1.闭包
封装:减少代码的冗余,提高代码的重复利用率
继承:本来需要开辟多个空间,只需要开辟一个空间,减少内存的消耗,提高性能
函数归属:函数归属谁,跟他在哪调用没有关系,而跟他在哪定义有关
闭包的定义:函数在调用的时候,会形成一个私有作用域,内部的变量不能被外部访问,这种保护机制叫闭包(这就意味着函数调用完毕,这个函数形成的栈内存就会被销毁)
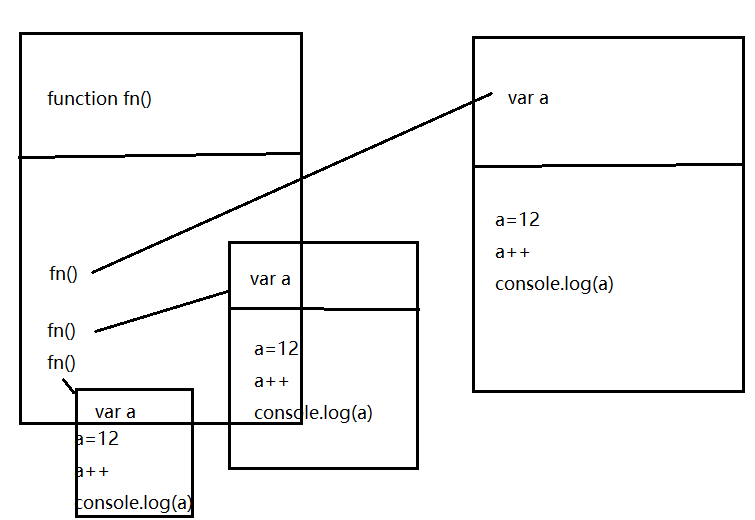
栈内存被销毁的案例:
function fn(){
var a=12;
a++;
console.log(a)
}
fn() //13
fn() //13
fn() //13 (因内部存在一个变量,所以在函数内部栈内存就会被销毁)

但有时候,我们不希望他被销毁 ,所以需要return
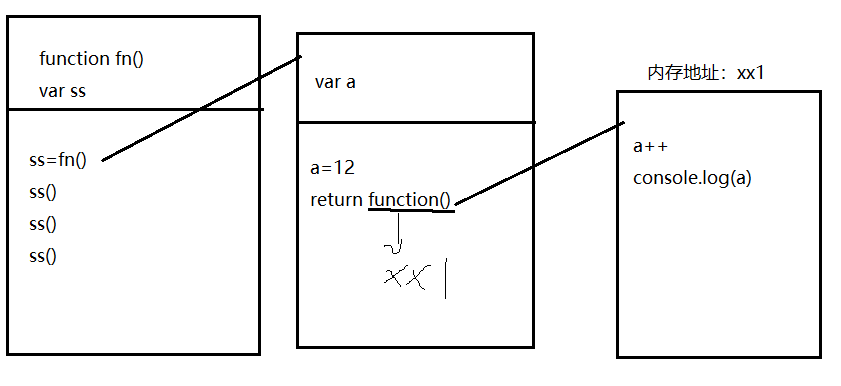
案例:
function fn(){
var a=12
return function(){
a++;
console.log(a)
}
}
var ss=fn()
ss() //13
ss() //14
ss() //15
解析:

fn()调用完毕后得到的是一个匿名函数,但这个匿名函数在fn()这个作用域下定义的,所以匿名函数内部的变量在fn()作用域下查找,这种写法可以使函数的内部变量不被销毁
构造函数中尽量不要加return,
类的本质也是一个函数,里面也有返回值,但默认object,如果强制return一个值,不会造成影响,如果return一个对象,就会造成影响
2.定义字符串的方法和定义数组的方法
但凡有返回结果的,要对其进行重新赋值
Object(基类)
他下面的子类有:Function(函数) Array(数组) Number(数字) Boolean(布尔) String(字符串) Date(日期) Math(算术) RegExp(正则)
他们的本质都是函数
String类
定义字符串的方法
var st=new String("hello world") 对象定义
var st="hello world" 直接加引号
字符串的+号运算 +仅仅就是拼接
这种方法叫字符串的拼接(基础)
字符串prototype的方法
1)charAt() 返回指定位置的字符
var st="hello world"
var s=st.charAt(2)
2)concat() 连接两个或多个字符串,并返回新的字符串
var st="hello world"
var sd="nihao"
var s=st.concat(sd,"haha")
3) indexOf() (从前往后检索)返回某个字符串,在字符串中首次出现的位置 (如果没有那个字符返回 -1)
var st="hello world"
var sd="lo"
console.log(st.indexOf(sd))
4)lastIndexOf() 从后往前检索,返回某个字符串,在字符中首次出现的位置(如果没有那个字符返回 -1)
和indexOf的写法,功能一样
5)match()
6)search()
7)replace()
8)slice() 提取字符串中的一部分,并返回新的字符串
var st="hello world"
var s=st.slice(2,7) (前闭后开,包含第二个字符,却不包含第七个字符)
console.log(s)
9)split() 将字符串以某种形式分割成数组
var st="hello world hahaha 123 "
var s=st.split(" ")
console.log(s)
10) substr() 从指定位置,向后截取指定数字的字符串,并返回新的字符串
var st="hello world"
var s=st.substr(2,5) 从第三个字符开始(包括第三个字符)向后在数五个字符结束
console.log(s)
11)substring() 跟slice()一样
12)toLowerCase() 将字符串中的字符都变成小写
var st="HeLLo World"
var s=st.toLowerCase(st)
console.log(s)
13)toUpperCase() 将字符串中的字符都变成大写
var st="hello world"
var s=st.toUpperCase(st)
console.log(s)
14) trim() 指除去字符串中两端的空白
var st=" hello world "
var s=st.trim(at)
console.log(s)
Array的方法
数组的定义:var arr=new Array["12","zhangsan"]
var arr=[12,"zhangsan"] (建议大家都用简写的格式)
基本的方法
1)push() 在数组的结尾添加一个新元素 (返回的值为数组的长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.push("zhaoliu") var s=arr.push("zhaoliu")
console.log(arr) console.log(s) (重新定义一个变量,返回值为数组的长度)
2)unshift() 在数组中的开始处,填写一个新元素,(返回值是数组长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.unshift("suner") var s=arr.unshift("suner")
console.log(arr) (得到想要的数组) console.log(s) (重新定义一个变量,返回值为数组的长度)
3) pop() 删除数组中的最后一个元素(并返回删除的元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.pop(arr) var s=arr.pop(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
