

问题
在浏览器输入"http//:配置的临时域名(如localhost)"直接显示到页面
分析
1. 需要配置虚拟主机
-
什么是虚拟主机:多个不同域名共存于一个Tomato中
-
为什么要用虚拟主机: 一个主机只能运行一个网站,使用虚拟主机就可以在一台服务器上运行多个网站
-
配置方式
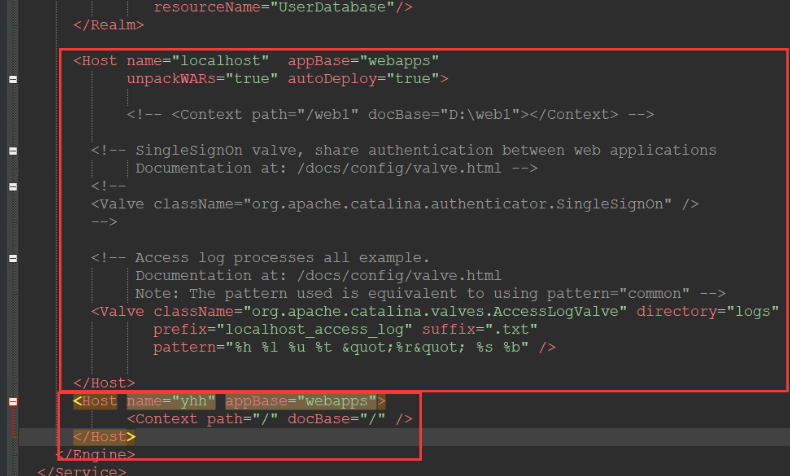
- 打开配置文件Tomcat根目录--->conf--->server.xml,增加虚拟主机

- 一个
标签语句表示一个虚拟机(第一个是磨人的) - 其中的
用于配置虚拟目录(缓解webapps目录下空间占用) - path:指定要访问的web项目名
- docBase:对应path所指定站点的资源的绝对路径
上图path和docBase表示的是webapps根目录,分别使得在浏览器中输入域名请求数据时不用指定项目名 和 服务器能响应返回对应的网页内容,实现的效果就是直接输入域名就可以访问网页
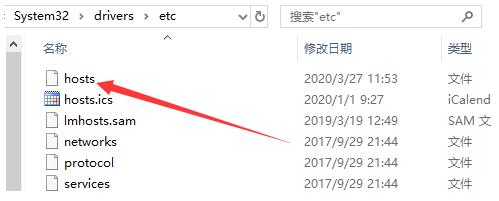
配置临时域名
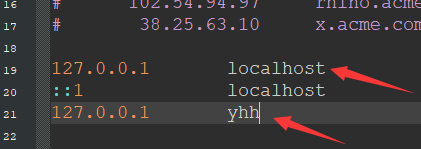
打开目录C:\Windows\System32\drivers\etc,找到hosts文件(编辑此文件需要管理员权限以及取消只读模式)

2. 映射虚拟目录为/
也就是上面添加的

添加临时域名

第一个就是熟知的localhost(原来是这样来的)
yhh是我自己添加的,用的还是本地ip
这个的原理应该和域名绑定IP差不多吧
配置虚拟目录
-
方式一:比如将D:\web路径作为站点的路径,找到Tomcat目录下/conf/server.xml文件进行修改,添加如下语句:
<Context path="要访问的web资源名" docBase="站点资源的绝对路径" />
-
方式二:进入到conf\Catalina\localhost目录下,创建一个xml文件,该文件的名字就是站点的名字 ,进行如下配置:
<?xml version="1.0" encoding="UTF-8"?> <Context docVase="站点资源的绝对路径" reloadable="true"> </Context>
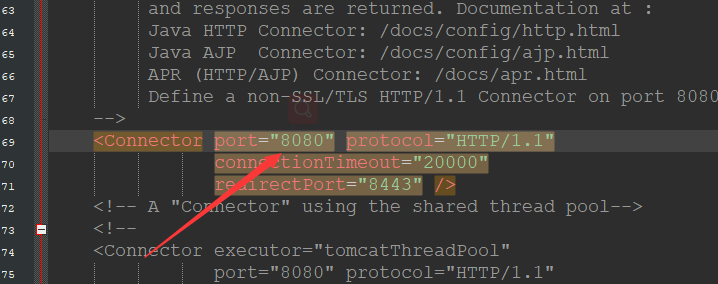
3. 把8080端口改成80
80端口是浏览器默认使用的端口,可以不用指定,而Tomcat默认使用的是8080端口,我们给他修改下:
打开tomcat主目录下的conf/server.xml配置文件,修改为80

4. 设置web站点首页
-
新建一个WEB-INF文件夹
-
新建一个web.xml文件
-
默认模板中添加配饰语句
<?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding copyright ownership. The ASF licenses this file to You under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0" metadata-complete="true"> <display-name>Welcome to Tomcat</display-name> <description> Welcome to Tomcat </description> <!--配置首页--> <welcome-file-list> <welcome-file>index.html</welcome-file> </welcome-file-list> </web-app>
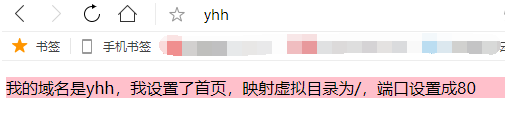
效果
实现了直接通过临时域名访问网页
来源:https://www.cnblogs.com/csyh/p/12583698.html