"/><span class="err" id="pwds"></span> </p> <button onclick="btn()" type="button">注册</button> </form> </div> <script>// //手机验证 var mobile = /^1[3578]\d{9}$/; //obj获取当前对象 function mobiles(obj){ if(mobile.test(obj.value)){ //nextSibling:获取下一个元素 obj.nextSibling.innerHTML = '正确'; }else{ obj.nextSibling.innerHTML='手机号码格式输入错误'; } } //邮箱验证 /^\w+@\w+(.\w+)+$/ var youxiang = /^([a-z0-9_\.-])+@([\da-z\.-]+)\.([a-z\.]{2,6})$/; function emails(obj){ if(youxiang.test(obj.value)){ obj.nextSibling.innerHTML = '正确'; }else{ obj.nextSibling.innerHTML = '邮箱格式输入错误,例如2314562354@qq.com'; } } //密码验证 var mima = /^[a-zA-Z_0-9]{6,18}$/; function pass(obj){// alert("bahsbdha"); if(mima.test(obj.value)){// alert("hahah"); obj.nextSibling.innerHTML = '正确'; }else{ obj.nextSibling.innerHTML='密码只能为大小写字母,数字或者下划线,长度为6--18'; } } //第二次密码输入验证 function pwds(obj){ if(obj.value==""){ obj.nextSibling.innerHTML = '输入不能为空'; }else{ if (obj.value!=document.getElementById("pwd").value) { obj.nextSibling.innerHTML='两次输入的密码不一致'; }else{ obj.nextSibling.innerHTML='ok'; } } } //判断全部表单内容 function btn(){ //定义一个变量,判断验证正确或失败 var num = 0; //匹配正则表达式test if(mobile.test(document.getElementById("phone").value)){ document.getElementById("phone").nextSibling.innerHTML = '正确'; num ++; }else{ document.getElementById("phone").nextSibling.innerHTML='手机号码格式输入错误'; } if(youxiang.test(document.getElementById("email").value)){ document.getElementById("email").nextSibling.innerHTML = '正确'; num ++; //验证通过德华,num就+1 }else{ document.getElementById("email").nextSibling.innerHTML = '邮箱格式输入错误,例如2314562354@qq.com'; } if(mima.test(document.getElementById("pwd").value)){ document.getElementById("pwd").nextSibling.innerHTML = '正确'; }else{ document.getElementById("pwd").nextSibling.innerHTML='密码只能为大小写字母,数字或者下划线,长度为6--18'; } if(document.getElementById("password").value==""){ alert('bahsb'); document.getElementById("password").nextSibling.innerHTML = '输入不能为空'; }else{ if (document.getElementById("password").value!=document.getElementById("pwd").value) { document.getElementById("password").nextSibling.innerHTML='两次输入的密码不一致'; }else{ document.getElementById("password").nextSibling.innerHTML='ok'; num++; } } if(num == 3) { alert('成功'); } } </script></body></html>
来源:https://www.cnblogs.com/lxy1023-/p/8674727.html