4)shift() 删除数组中的第一个元素(返回值为删除的那个元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.shift(arr) var s=arr.shift(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
5)slice() 选取数组中的一部分,并返回新的数组 (对原数组没有影响)
var arr=["zhangsan","lisi","wangwu","zhaoliu"]
var s=arr.slice(1,3) (前闭后开,包括第二个,不包括第四个)
console.log(s)
6)splice() 在数组中添加或删除元素
var arr=["zhangsan","lisi","wangwu"]
arr.splice(2,1,"zhaoliu") (解析:2:在何处开始,1:向后删几个,("zhaoliu"可选,添加的新元素))
console.log(arr) (得到想要的数组)
var arr=["zhangsan","lisi","wangwu"]
var s=arr.splice(2,1,"zhaoliu")
console.log(s) (得到删除的元素)
7)sort() 给数组中的元素进行排序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为112,12,26,35,4) (按每个数字的首字节进行排序,谁小谁在前面)
8)reverse() 反转数组中的元素的顺序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为35,26,112,12,4) (从后往前排列)
9)toString() 将数组转换成字符串,并返回成结果
10)concat() 合并多个数组并返回新的值
11)indexOf() 检索数组中的某个元素,并返回他所在的位置,没有这个数组就是-1
封装:减少代码的冗余,提高代码的重复利用率
继承:本来需要开辟多个空间,只需要开辟一个空间,减少内存的消耗,提高性能
函数归属:函数归属谁,跟他在哪调用没有关系,而跟他在哪定义有关
闭包的定义:函数在调用的时候,会形成一个私有作用域,内部的变量不能被外部访问,这种保护机制叫闭包(这就意味着函数调用完毕,这个函数形成的栈内存就会被销毁)
栈内存被销毁的案例:
function fn(){
var a=12;
a++;
console.log(a)
}
fn() //13
fn() //13
fn() //13 (因内部存在一个变量,所以在函数内部栈内存就会被销毁)

但有时候,我们不希望他被销毁 ,所以需要return
案例:
function fn(){
var a=12
return function(){
a++;
console.log(a)
}
}
var ss=fn()
ss() //13
ss() //14
ss() //15
解析:

fn()调用完毕后得到的是一个匿名函数,但这个匿名函数在fn()这个作用域下定义的,所以匿名函数内部的变量在fn()作用域下查找,这种写法可以使函数的内部变量不被销毁
构造函数中尽量不要加return,
类的本质也是一个函数,里面也有返回值,但默认object,如果强制return一个值,不会造成影响,如果return一个对象,就会造成影响
2.定义字符串的方法和定义数组的方法
但凡有返回结果的,要对其进行重新赋值
Object(基类)
他下面的子类有:Function(函数) Array(数组) Number(数字) Boolean(布尔) String(字符串) Date(日期) Math(算术) RegExp(正则)
他们的本质都是函数
String类
定义字符串的方法
var st=new String("hello world") 对象定义
var st="hello world" 直接加引号
字符串的+号运算 +仅仅就是拼接
这种方法叫字符串的拼接(基础)
字符串prototype的方法
1)charAt() 返回指定位置的字符
var st="hello world"
var s=st.charAt(2)
2)concat() 连接两个或多个字符串,并返回新的字符串
var st="hello world"
var sd="nihao"
var s=st.concat(sd,"haha")
3) indexOf() (从前往后检索)返回某个字符串,在字符串中首次出现的位置 (如果没有那个字符返回 -1)
var st="hello world"
var sd="lo"
console.log(st.indexOf(sd))
4)lastIndexOf() 从后往前检索,返回某个字符串,在字符中首次出现的位置(如果没有那个字符返回 -1)
和indexOf的写法,功能一样
5)match()
6)search()
7)replace()
8)slice() 提取字符串中的一部分,并返回新的字符串
var st="hello world"
var s=st.slice(2,7) (前闭后开,包含第二个字符,却不包含第七个字符)
console.log(s)
9)split() 将字符串以某种形式分割成数组
var st="hello world hahaha 123 "
var s=st.split(" ")
console.log(s)
10) substr() 从指定位置,向后截取指定数字的字符串,并返回新的字符串
var st="hello world"
var s=st.substr(2,5) 从第三个字符开始(包括第三个字符)向后在数五个字符结束
console.log(s)
11)substring() 跟slice()一样
12)toLowerCase() 将字符串中的字符都变成小写
var st="HeLLo World"
var s=st.toLowerCase(st)
console.log(s)
13)toUpperCase() 将字符串中的字符都变成大写
