首先要弄清楚 三个视口 的概念,分别是:视觉视口、布局视口、理想视口 ##1.视觉视口 就是指用户的可见视野。 ##2.布局视口 或许你不知道'布局视口'这个概念,但是在移动端页面中,你肯定用过下面这行代码。这行代码的作用就是设置布局视口。
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
布局视口主要是针对移动端而言,对于pc端而言,布局视口和视觉视口是一个概念。为什么移动端会分开这两个概念呢?
移动端的浏览器在显示一个没有针对移动端特殊设计的pc端网页时,如果布局视口还是采用视觉视口,那么空间严重不够。
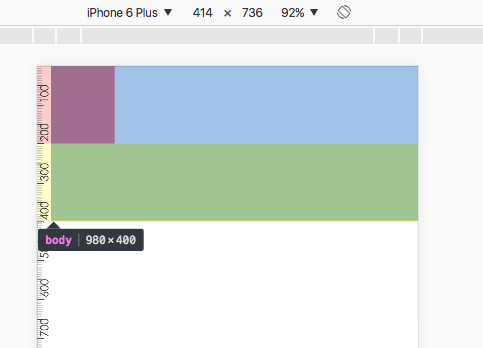
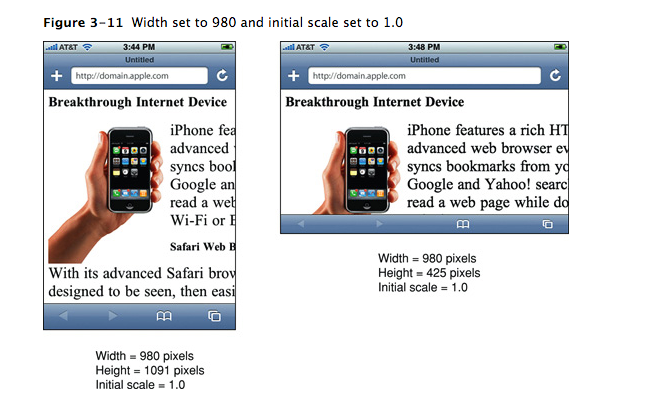
下图是将一个宽度为980px的网页显示在布局视口分别为320px和980px的浏览器中。在布局视口为980px时,网页刚好显示完整,而在布局视口为320px时(比如在iPhone5下,布局视口采用视觉视口的大小),只有灰色的方块部分能够显示出来,其他部分均需要用户移动网页才能看见。真是糟糕的体验。

会将网页缩小,方便移动端用户查看。这就是通过改变布局视口实现的,大多数浏览器会把这个视口设置为980px。你可以通过chrome的模拟器查看。

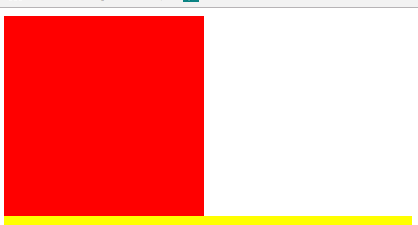
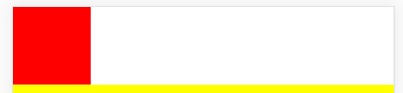
布局视口的大小就是给你的‘画布’大小,你的整幅画会完整的显示在视觉视口中(当然你不能把画绘制在画布外)。因此,同样大小px定义的元素,在移动端看到的会比pc端小。如下图,红色的方块
.test1{
width: 200px;
height: 200px;
background: red;
}
pc端:

移动端:

