微信小程序学习笔记(五)音乐播放器(轮播组件)
微信小程序组件中的swiper,滑块视图容器,在其中可以放置swiper-item组件,swiper-item仅可放置在swiper组件中,宽高自动设置为100%。
swiper组件的常用属性:
| 属性 | 类型 | 默认值 | 说明 |
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
1.musicdemo.js代码
轮播组件中显示的图像内容,不能在页面中写死,需要根据程序来进行动态加载。因此,需要在musicdemo.js中写出轮播图的数据。代码如下:
/**轮播图数据*/
swiperImgs: [
"/img/banner_1.jpg",
"/img/banner_2.jpg",
"/img/banner_3.jpg",
"/img/banner_4.jpg",
"/img/banner_5.jpg",
],2.musicdemo.wxml代码
<!--轮播图-->
<swiper class="my-swiper" autoplay="true" interval="2000" indicator-dots="true" indicator-active-color="#FF0000">
<block wx:for="{{swiperImgs}}" wx:key="index">
<swiper-item class="swiper-item">
<image src="{{item}}" />
</swiper-item>
</block>
</swiper>3.musicdemo.wxss代码
*========================轮播图样式=========================*/
.my-swiper{
margin-top: 1px;
height: 30vh;
background-color: blueviolet;/*临时使用,终将删除*/
}
.swiper-item>image{
height: 100%;
width: 100%;
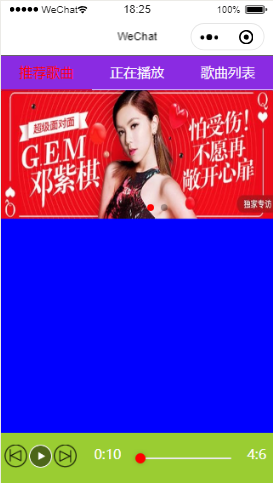
}最终页面效果如下图所示:

来源:oschina
链接:https://my.oschina.net/u/3537796/blog/3212632