var st="hello world"
var s=st.toUpperCase(st)
console.log(s)
14) trim() 指除去字符串中两端的空白
var st=" hello world "
var s=st.trim(at)
console.log(s)
Array的方法
数组的定义:var arr=new Array["12","zhangsan"]
var arr=[12,"zhangsan"] (建议大家都用简写的格式)
基本的方法
1)push() 在数组的结尾添加一个新元素 (返回的值为数组的长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.push("zhaoliu") var s=arr.push("zhaoliu")
console.log(arr) console.log(s) (重新定义一个变量,返回值为数组的长度)
2)unshift() 在数组中的开始处,填写一个新元素,(返回值是数组长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.unshift("suner") var s=arr.unshift("suner")
console.log(arr) (得到想要的数组) console.log(s) (重新定义一个变量,返回值为数组的长度)
3) pop() 删除数组中的最后一个元素(并返回删除的元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.pop(arr) var s=arr.pop(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
4)shift() 删除数组中的第一个元素(返回值为删除的那个元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.shift(arr) var s=arr.shift(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
5)slice() 选取数组中的一部分,并返回新的数组 (对原数组没有影响)
var arr=["zhangsan","lisi","wangwu","zhaoliu"]
var s=arr.slice(1,3) (前闭后开,包括第二个,不包括第四个)
console.log(s)
6)splice() 在数组中添加或删除元素
var arr=["zhangsan","lisi","wangwu"]
arr.splice(2,1,"zhaoliu") (解析:2:在何处开始,1:向后删几个,("zhaoliu"可选,添加的新元素))
console.log(arr) (得到想要的数组)
var arr=["zhangsan","lisi","wangwu"]
var s=arr.splice(2,1,"zhaoliu")
console.log(s) (得到删除的元素)
7)sort() 给数组中的元素进行排序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为112,12,26,35,4) (按每个数字的首字节进行排序,谁小谁在前面)
8)reverse() 反转数组中的元素的顺序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为35,26,112,12,4) (从后往前排列)
9)toString() 将数组转换成字符串,并返回成结果
10)concat() 合并多个数组并返回新的值
11)indexOf() 检索数组中的某个元素,并返回他所在的位置,没有这个数组就是-1
封装:减少代码的冗余,提高代码的重复利用率
继承:本来需要开辟多个空间,只需要开辟一个空间,减少内存的消耗,提高性能
函数归属:函数归属谁,跟他在哪调用没有关系,而跟他在哪定义有关
闭包的定义:函数在调用的时候,会形成一个私有作用域,内部的变量不能被外部访问,这种保护机制叫闭包(这就意味着函数调用完毕,这个函数形成的栈内存就会被销毁)
栈内存被销毁的案例:
function fn(){
var a=12;
a++;
console.log(a)
}
fn() //13
fn() //13
fn() //13 (因内部存在一个变量,所以在函数内部栈内存就会被销毁)

但有时候,我们不希望他被销毁 ,所以需要return
案例:
function fn(){
var a=12
return function(){
a++;
console.log(a)
}
}
var ss=fn()
ss() //13
ss() //14
ss() //15
解析:

fn()调用完毕后得到的是一个匿名函数,但这个匿名函数在fn()这个作用域下定义的,所以匿名函数内部的变量在fn()作用域下查找,这种写法可以使函数的内部变量不被销毁
构造函数中尽量不要加return,
类的本质也是一个函数,里面也有返回值,但默认object,如果强制return一个值,不会造成影响,如果return一个对象,就会造成影响
2.定义字符串的方法和定义数组的方法
但凡有返回结果的,要对其进行重新赋值
Object(基类)
他下面的子类有:Function(函数) Array(数组) Number(数字) Boolean(布尔) String(字符串) Date(日期) Math(算术) RegExp(正则)
他们的本质都是函数
String类
定义字符串的方法
var st=new String("hello world") 对象定义
var st="hello world" 直接加引号
字符串的+号运算 +仅仅就是拼接
这种方法叫字符串的拼接(基础)
字符串prototype的方法
1)charAt() 返回指定位置的字符
var st="hello world"
var s=st.charAt(2)
2)concat() 连接两个或多个字符串,并返回新的字符串