##3.理想视口 就是大家觉得在该设备该浏览器下最理想的布局视口大小。浏览器产商有可能为不同浏览器,或者同一浏览器在不同设备下设置不一样的理想视口。
##4.怎样设置布局视口 因为viewport这一概念最先由apple提出并使用,后来被其他浏览器采用。因此我翻译了apple对viewport设置的部分官方引导。
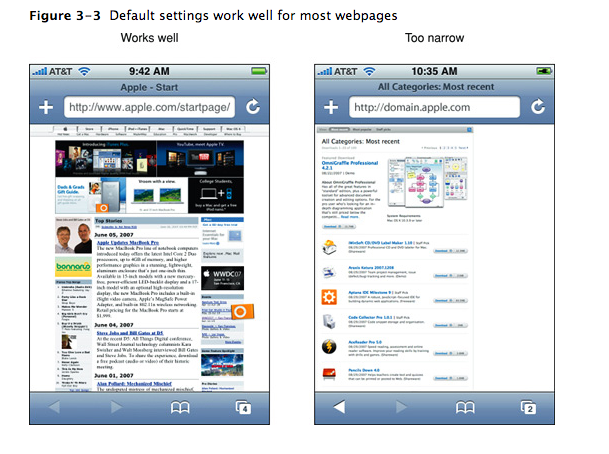
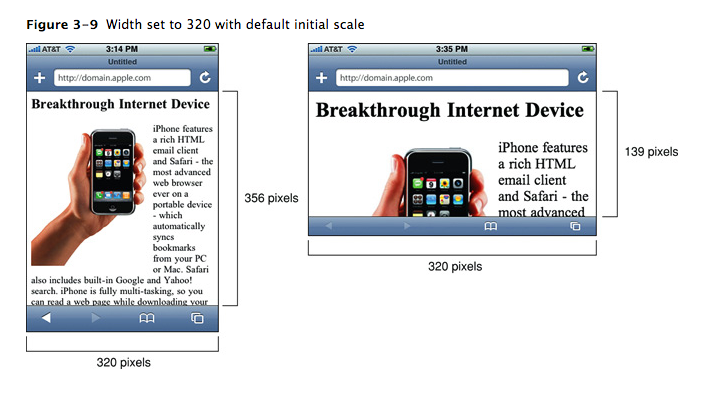
###4.1默认设置 默认宽度为980px,绝大多数网站都可以很好的显示。如果你的网站显示定义了宽度小于980px,就会如下图右边;如果你的网页的宽度大于980px,就会出现滚动条。解决方法很简单,设置viewport为你的网页宽度。so easy!!

###4.2修改布局视口 其实垂直滚动条在移动端已经很常见,用户也已经很适应。因此我觉得只要设置布局视口的宽度就好。如果是专门的移动端网站、应用,建议将布局视口的宽度设置为设备的宽度,即:
<meta name="viewport" content="width=device-width">
对于一些短期营销H5,我们没有必要通过rem来做适配。只需要将布局视口写死,浏览器会自动在不同的设备上进行缩放。
<meta name="viewport" content="width=640">
关于viewport的属性有很多,你不必一一设置,下面将说明Safari怎样推断我们没有设置的属性值。
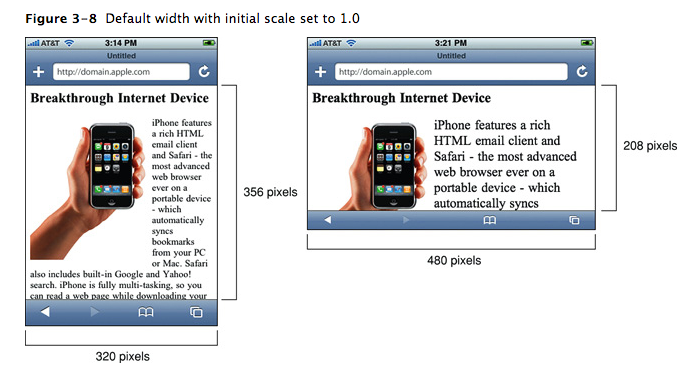
##5.Safari怎样推断没有设置的属性值 ###5.1仅仅设置了initial scale为1 Safari on iOS会自动将viewport的宽度设置为设备宽度;如果用户横屏,它会将viewport的宽度设置为设备的高度。

###5.2仅仅设置了width为device-width 此时无论横竖屏,viewport的宽度都为device-width

###5.3设置了width和initial-width

##6.通用做法
<meta name = "viewport" content = "user-scalable=no, width=device-width,initial-scale=1">
来源:oschina
链接:https://my.oschina.net/u/3015254/blog/800331