var st="hello world"
var sd="nihao"
var s=st.concat(sd,"haha")
3) indexOf() (从前往后检索)返回某个字符串,在字符串中首次出现的位置 (如果没有那个字符返回 -1)
var st="hello world"
var sd="lo"
console.log(st.indexOf(sd))
4)lastIndexOf() 从后往前检索,返回某个字符串,在字符中首次出现的位置(如果没有那个字符返回 -1)
和indexOf的写法,功能一样
5)match()
6)search()
7)replace()
8)slice() 提取字符串中的一部分,并返回新的字符串
var st="hello world"
var s=st.slice(2,7) (前闭后开,包含第二个字符,却不包含第七个字符)
console.log(s)
9)split() 将字符串以某种形式分割成数组
var st="hello world hahaha 123 "
var s=st.split(" ")
console.log(s)
10) substr() 从指定位置,向后截取指定数字的字符串,并返回新的字符串
var st="hello world"
var s=st.substr(2,5) 从第三个字符开始(包括第三个字符)向后在数五个字符结束
console.log(s)
11)substring() 跟slice()一样
12)toLowerCase() 将字符串中的字符都变成小写
var st="HeLLo World"
var s=st.toLowerCase(st)
console.log(s)
13)toUpperCase() 将字符串中的字符都变成大写
var st="hello world"
var s=st.toUpperCase(st)
console.log(s)
14) trim() 指除去字符串中两端的空白
var st=" hello world "
var s=st.trim(at)
console.log(s)
Array的方法
数组的定义:var arr=new Array["12","zhangsan"]
var arr=[12,"zhangsan"] (建议大家都用简写的格式)
基本的方法
1)push() 在数组的结尾添加一个新元素 (返回的值为数组的长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.push("zhaoliu") var s=arr.push("zhaoliu")
console.log(arr) console.log(s) (重新定义一个变量,返回值为数组的长度)
2)unshift() 在数组中的开始处,填写一个新元素,(返回值是数组长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.unshift("suner") var s=arr.unshift("suner")
console.log(arr) (得到想要的数组) console.log(s) (重新定义一个变量,返回值为数组的长度)
3) pop() 删除数组中的最后一个元素(并返回删除的元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.pop(arr) var s=arr.pop(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
4)shift() 删除数组中的第一个元素(返回值为删除的那个元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.shift(arr) var s=arr.shift(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
5)slice() 选取数组中的一部分,并返回新的数组 (对原数组没有影响)
var arr=["zhangsan","lisi","wangwu","zhaoliu"]
var s=arr.slice(1,3) (前闭后开,包括第二个,不包括第四个)
console.log(s)
6)splice() 在数组中添加或删除元素
var arr=["zhangsan","lisi","wangwu"]
arr.splice(2,1,"zhaoliu") (解析:2:在何处开始,1:向后删几个,("zhaoliu"可选,添加的新元素))
console.log(arr) (得到想要的数组)
var arr=["zhangsan","lisi","wangwu"]
var s=arr.splice(2,1,"zhaoliu")
console.log(s) (得到删除的元素)
7)sort() 给数组中的元素进行排序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为112,12,26,35,4) (按每个数字的首字节进行排序,谁小谁在前面)
8)reverse() 反转数组中的元素的顺序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为35,26,112,12,4) (从后往前排列)
9)toString() 将数组转换成字符串,并返回成结果
10)concat() 合并多个数组并返回新的值
11)indexOf() 检索数组中的某个元素,并返回他所在的位置,没有这个数组就是-1
但凡有返回结果的,要对其进行重新赋值
Object(基类)
他下面的子类有:Function(函数) Array(数组) Number(数字) Boolean(布尔) String(字符串) Date(日期) Math(算术) RegExp(正则)
他们的本质都是函数
String类
定义字符串的方法
var st=new String("hello world") 对象定义
var st="hello world" 直接加引号
字符串的+号运算 +仅仅就是拼接
这种方法叫字符串的拼接(基础)
字符串prototype的方法
1)charAt() 返回指定位置的字符
var st="hello world"
var s=st.charAt(2)
2)concat() 连接两个或多个字符串,并返回新的字符串
var st="hello world"
var sd="nihao"
var s=st.concat(sd,"haha")
3) indexOf() (从前往后检索)返回某个字符串,在字符串中首次出现的位置 (如果没有那个字符返回 -1)
var st="hello world"
var sd="lo"
console.log(st.indexOf(sd))
4)lastIndexOf() 从后往前检索,返回某个字符串,在字符中首次出现的位置(如果没有那个字符返回 -1)
和indexOf的写法,功能一样
5)match()
6)search()
7)replace()
8)slice() 提取字符串中的一部分,并返回新的字符串
var st="hello world"
var s=st.slice(2,7) (前闭后开,包含第二个字符,却不包含第七个字符)
console.log(s)
9)split() 将字符串以某种形式分割成数组
var st="hello world hahaha 123 "
var s=st.split(" ")
console.log(s)
10) substr() 从指定位置,向后截取指定数字的字符串,并返回新的字符串
var st="hello world"
var s=st.substr(2,5) 从第三个字符开始(包括第三个字符)向后在数五个字符结束
console.log(s)
11)substring() 跟slice()一样
12)toLowerCase() 将字符串中的字符都变成小写
var st="HeLLo World"
var s=st.toLowerCase(st)
console.log(s)
13)toUpperCase() 将字符串中的字符都变成大写
var st="hello world"
var s=st.toUpperCase(st)
console.log(s)
14) trim() 指除去字符串中两端的空白
var st=" hello world "
var s=st.trim(at)
console.log(s)
Array的方法
数组的定义:var arr=new Array["12","zhangsan"]
var arr=[12,"zhangsan"] (建议大家都用简写的格式)
基本的方法
1)push() 在数组的结尾添加一个新元素 (返回的值为数组的长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.push("zhaoliu") var s=arr.push("zhaoliu")
console.log(arr) console.log(s) (重新定义一个变量,返回值为数组的长度)
2)unshift() 在数组中的开始处,填写一个新元素,(返回值是数组长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.unshift("suner") var s=arr.unshift("suner")
console.log(arr) (得到想要的数组) console.log(s) (重新定义一个变量,返回值为数组的长度)
3) pop() 删除数组中的最后一个元素(并返回删除的元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.pop(arr) var s=arr.pop(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
4)shift() 删除数组中的第一个元素(返回值为删除的那个元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.shift(arr) var s=arr.shift(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
5)slice() 选取数组中的一部分,并返回新的数组 (对原数组没有影响)
var arr=["zhangsan","lisi","wangwu","zhaoliu"]
var s=arr.slice(1,3) (前闭后开,包括第二个,不包括第四个)
console.log(s)
6)splice() 在数组中添加或删除元素
var arr=["zhangsan","lisi","wangwu"]
arr.splice(2,1,"zhaoliu") (解析:2:在何处开始,1:向后删几个,("zhaoliu"可选,添加的新元素))
console.log(arr) (得到想要的数组)
var arr=["zhangsan","lisi","wangwu"]
var s=arr.splice(2,1,"zhaoliu")
console.log(s) (得到删除的元素)
7)sort() 给数组中的元素进行排序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为112,12,26,35,4) (按每个数字的首字节进行排序,谁小谁在前面)
8)reverse() 反转数组中的元素的顺序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为35,26,112,12,4) (从后往前排列)
9)toString() 将数组转换成字符串,并返回成结果
10)concat() 合并多个数组并返回新的值
11)indexOf() 检索数组中的某个元素,并返回他所在的位置,没有这个数组就是-1
来源:https://www.cnblogs.com/panghexin/p/9915522.html